标签:script 菜单 lan href charset ul li http 解决方案 char
1.纵向
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>menu01</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 a{ 12 text-decoration: none; 13 display: block; 14 } 15 ul{ 16 list-style:none; 17 } 18 .menu{ 19 width: 600px; 20 margin: 300px auto; 21 } 22 ul li a{ 23 width: 120px; 24 height: 30px; 25 line-height: 30px; 26 text-align:center; 27 /*padding-left: 20px;*/ 28 /*text-indent: 20px;*/ 29 background: pink; 30 color:#fff; 31 margin-bottom: 5px; 32 } 33 a:hover{ 34 background: #EE7A23; 35 } 36 </style> 37 38 </head> 39 <body> 40 <div class="menu"> 41 <ul> 42 <li><a href="javascript:;">首页</a></li> 43 <li><a href="javascript:;">行业解决方案</a></li> 44 <li><a href="javascript:;">资讯</a></li> 45 <li><a href="javascript:;">招聘</a></li> 46 <li><a href="javascript:;">服务</a></li> 47 </ul> 48 </div> 49 </body> 50 </html>
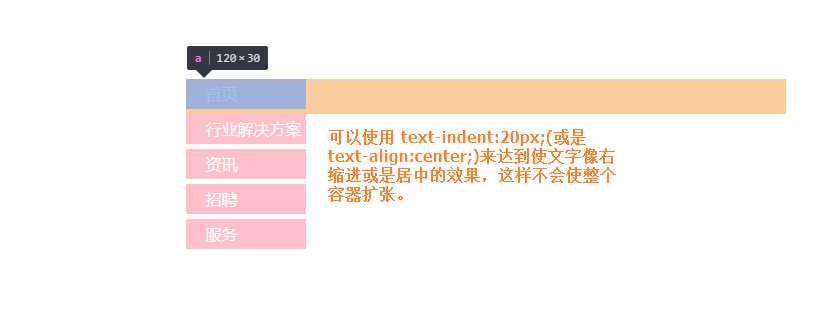
实现效果:

注意:

解决方案:

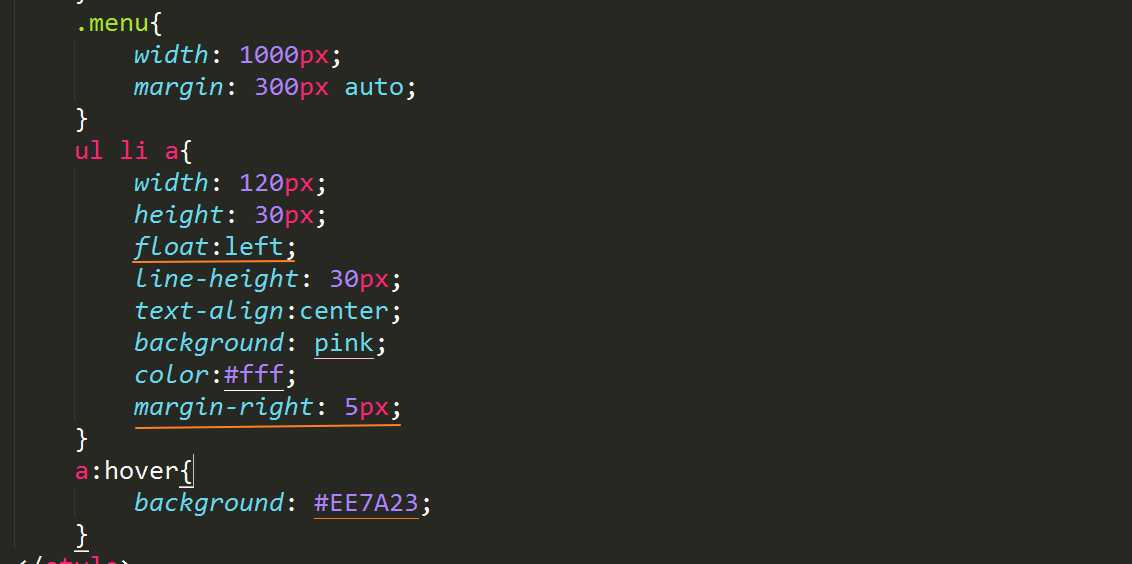
2.横向(注意:把<a>标签设置为:display: block;)

实现效果:

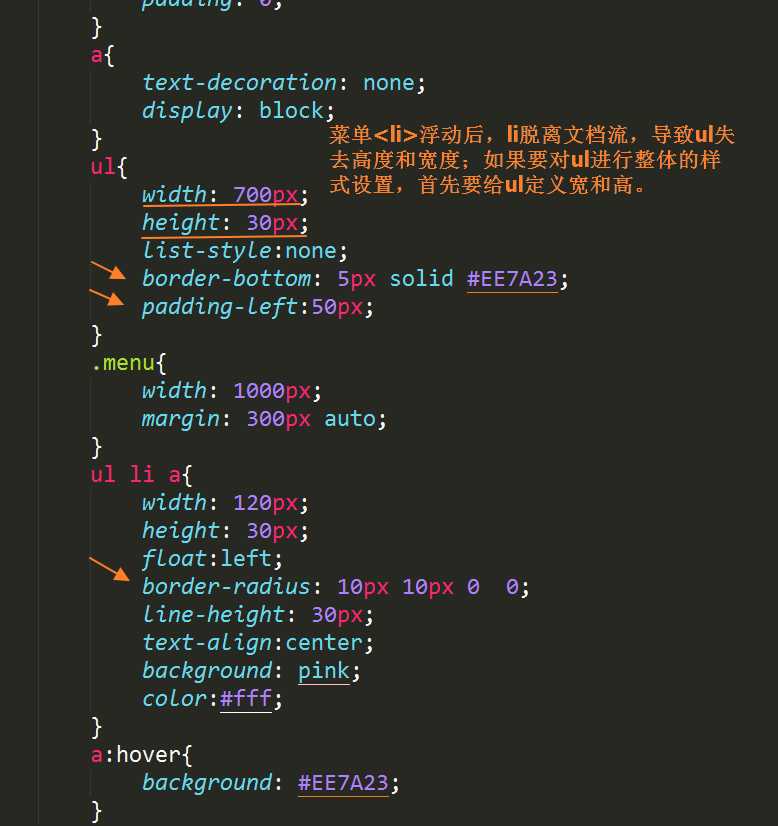
3.圆角

实现效果:

标签:script 菜单 lan href charset ul li http 解决方案 char
原文地址:http://www.cnblogs.com/LinSL/p/7435953.html