标签:eee icon tab cat 0.12 lte none htm contain
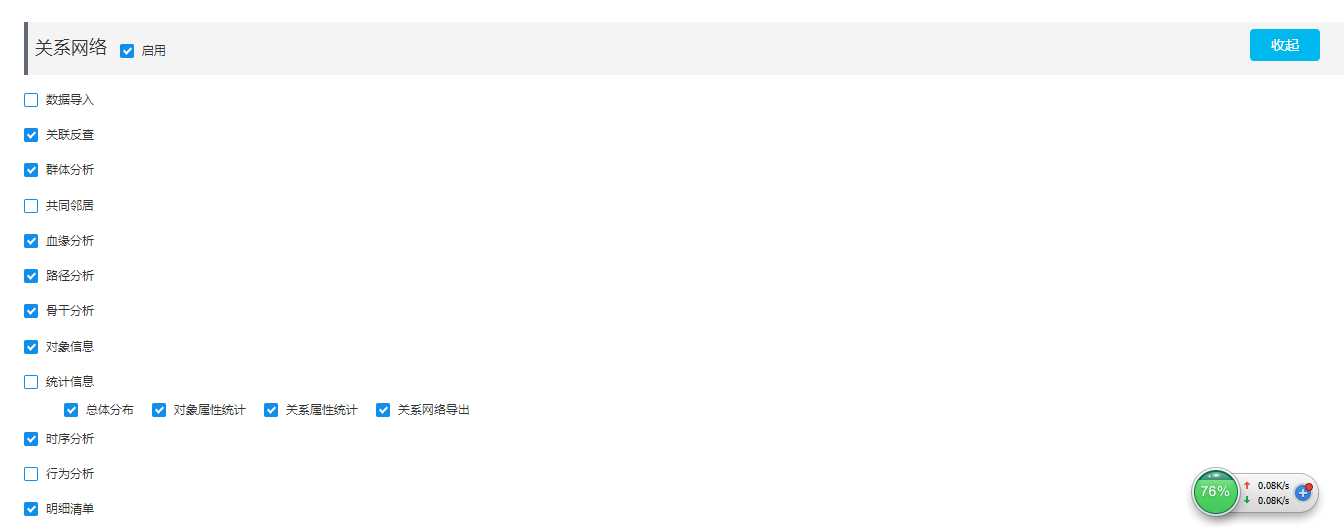
关于表单中checkbox的样式,传统的不好看 。本样式为===选中为天蓝色框 白色对号 ===不选为蓝色框
本文包括html 页面结构 css样式 关于json数据带入在下一篇做出介绍
1.页面部分

结构如下:但就关系网络(这里借鉴阿里的某个产品)这个页面来说 ,首先关系网络下为一级标题 下有二级三级标题 并带有收起展开操作 由于数据通过后台请求的json数据 所以页面编写应结构清晰一致,方便后面在js中拼接数据:
1 <div class="kuai"> //对于每一个模块 用一个div 括起
//---------------------------------------------------------关系网络头部分 tree-title
2 <div class="row row-box tree-title"> 3 <span class="h4 yjtitle" >关系网路</span> <span class="qiyongSpan"> 4 <label class="ant-checkbox-wrapper"> 5 <span class="ant-checkbox ant-checkbox-checked"> 6 <input type="checkbox" class="ant-checkbox-input" value="" name=""></input> 7 <span class="ant-checkbox-inner"></span> 8 </span> 9 <span>启用</span> 10 </label> 11 </span> 12 <button class="btn btn-info rt" style="margin-top: 0%; margin-right: 2%;" id="shouqi">收起</button> 13 14 </div>
//--------------------------------------------------------关系网络的主体部分 tree-body
15 16 <div class="tree-body">
//-------------------------------------------每一个二级标题 用cbt-item
17 <div class="cbt-item"> 18 <div class="cbt-item-h"> 19 <label class="ant-checkbox-wrapper"> <span 20 class="ant-checkbox ant-checkbox-checked"> <input 21 type="checkbox" class="ant-checkbox-input" value=""></input> <span 22 class="ant-checkbox-inner"></span> 23 </span> <span>数据导入</span> 24 </label> 25 </div> 26 <div class="cbt-root"></div>//如有三级 有一个就写一个cbt-root 27 </div>
//----------------------------------------每一个二级标题 用cbt-item
28 <div class="cbt-item"> 29 <div class="cbt-item-h"> 30 <label class="ant-checkbox-wrapper"> <span 31 class="ant-checkbox ant-checkbox-checked"> <input 32 type="checkbox" class="ant-checkbox-input" value=""></input> <span 33 class="ant-checkbox-inner"></span> 34 </span> <span>关联反查</span> 35 </label> 36 </div> 37 <div class="cbt-root"></div> 38 </div> 39 <div class="cbt-item"> 40 <div class="cbt-item-h"> 41 <label class="ant-checkbox-wrapper"> 42 <span 43 class="ant-checkbox ant-checkbox-checked"> 44 <input type="checkbox" class="ant-checkbox-input" value=""></input> 45 <span class="ant-checkbox-inner"></span> 46 </span> 47 <span>关联反查</span> 48 </label> 49 50 </div> 51 <div class="cbt-root">//三级选项 总体分布 52 <label class="cbt-root-c ant-checkbox-wrapper"> 53 <span 54 class="ant-checkbox ant-checkbox-checked"> 55 <input type="checkbox" class="ant-checkbox-input" value=""></input> 56 <span class="ant-checkbox-inner"></span> 57 </span> 58 <span>总体分布</span> 59 </label> 60 </div>
<div class="cbt-root"> //三级选项 对象属性统计 52 <label class="cbt-root-c ant-checkbox-wrapper"> 53 <span 54 class="ant-checkbox ant-checkbox-checked"> 55 <input type="checkbox" class="ant-checkbox-input" value=""></input> 56 <span class="ant-checkbox-inner"></span> 57 </span> 58 <span>对象属性统计</span> 59 </label> 60 </div>
61
62 </div>
63 </div>
//--------------------------------------------------------关系网络的主题部分
64 </div>//用div 包裹起来的块
