标签:span pat visual 默认 highlight att sid css 技术
1.vscode-color-highlight------颜色代码高亮插件。(sublime text也有)
2.vscode-Open in Browser------右键在浏览器打开。(sublime text也有)
3.vscode-Path Intellisense------文件路径提示。(sublime text也有)
4.vscode-JS-CSS-HTML Formatting------js-css-html格式化。(sublime text也有)
5.vscode-Visual Studio Code Format------vscode代码格式增强工具。(右键格式化)
6.vscode-Sass------sass/scss文件语法提示。(sublime text也有)
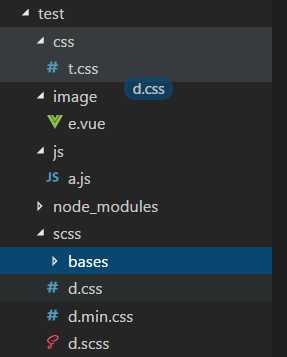
7.vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
8.vscode-csscomb------css属性排序。(sublime text也有)
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
这两步是必须的。
(2)配置vscode
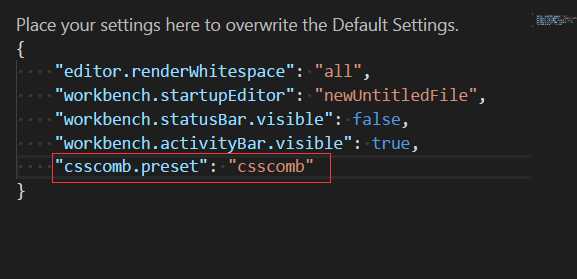
打开“文件”-“首选项”-“设置”。找到“csscomb configuration”选项。添加“csscomb.preset”选项。

模式有三种,csscomb, yandex, zen。任选其一。
(3) 选中css/less/scss文件,运行按F1,输入"csscomb",回车即可。

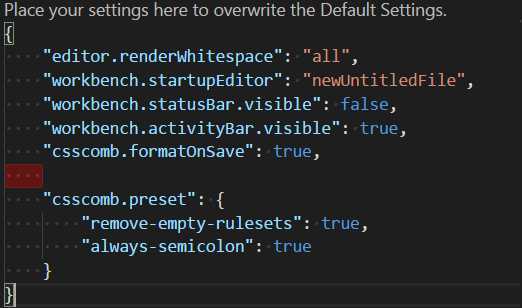
特别注意一点,“csscomb.preset”选项还可以这样配置的。

9.vscode-Vue 2 Snippets------vue2的语法高亮,语法提示。
10.vscode-wpy/vue-beautify------vue2的格式化工具。(右键格式化)
PS:vscode确实是一个不错的编辑器。
与sublime text3对比,有以下优点。
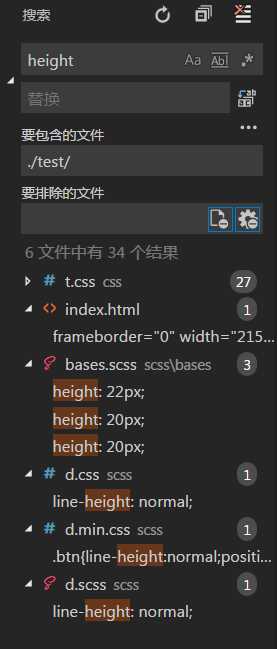
1.文件搜索功能。

有一个很好的文件浏览器去筛选文件,查找,修改,替换。
2.文件拖拽移动。

3.默认集成终端。无需装插件去打开。
补充:1.使用Visual Studio Code - Insiders版才有多项目打开。
2.vscode显示空格代码。打开“查看”-“切换呈现空格”。
标签:span pat visual 默认 highlight att sid css 技术
原文地址:http://www.cnblogs.com/Sroot/p/7429186.html