标签:normal alt gif 而且 游戏引擎 画布 open 重要 模块

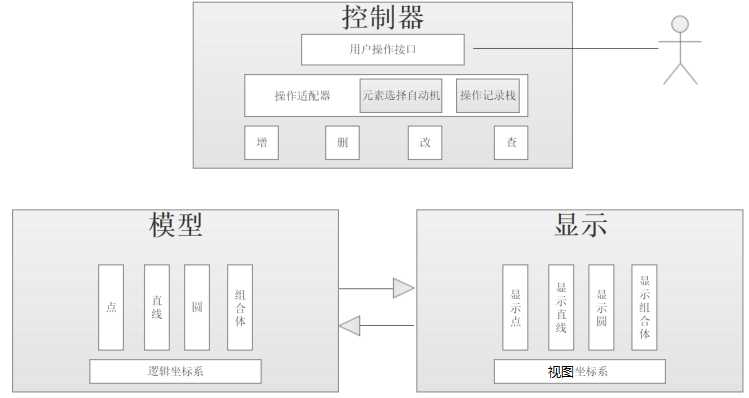
| M | 逻辑坐标系,系统坐标系 |
| V | 显示坐标系,视图坐标系,用户坐标系,用户屏幕 |
| C | 用户控制器,操纵杆 |


1 public enum LineType 2 { 3 // 4 // 摘要: 5 // 直线 6 Straight = 0, 7 // 8 // 摘要: 9 // 射线 10 Ray = 1, 11 // 12 // 摘要: 13 // 线段 14 Line = 2 15 }
但是两点的定义方式并不够,(p1是第一个点,p2是第二个点),如果用户是过线(含延长线)和一点做的垂线,这个逻辑也需要体现,
所以我们需要一个LineRely来记录线的构造(生成)方式

1 public enum LineRely 2 { 3 // 4 // 摘要: 5 // 常规方式,p1,p2两点确定一条直线 6 Normal = 0, 7 // 8 // 摘要: 9 // 垂线,依赖列表的一条线加上线上或者线外点p1,过p1作依赖点的垂线 10 Perpendicular = 1, 11 // 12 // 摘要: 13 // 垂直平分线,p1,p2两点连线的中垂线 14 PerpendicularBisector = 2, 15 // 16 // 摘要: 17 // 垂直平分线,p1,p2两点连线的中垂线 18 AngleBisector = 3, 19 }
与构造方式LineRely配套的需要一些属性(字段),比如垂线构造(三个点,一点一线),中垂线构造(两个点,一个线段),角平分线构造(三个点,两条射线)等方式
4,圆的构造就容易很多
两个点,一个是圆心,另一个是圆上的一点
(为什么不用半径,因为用户依靠鼠标的点击生成圆周上的点,而且这个点是圆的重要的控制点,所以后续半径需要计算生成)
视图坐标系中的元素:
一条逻辑线在一个坐标系中有几个像?是一个吗?不是。
在这个引擎中,视图坐标系中的元素是可以直接显示的,如果你画的线是一个线段(或者是一条射线),一条逻辑线就会有两个视图线,一条实线,一条虚线,先画虚线(延长线),在画实线。
视图坐标系中的元素都是几何体吗?不是。(注释和标签,待实现)
视图坐标系中可以放置OutputText

1 /// <summary> 2 /// 屏幕上的提示文本,或者是屏幕上元素的“名字标签” 3 /// </summary> 4 public class OutputText : ICanOutput 5 { 6 /// <summary> 7 /// 文本内容 8 /// </summary> 9 public string text { get; set; } 10 11 /// <summary> 12 /// 在屏幕上的窗体(canva)中,这个文本“写”在哪里 13 /// </summary> 14 public Vector2 viewPoint { get; set; } 15 16 /// <summary> 17 /// 文字颜色 18 /// </summary> 19 public Color fontColor { get; set; } 20 21 /// <summary> 22 /// 文字格式 23 /// </summary> 24 public CanvasTextFormat format { get; set; } 25 26 /// <summary> 27 /// 这个文字是否是某个几何体的标签(名字) 28 /// </summary> 29 public Models.Geometry.Geometry rely { get; set; } 30 }
文本没有”原像”(借用数学中函数的概念),但是有依赖,比如这个文本是一个点的标签,依赖保证了文本的坐标始终围绕在这个点一定范围周边,不能被拖动太远

1 // <summary> 2 /// 逻辑坐标系到屏幕显示坐标系的转换(左上角模式) 3 /// </summary> 4 /// <param name="p2"></param> 5 /// <returns>v2</returns> 6 public Vector2 ToVector2Upper_Left_Corner(Point2 p2) 7 { 8 float x = p2.X - vector.X; 9 float y = p2.Y - vector.Y; 10 x = x / unitLength; 11 y = -y / unitLength; 12 Vector2 v2 = new Vector2(x,y); 13 return v2; 14 } 15 /// <summary> 16 /// 屏幕显示坐标系到逻辑坐标的转换(左上角模式) 17 /// </summary> 18 /// <param name="v2"></param> 19 /// <returns>Point2 p2</returns> 20 public Point2 ToPoint2Upper_Left_Corner(Vector2 v2) 21 { 22 Point2 p2 = new Point2() { X = (v2.X*unitLength+vector.X), Y = -(v2.Y*unitLength+vector.Y) }; 23 return p2; 24 }

1 /// <summary> 2 /// 逻辑坐标系到屏幕显示坐标系的转换(中心模式) 3 /// </summary> 4 /// <param name="p2"></param> 5 /// <returns>屏幕上的点</returns> 6 public Vector2 ToVector2(Point2 p2) 7 { 8 Vector2 vop = new Vector2() { X = p2.X - vector.X, Y = vector.Y - p2.Y }; 9 //if (WindowHeight <= 0 || WindowWidth <= 0) throw new Exception("中心构造方式需要了解canvas画布的actual宽和高"); 10 Vector2 half = new Vector2() { X = WindowWidth / 2, Y = WindowHeight / 2 }; 11 Vector2 result = half + vop * unitLength; 12 return result; 13 } 14 /// <summary> 15 /// 屏幕显示坐标系到逻辑坐标的转换(中心模式) 16 /// </summary> 17 /// <param name="v2"></param> 18 /// <returns>逻辑坐标系中的点</returns> 19 public Point2 ToPoint2(Vector2 v2) 20 { 21 if (WindowHeight <= 0 || WindowWidth <= 0) throw new Exception("中心构造方式需要了解canvas画布的actual宽和高"); 22 Vector2 half = new Vector2() { X = WindowWidth / 2, Y = WindowHeight / 2 }; 23 Vector2 vop = (v2 - half) / unitLength; 24 Point2 p2 = new Point2() { X = (vop.X + vector.X), Y = -vop.Y + vector.Y }; 25 return p2; 26 }
标签:normal alt gif 而且 游戏引擎 画布 open 重要 模块
原文地址:http://www.cnblogs.com/czz-blog/p/7434845.html