具体到每个checkbox选项 结构都是一样的
//被选中的状态
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox ant-checkbox-checked">
<input type="checkbox" class="ant-checkbox-input" value="" name=""></input>
<span class="ant-checkbox-inner"></span>
</span>
<span>启用</span>
</label>
//没被选中的状态
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox">
<input type="checkbox" class="ant-checkbox-input" value="" name=""></input>
<span class="ant-checkbox-inner"></span>
</span>
<span>启用</span>
</label>
</div>
具体就是 ant-checkbox-checked 有没有加进去
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2.css部分
1 @CHARSET "UTF-8"; 2 .ant-checkbox { 3 white-space: nowrap; 4 cursor: pointer; 5 outline: none; 6 display: inline-block; 7 line-height: 1; 8 position: relative; 9 vertical-align: text-bottom; 10 } 11 12 .ant-checkbox-inner { 13 position: relative; 14 top: 0; 15 left: 0; 16 display: block; 17 width: 14px; 18 height: 14px; 19 border: 1px solid #d9d9d9; 20 border-radius: 2px; 21 background-color: #fff; 22 transition: all .3s; 23 } 24 25 .ant-checkbox-inner:after { 26 transform: rotate(45deg) scale(0); 27 position: absolute; 28 left: 4px; 29 top: 1px; 30 display: table; 31 width: 5px; 32 height: 8px; 33 border: 2px solid #fff; 34 border-top: 0; 35 border-left: 0; 36 content: ‘ ‘; 37 transition: all 0.1s cubic-bezier(0.71, -0.46, 0.88, 0.6); 38 } 39 40 .ant-checkbox-input { 41 position: absolute; 42 left: 0; 43 z-index: 1; 44 cursor: pointer; 45 opacity: 0; 46 filter: alpha(opacity = 0); 47 top: 0; 48 bottom: 0; 49 right: 0; 50 width: 100%; 51 height: 100%; 52 } 53 54 .ant-checkbox-indeterminate .ant-checkbox-inner:after { 55 content: ‘ ‘; 56 transform: scale(1); 57 position: absolute; 58 left: 2px; 59 top: 5px; 60 width: 8px; 61 height: 1px; 62 } 63 64 .ant-checkbox-checked .ant-checkbox-inner:after { 65 transform: rotate(45deg) scale(1); 66 position: absolute; 67 left: 4px; 68 top: 1px; 69 display: table; 70 width: 5px; 71 height: 8px; 72 border: 2px solid #fff; 73 border-top: 0; 74 border-left: 0; 75 content: ‘ ‘; 76 transition: all 0.2s cubic-bezier(0.12, 0.4, 0.29, 1.46) 0.1s; 77 } 78 79 .ant-checkbox-checked .ant-checkbox-inner,.ant-checkbox-indeterminate .ant-checkbox-inner 80 { 81 background-color: #108ee9; 82 border-color: #108ee9; 83 } 84 85 .ant-checkbox-disabled.ant-checkbox-checked .ant-checkbox-inner:after { 86 animation-name: none; 87 border-color: rgba(0, 0, 0, 0.25); 88 } 89 90 .ant-checkbox-disabled .ant-checkbox-inner { 91 border-color: #d9d9d9 !important; 92 background-color: #f3f3f3; 93 } 94 95 .ant-checkbox-disabled .ant-checkbox-inner:after { 96 animation-name: none; 97 border-color: #f3f3f3; 98 } 99 100 .ant-checkbox-disabled+span { 101 color: rgba(0, 0, 0, 0.25); 102 cursor: not-allowed; 103 } 104 105 .ant-checkbox-wrapper { 106 cursor: pointer; 107 font-size: 12px; 108 display: inline-block; 109 } 110 111 .ant-checkbox-wrapper 112 :not 113 114 ( 115 :last-child 116 