标签:表达式 理解 解决 函数 它的 pre 而不是 express 定义函数
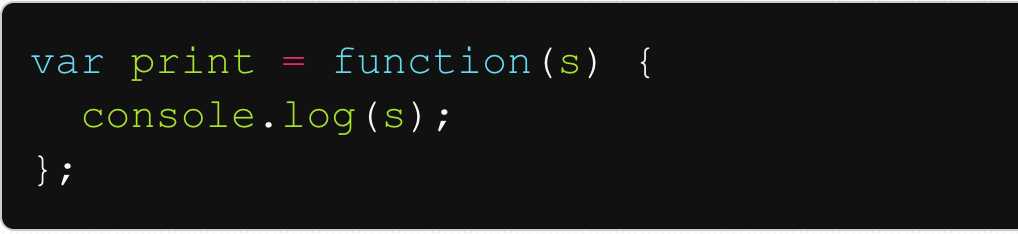
除了用function命令声明函数,还可以采用变量赋值的写法。

这种写法将一个匿名函数赋值给变量。这时,这个匿名函数又称函数表达式(Function Expression),因为赋值语句的等号右侧只能放表达式。
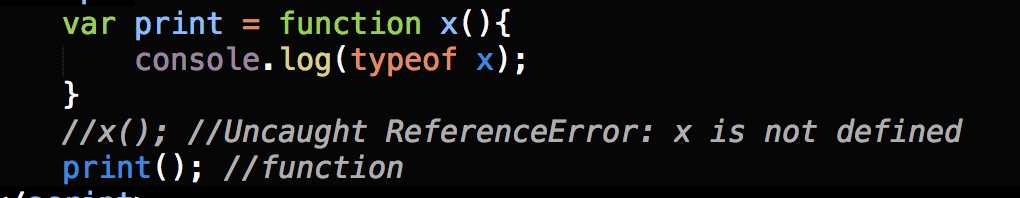
采用函数表达式声明函数时,function命令后面不带有函数名。如果加上函数名,该函数名只在函数体内部有效,在函数体外部无效。

上面代码在函数表达式中,加入了函数名x。这个x只在函数体内部可用,指代函数表达式本身,其他地方都不可用。
这种写法的用处有两个:
1 .是可以在函数体内部调用自身;
2 .是方便除错(除错工具显示函数调用栈时,将显示函数名,而不再显示这里是一个匿名函数
因此,下面的形式声明函数也非常常见。

需要注意的是,函数的表达式需要在语句的结尾加上分号,表示语句结束。
在Javascript中,一对圆括号()是一种运算符,跟在函数名之后,表示调用该函数。比如,print()就表示调用print函数。
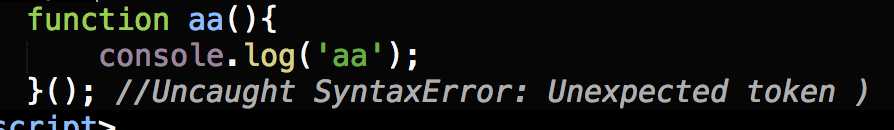
有时,我们需要在定义函数之后,立即调用该函数。这时,你不能在函数的定义之后加上圆括号,这会产生语法错误。


产生这个错误的原因是,function这个关键字即可以当作语句,也可以当作表达式。

为了避免解析上的歧义,JavaScript引擎规定,如果function关键字出现在行首,一律解释成语句。因此,
JavaScript引擎看到行首是function关键字之后,认为这一段都是函数的定义,不应该以圆括号结尾,所以就报错了。
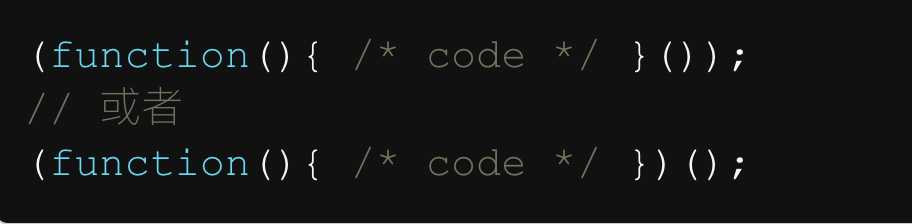
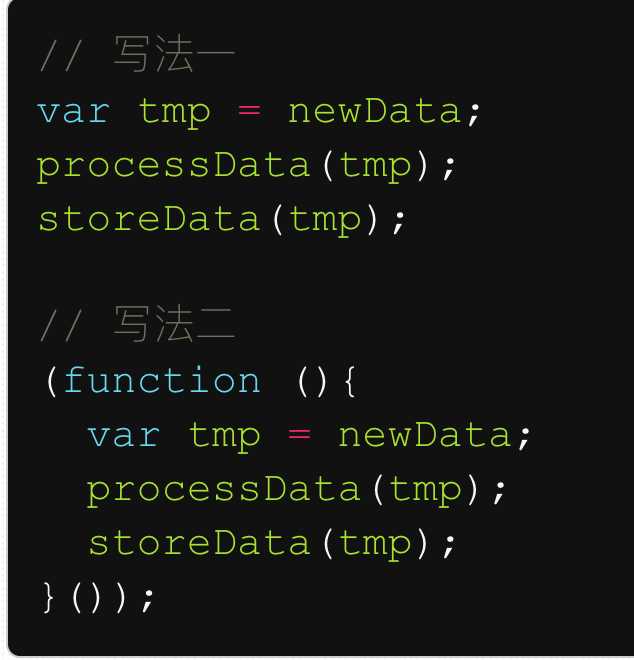
解决方法就是不要让function出现在行首,让引擎将其理解成一个表达式。最简单的处理,就是将其放在一个圆括号里面。

