标签:des android style blog http color os io 使用
需求:滑动展示页,能够使用本地数据,及获取服务器数据进行刷新操作;
效果图:

实现分析:
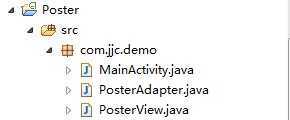
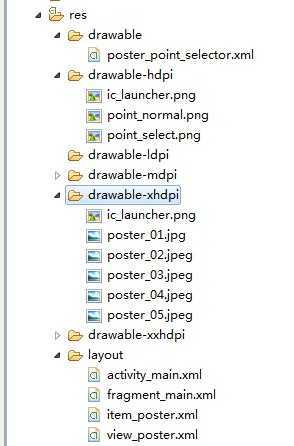
1.目录结构:


代码实现:
1.fragment_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jjc.demo.MainActivity$PlaceholderFragment" > <com.jjc.demo.PosterView android:id="@+id/poster" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
2.view_poster.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/container" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:gravity="center" android:background="@android:color/transparent" android:orientation="horizontal" /> </FrameLayout>
3.item_poster.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/image_pic" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" /> </FrameLayout>
4.poster_point_selector.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true"><bitmap android:src="@drawable/point_normal" /> </item> <item android:state_enabled="false"><bitmap android:src="@drawable/point_select" /> </item> </selector>
5.PosterView.java
package com.jjc.demo; import java.util.ArrayList; import java.util.List; import android.content.Context; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.util.AttributeSet; import android.view.LayoutInflater; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageView; import android.widget.LinearLayout; public class PosterView extends FrameLayout{ private Context context; private ViewPager viewPager; private LinearLayout container; private PosterAdapter adapter; private List<Integer> posterList = new ArrayList<Integer>(); private ImageView imageView; // 底部小点的图片 private ImageView[] points; // 记录当前选中位置 private int currentIndex = 0; // private int nextIndex; private int pageNum = 1; public PosterView(Context context) { this(context, null); } public PosterView(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; LayoutInflater.from(context).inflate(R.layout.view_poster, this, true); initView(); } private void initView(){ container = (LinearLayout) findViewById(R.id.container); viewPager = (ViewPager)findViewById(R.id.viewpager); viewPager.setOnPageChangeListener(new viewpagerListener()); adapter = new PosterAdapter(context, posterList); viewPager.setAdapter(adapter); } /** * 刷新海报页数据; * @param list */ public void refreshData(List<Integer> list){ if(list == null || list.isEmpty()){ return; } initPoint(list.size()); posterList.clear(); posterList.addAll(list); adapter.notifyDataSetChanged(); } private void initPoint(int num){ pageNum = num; container.removeAllViews(); if(num == 0){ return; } points = new ImageView[num]; for (int i = 0; i < num; i++) { imageView = new ImageView(context); imageView.setBackgroundResource(R.drawable.poster_point_selector); LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams(12, 12); mLayoutParams.rightMargin = 8; mLayoutParams.leftMargin = 8; mLayoutParams.topMargin = 24; mLayoutParams.bottomMargin = 28; points[i] = imageView; // 设置位置tag,方便取出与当前位置对应 points[i].setTag(i); // 默认都设为灰色 points[i].setEnabled(false); // 给每个小点设置监听 points[i].setOnClickListener(new pointListener()); container.addView(points[i], mLayoutParams); } // 设置为白色,即选中状态 points[currentIndex].setEnabled(true); } private class viewpagerListener implements OnPageChangeListener { @Override public void onPageScrollStateChanged(int arg0) { } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageSelected(int position) { // 设置底部小点选中状态 setCurDot(position); } } private class pointListener implements OnClickListener { @Override public void onClick(View v) { int position = (Integer) v.getTag(); setCurView(position); setCurDot(position); } } /** * 设置当前页面的位置 */ private void setCurView(int position) { if (position < 0 || position >= pageNum) { return; } viewPager.setCurrentItem(position); } /** * 设置当前的小点的位置 */ private void setCurDot(int positon) { if (positon < 0 || positon > pageNum - 1 || currentIndex == positon) { return; } points[positon].setEnabled(true); points[currentIndex].setEnabled(false); currentIndex = positon; } }
6.PosterAdapter.java
package com.jjc.demo; import java.util.List; import android.content.Context; import android.support.v4.view.PagerAdapter; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; public class PosterAdapter extends PagerAdapter { // private Context context; private List<Integer> posterList; private LayoutInflater inflater; public PosterAdapter(Context context, List<Integer> posterList) { // this.context = context; this.posterList = posterList; inflater = LayoutInflater.from(context); } @Override public int getCount() { return posterList.isEmpty() ? 0 : posterList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } @Override public Object instantiateItem(ViewGroup container, int position) { View view = container.findViewById(position); ViewHolder holder; if(view == null){ holder = new ViewHolder(); view = inflater.inflate(R.layout.item_poster, null); //为View设置标识符,可通过findViewById方法获取 view.setId(position); holder.icon = (ImageView)view.findViewById(R.id.image_pic); container.addView(view); view.setTag(holder); }else{ holder = (ViewHolder)view.getTag(); } holder.icon.setImageResource(posterList.get(position)); return view; } static class ViewHolder{ ImageView icon; } }
7.MainActivity.java
package com.jjc.demo; import java.util.ArrayList; import java.util.List; import android.support.v7.app.ActionBarActivity; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); if (savedInstanceState == null) { getSupportFragmentManager().beginTransaction() .add(R.id.container, new PlaceholderFragment()).commit(); } } /** * A placeholder fragment containing a simple view. */ public static class PlaceholderFragment extends Fragment { private View rootView; private PosterView posterView; public PlaceholderFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { rootView = inflater.inflate(R.layout.fragment_main, container, false); return rootView; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); initView(); } private void initView() { posterView = (PosterView)rootView.findViewById(R.id.poster); // posterView.setBackgroundResource(R.drawable.poster_02); List<Integer> images = new ArrayList<Integer>(); images.add(R.drawable.poster_01); images.add(R.drawable.poster_02); images.add(R.drawable.poster_03); images.add(R.drawable.poster_04); images.add(R.drawable.poster_05); posterView.refreshData(images); } } }
代码:http://pan.baidu.com/s/1ntp2Thn
标签:des android style blog http color os io 使用
原文地址:http://www.cnblogs.com/sishuiliuyun/p/3958587.html