117 ) 118 { 119 margin-right:8px; 120 } 121 .ant-checkbox-wrapper+span,.ant-checkbox+span { 122 padding-left: 8px; 123 padding-right: 8px; 124 } 125 126 .ant-checkbox-group { 127 font-size: 12px; 128 } 129 130 .ant-checkbox-group-item { 131 display: inline-block; 132 } 133 134 @media \0screen { 135 .ant-checkbox-checked .ant-checkbox-inner:before,.ant-checkbox-checked .ant-checkbox-inner:after 136 { 137 font-family: ‘anticon‘; 138 text-rendering: optimizeLegibility; 139 -webkit-font-smoothing: antialiased; 140 -moz-osx-font-smoothing: grayscale; 141 content: "\E632"; 142 font-weight: bold; 143 font-size: 8px; 144 border: 0; 145 color: #fff; 146 left: 2px; 147 top: 3px; 148 position: absolute; 149 } 150 } 151 152 .ant-collapse { 153 background-color: #f7f7f7; 154 border-radius: 4px; 155 border: 1px solid #d9d9d9; 156 border-bottom: 0; 157 } 158 159 .ant-collapse>.ant-collapse-item { 160 border-bottom: 1px solid #d9d9d9; 161 } 162 163 .ant-collapse>.ant-collapse-item>.ant-collapse-header { 164 height: 38px; 165 line-height: 38px; 166 padding-left: 32px; 167 color: rgba(0, 0, 0, 0.85); 168 cursor: pointer; 169 position: relative; 170 transition: all .3s; 171 } 172 173 .ant-collapse>.ant-collapse-item>.ant-collapse-header:active { 174 background-color: #eee !important; 175 } 176 177 .ant-collapse>.ant-collapse-item>.ant-collapse-header .arrow { 178 font-size: 12px; 179 font-size: 9px \9; 180 transform: scale(0.75) rotate(0); 181 /* IE6-IE8 */ 182 -ms-filter: 183 "progid:DXImageTransform.Microsoft.Matrix(sizingMethod=‘auto expand‘, M11=1, M12=0, M21=0, M22=1)"; 184 zoom: 1; 185 font-style: normal; 186 vertical-align: baseline; 187 text-align: center; 188 text-transform: none; 189 line-height: 1; 190 text-rendering: optimizeLegibility; 191 -webkit-font-smoothing: antialiased; 192 -moz-osx-font-smoothing: grayscale; 193 position: absolute; 194 color: rgba(0, 0, 0, 0.43); 195 display: inline-block; 196 font-weight: bold; 197 line-height: 40px; 198 vertical-align: middle; 199 transition: transform 0.24s; 200 top: 0; 201 left: 16px; 202 /* stylelint-disable declaration-block-no-duplicate-properties */ 203 top: 16px \9; 204 left: 0 \9; 205 /* stylelint-enable declaration-block-no-duplicate-properties */ 206 } 207 208 :root .ant-collapse>.ant-collapse-item>.ant-collapse-header .arrow { 209 filter: none; 210 } 211 212 :root .ant-collapse>.ant-collapse-item>.ant-collapse-header .arrow { 213 font-size: 12px; 214 } 215 216 .ant-collapse>.ant-collapse-item>.ant-collapse-header .arrow:before { 217 display: block; 218 font-family: "anticon" !important; 219 } 220 221 .ant-collapse>.ant-collapse-item>.ant-collapse-header .arrow:before { 222 content: "\E61F"; 223 } 224 225 .ant-collapse-anim-active { 226 transition: height 0.2s cubic-bezier(0.215, 0.61, 0.355, 1); 227 } 228 229 .ant-collapse-content { 230 overflow: hidden; 231 color: rgba(0, 0, 0, 0.65); 232 padding: 0 16px; 233 