上面两种写法都是以圆括号开头,引擎就会认为后面跟的是一个表示式,而不是函数定义语句,所以就避免了错误。
这就叫做“立即调用的函数表达式”(Immediately-Invoked Function Expression),简称IIFE。
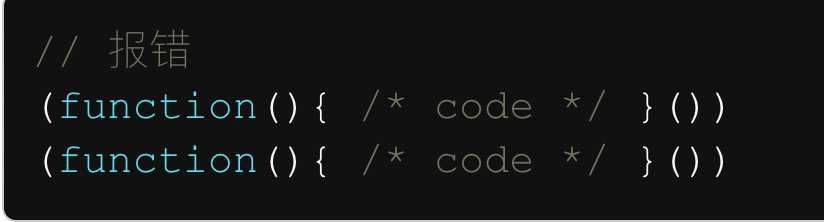
注意,上面两种写法最后的分号都是必须的。如果省略分号,遇到连着两个IIFE,可能就会报错。

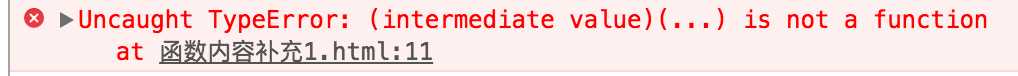
在google浏览器下,显示错误如下:

上面代码的两行之间没有分号,JavaScript会将它们连在一起解释,将第二行解释为第一行的参数。
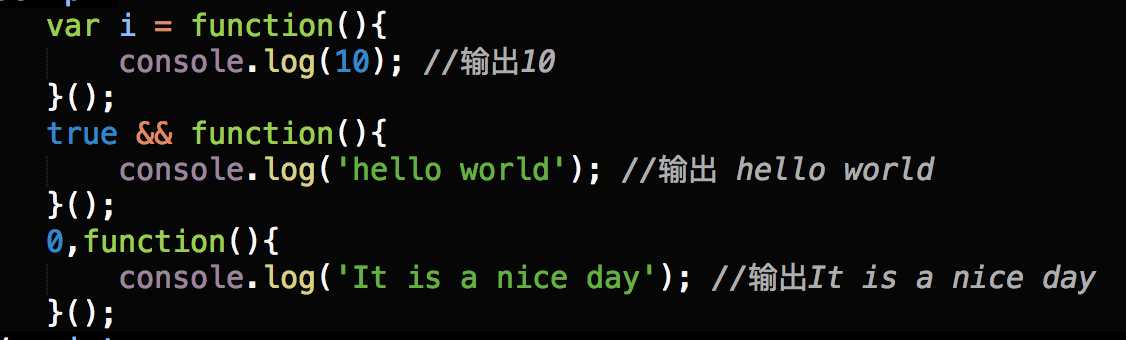
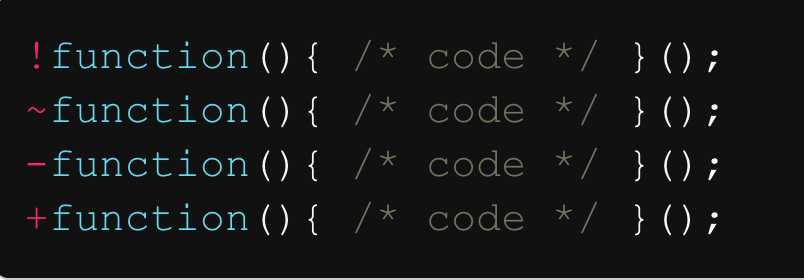
推而广之,任何让解释器以表达式来处理函数定义的方法,都能产生同样的效果,比如下面三种写法。



标签:表达式 理解 解决 函数 它的 pre 而不是 express 定义函数
原文地址:http://www.cnblogs.com/xuzhudong/p/7427226.html