background-color: #fff; 234 } 235 236 .ant-collapse-content>.ant-collapse-content-box { 237 padding-top: 16px; 238 padding-bottom: 16px; 239 } 240 241 .ant-collapse-content-inactive { 242 display: none; 243 } 244 245 .ant-collapse-item:last-child>.ant-collapse-content { 246 border-radius: 0 0 4px 4px; 247 } 248 249 .ant-collapse>.ant-collapse-item>.ant-collapse-header[aria-expanded="true"] .arrow 250 { 251 display: inline-block; 252 font-size: 12px; 253 font-size: 9px \9; 254 transform: scale(0.75) rotate(90deg); 255 /* IE6-IE8 */ 256 -ms-filter: 257 "progid:DXImageTransform.Microsoft.Matrix(sizingMethod=‘auto expand‘, M11=0.00000000000000006123, M12=-1, M21=1, M22=0.00000000000000006123)"; 258 zoom: 1; 259 } 260 261 :root .ant-collapse>.ant-collapse-item>.ant-collapse-header[aria-expanded="true"] .arrow 262 { 263 filter: none; 264 } 265 266 :root .ant-collapse>.ant-collapse-item>.ant-collapse-header[aria-expanded="true"] .arrow 267 { 268 font-size: 12px; 269 } 270 271 .ant-collapse-borderless { 272 background-color: #fff; 273 border: 0; 274 } 275 276 .ant-collapse-borderless>.ant-collapse-item-active { 277 border: 0; 278 } 279 280 .ant-collapse-borderless>.ant-collapse-item>.ant-collapse-content { 281 background-color: transparent; 282 border-top: 1px solid #d9d9d9; 283 } 284 285 .ant-collapse-borderless>.ant-collapse-item>.ant-collapse-header { 286 transition: all .3s; 287 } 288 289 .ant-collapse-borderless>.ant-collapse-item>.ant-collapse-header:hover { 290 background-color: #f7f7f7; 291 } 292 293 .ant-calendar-picker-container { 294 position: absolute; 295 z-index: 1050; 296 } 297 298 .ant-calendar-picker-container.slide-up-enter.slide-up-enter-active.ant-calendar-picker-container-placement-topLeft,.ant-calendar-picker-container.slide-up-enter.slide-up-enter-active.ant-calendar-picker-container-placement-topRight,.ant-calendar-picker-container.slide-up-appear.slide-up-appear-active.ant-calendar-picker-container-placement-topLeft,.ant-calendar-picker-container.slide-up-appear.slide-up-appear-active.ant-calendar-picker-container-placement-topRight 299 { 300 animation-name: antSlideDownIn; 301 } 302 303 .ant-calendar-picker-container.slide-up-enter.slide-up-enter-active.ant-calendar-picker-container-placement-bottomLeft,.ant-calendar-picker-container.slide-up-enter.slide-up-enter-active.ant-calendar-picker-container-placement-bottomRight,.ant-calendar-picker-container.slide-up-appear.slide-up-appear-active.ant-calendar-picker-container-placement-bottomLeft,.ant-calendar-picker-container.slide-up-appear.slide-up-appear-active.ant-calendar-picker-container-placement-bottomRight 304 { 305 animation-name: antSlideUpIn; 306 } 307 308 .ant-calendar-picker-container.slide-up-leave.slide-up-leave-active.ant-calendar-picker-container-placement-topLeft,.ant-calendar-picker-container.slide-up-leave.slide-up-leave-active.ant-calendar-picker-container-placement-topRight 309 { 310 animation-name: antSlideDownOut; 311 } 312 313 .ant-calendar-picker-container.slide-up-leave.slide-up-leave-active.ant-calendar-picker-container-placement-bottomLeft,.ant-calendar-picker-container.slide-up-leave.slide-up-leave-active.ant-calendar-picker-container-placement-bottomRight 314 { 315 animation-name: antSlideUpOut; 316 } 317 318 .ant-calendar-picker { 319 position: relative; 320 display: inline-block; 321 outline: none; 322 font-size: 12px; 323 transition: opacity 0.3s; 324 } 325 326 .ant-calendar-picker-input { 327 outline: none; 328 } 329 330 .ant-calendar-picker 331 :hover 332 333 .ant-calendar-picker-input 334 :not 335 336 ( 337 [ 338 disabled 339 ] 340 341 ) 342 { 343 border-color 344 : 345 346 #108ee9 347 ; 348 349 350 } 351 .ant-calendar-picker-clear { 352 opacity: 0; 353 pointer-events: none; 354 z-index: 1; 355 position: absolute; 356 right: 7px; 357 background: #fff; 358 top: 50%; 359 font-size: 12px; 360 color: rgba(0, 0, 0, 0.25); 361 width: 14px; 362 height: 14px; 363 margin-top: -7px; 364 line-height: 14px; 365 cursor: pointer; 366 transition: color 0.3s, opacity 0.3s; 367 } 368 369 .ant-calendar-picker-clear:hover { 370 color: rgba(0, 0, 0, 0.43); 371 } 372 373 .ant-calendar-picker:hover .ant-calendar-picker-clear { 374 opacity: 1; 375 pointer-events: auto; 376 } 377 378 .ant-calendar-picker-icon { 379 position: absolute; 380 user-select: none; 381 transition: all .3s; 382 width: 12px; 383 height: 12px; 384 line-height: 12px; 385 right: 8px; 386 color: rgba(0, 0, 0, 0.43); 387 top: 50%; 388 margin-top: -6px; 389 } 390 391 .ant-calendar-picker-icon:after { 392 content: "\E6BB"; 393 font-family: "anticon"; 394 font-size: 12px; 395 color: rgba(0, 0, 0, 0.43); 396 display: inline-block; 397 line-height: 1; 398 vertical-align: bottom; 399 } 400 401 .ant-calendar { 402 position: relative; 403 outline: none; 404 width: 231px; 405 border: 1px solid #fff; 406 list-style: none; 407 font-size: 12px; 408 text-align: left; 409 background-color: #fff; 410 border-radius: 4px; 411 box-shadow: 0 1px 6px rgba(0, 0, 0, 0.2); 412 background-clip: padding-box; 413 line-height: 1.5; 414 } 415 416 .ant-calendar-input-wrap { 417 height: 34px; 418 padding: 6px; 419 border-bottom: 1px solid #e9e9e9; 420 } 421 422 .ant-calendar-input { 423 border: 0; 424 width: 100%; 425 cursor: auto; 426 outline: 0; 427 height: 22px; 428 color: rgba(0, 0, 0, 0.65); 429 } 430 431 .ant-calendar-week-number { 432 width: 286px; 433 } 434 435 .ant-calendar-week-number-cell { 436 text-align: center; 437 } 438 439 .ant-calendar-header { 440 height: 34px; 441 line-height: 34px; 442 text-align: center; 443 user-select: none; 444 border-bottom: 1px solid #e9e9e9; 445 } 446 447 .ant-calendar-header a:hover { 448 color: #49a9ee; 449 } 450 451 .ant-calendar-header .ant-calendar-century-select,.ant-calendar-header .ant-calendar-decade-select,.ant-calendar-header .ant-calendar-year-select,.ant-calendar-header .ant-calendar-month-select 452 { 453 padding: 0 2px; 454 font-weight: bold; 455 display: inline-block; 456 color: rgba(0, 0, 0, 0.65); 457 line-height: 34px; 458 } 459 460 .ant-calendar-header .ant-calendar-century-select-arrow,.ant-calendar-header .ant-calendar-decade-select-arrow,.ant-calendar-header .ant-calendar-year-select-arrow,.ant-calendar-header .ant-calendar-month-select-arrow 461 { 462 display: none; 463 } 464 465 .ant-calendar-header .ant-calendar-prev-century-btn,.ant-calendar-header .ant-calendar-next-century-btn,.ant-calendar-header .ant-calendar-prev-decade-btn,.ant-calendar-header .ant-calendar-next-decade-btn,.ant-calendar-header .ant-calendar-prev-month-btn,.ant-calendar-header .ant-calendar-next-month-btn,.ant-calendar-header .ant-calendar-prev-year-btn,.ant-calendar-header .ant-calendar-next-year-btn 466 { 467 position: absolute; 468 top: 0; 469 color: rgba(0, 0, 0, 0.43); 470 font-family: Arial, "Hiragino Sans GB", "Microsoft Yahei", 471 "Microsoft Sans Serif", sans-serif; 472 padding: 0 5px; 473 font-size: 16px; 474 display: inline-block; 475 line-height: 34px; 476 } 477 478 .ant-calendar-header .ant-calendar-prev-century-btn,.ant-calendar-header .ant-calendar-prev-decade-btn,.ant-calendar-header .ant-calendar-prev-year-btn 479 { 480 left: 7px; 481 } 482 483 .ant-calendar-header .ant-calendar-prev-century-btn:after,.ant-calendar-header .ant-calendar-prev-decade-btn:after,.ant-calendar-header .ant-calendar-prev-year-btn:after 484 { 485 content: ‘\AB‘; 486 } 487 488 .ant-calendar-header .ant-calendar-next-century-btn,.ant-calendar-header .ant-calendar-next-decade-btn,.ant-calendar-header .ant-calendar-next-year-btn 489 { 490 right: 7px; 491 } 492 493 .ant-calendar-header .ant-calendar-next-century-btn:after,.ant-calendar-header .ant-calendar-next-decade-btn:after,.ant-calendar-header .ant-calendar-next-year-btn:after 494 { 495 content: ‘\BB‘; 496 } 497 498 .ant-calendar-header .ant-calendar-prev-month-btn { 499 left: 29px; 500 } 501 502 .ant-calendar-header .ant-calendar-prev-month-btn:after { 503 content: ‘\2039‘; 504 } 505 506 .ant-calendar-header .ant-calendar-next-month-btn { 507 right: 29px; 508 } 509 510 .ant-calendar-header .ant-calendar-next-month-btn:after { 511 content: ‘\203A‘; 512 } 513 514 .ant-calendar-body { 515 padding: 4px 8px; 516 } 517 518 .ant-calendar table { 519 border-collapse: collapse; 520 max-width: 100%; 521 background-color: transparent; 522 width: 100%; 523 } 524 525 .ant-calendar table,.ant-calendar th,.ant-calendar td { 526 border: 0; 527 } 528 529 .ant-calendar-calendar-table { 530 border-spacing: 0; 531 margin-bottom: 0; 532 } 533 534 .ant-calendar-column-header { 535 line-height: 18px; 536 width: 33px; 537 padding: 6px 0; 538 text-align: center; 539 } 540 541 .ant-calendar-column-header .ant-calendar-column-header-inner { 542 display: block; 543 font-weight: normal; 544 } 545 546 .ant-calendar-week-number-header .ant-calendar-column-header-inner { 547 display: none; 548 } 549 550 .ant-calendar-cell { 551 padding: 4px 0; 552 } 553 554 .ant-calendar-date { 555 display: block; 556 margin: 0 auto; 557 color: rgba(0, 0, 0, 0.65); 558 border-radius: 2px; 559 width: 20px; 560 height: 20px; 561 line-height: 18px; 562 border: 1px solid transparent; 563 padding: 0; 564 background: transparent; 565 text-align: center; 566 transition: background 0.3s ease; 567 } 568 569 .ant-calendar-date-panel { 570 position: relative; 571 } 572 573 .ant-calendar-date:hover { 574 background: #ecf6fd; 575 cursor: pointer; 576 } 577 578 .ant-calendar-date:active { 579 color: #fff; 580 background: #49a9ee; 581 } 582 583 .ant-calendar-today .ant-calendar-date { 584 border-color: #108ee9; 585 font-weight: bold; 586 color: #108ee9; 587 } 588 589 .ant-calendar-last-month-cell .ant-calendar-date,.ant-calendar-next-month-btn-day .ant-calendar-date 590 { 591 color: rgba(0, 0, 0, 0.25); 592 } 593 594 .ant-calendar-selected-day .ant-calendar-date { 595 background: #108ee9; 596 color: #fff; 597 border: 1px solid transparent; 598 } 599 600 .ant-calendar-selected-day .ant-calendar-date:hover { 601 background: #108ee9; 602 } 603 604 .ant-calendar-disabled-cell .ant-calendar-date { 605 cursor: not-allowed; 606 color: #bcbcbc; 607 background: #f3f3f3; 608 border-radius: 0; 609 width: auto; 610 border: 1px solid transparent; 611 } 612 613 .ant-calendar-disabled-cell .ant-calendar-date:hover { 614 background: #f3f3f3; 615 } 616 617 .ant-calendar-disabled-cell-first-of-row .ant-calendar-date { 618 border-top-left-radius: 4px; 619 border-bottom-left-radius: 4px; 620 } 621 622 .ant-calendar-disabled-cell-last-of-row .ant-calendar-date { 623 border-top-right-radius: 4px; 624 border-bottom-right-radius: 4px; 625 } 626 627 .ant-calendar-footer-btn { 628 border-top: 1px solid #e9e9e9; 629 text-align: center; 630 display: block; 631 line-height: 38px; 632 } 633 634 .ant-calendar-footer>div { 635 display: inline-block; 636 } 637 638 .ant-calendar .ant-calendar-today-btn,.ant-calendar .ant-calendar-clear-btn 639 { 640 display: inline-block; 641 text-align: center; 642 margin: 0 0 0 8px; 643 } 644 645 .ant-calendar .ant-calendar-today-btn-disabled,.ant-calendar .ant-calendar-clear-btn-disabled 646 { 647 color: rgba(0, 0, 0, 0.25); 648 cursor: not-allowed; 649 } 650 .cbt-item { 651 margin-top: 0.5%; 652 clear: both; 653 } 654 655 .cbt-root { 656 float: left; 657 margin: 0.5% 0 0.5% 3%; 658 } 659 660 .ant-checkbox-wrapper:hover .ant-checkbox-inner,.ant-checkbox:hover .ant-checkbox-inner,.ant-checkbox-input:focus+.ant-checkbox-inner 661 { 662 border-color: #108ee9; 663 background-color: #108ee9; 664 } 665 666 .ant-checkbox-checked .ant-checkbox-inner,.ant-checkbox-indeterminate .chose 667 { 668 background-color: #fff; 669 }
标签:eee icon tab cat 0.12 lte none htm contain
原文地址:http://www.cnblogs.com/ylboke/p/7435530.html