标签:point min 特性 oct 一起 script art top 世界
案例演示地址:http://codepen.io/airen/pen/eAztg
原案例来自慕课网的一个作业。
大致就是利用CSS3的新特性 3D transform的变换做一个特效。
background-image: radial-gradient( farthest-side ellipse at center,
rgba(246, 241, 232, .85) 39%, rgba(212, 204, 186, .5) 100%),
url("http://fs0.139js.com/file/s_jpg_857b081bjw1du3kveu19sj.jpg");
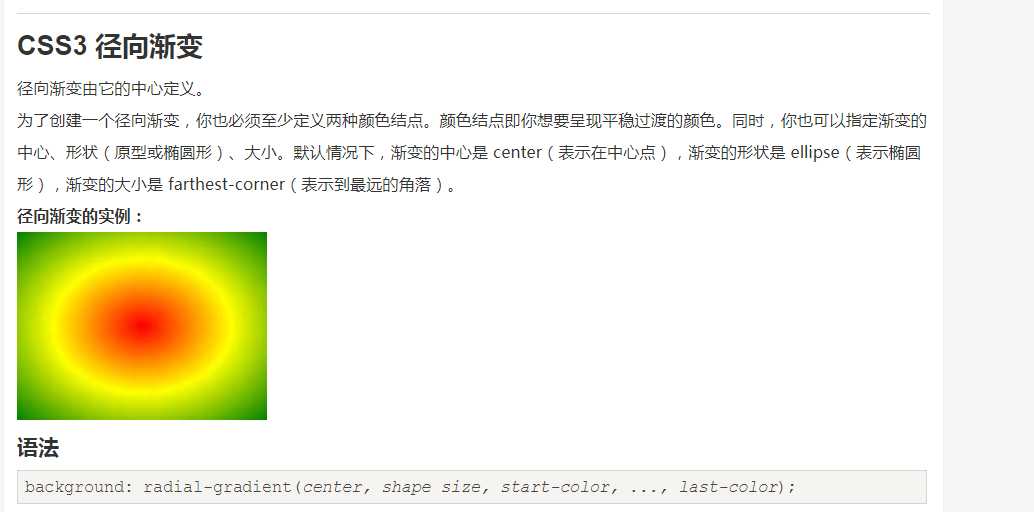
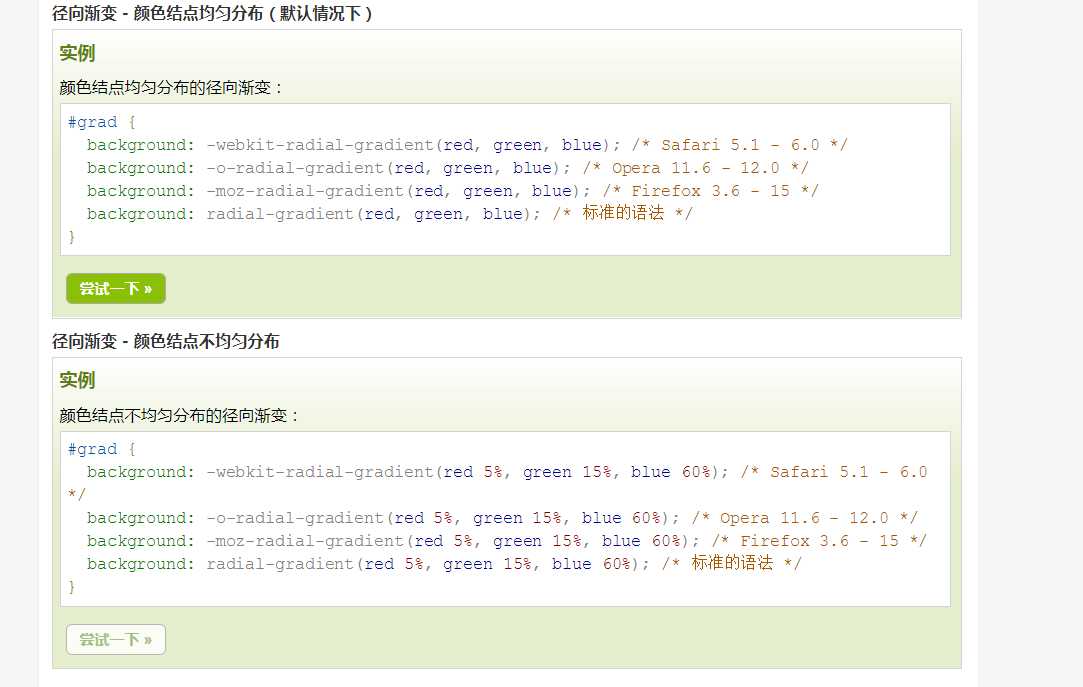
这一行代码感觉好高级额(⊙o⊙)…,首先定义的是径向渐变,菜鸟教程上的说明:


也就是到20%的位置的时候变成纯红色
到80%位置的时候变成纯蓝色
中间是渐变过度的
url就是背景图片了
关于这一张菜鸟教程的说明 http://www.runoob.com/css3/css3-gradients.html

HTML代码:
1 <!doctype html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <link href="css/css1.css" rel="stylesheet" type="text/css"> 8 </head> 9 10 <body> 11 <div id="container"> 12 <h1>CSS3 3D变形制作视频展示区</h1> 13 <div class="wrapper"> 14 <div class="item"> 15 <img src="http://img.mukewang.com/545b1e900001db6d04630253.png" /> 16 <span class="information"> 17 <strong>澳门风云</strong>闻名中外,曾担任美国赌场保安总顾问的魔术手石一坚,终回流澳门退休,更宴请各方朋友到来庆祝生日宴. 18 </span> 19 </div> 20 </div> 21 22 <div class="wrapper"> 23 <div class="item"> 24 <img src="http://img.mukewang.com/545b1eb20001ed6a03360201.png" /> 25 <span class="information"> 26 <strong>改过迁善</strong>该剧讲述了金明民饰演的律师在失忆后回顾自己以往的所作所为心生忏悔,为弥补自己犯下的错误而与自己曾经工作过的律师事务所对簿公堂的故事。 27 </span> 28 </div> 29 </div> 30 31 <div class="wrapper"> 32 <div class="item"> 33 <img src="http://img.mukewang.com/545b1eef0001c62903830217.png" /> 34 <span class="information"> 35 <strong>父子刑警</strong>本剧改编自雫井修介小说《Bitter Blood》。剧中,新晋刑警•佐原夏辉(佐藤健饰)被分配到银座警察 36 </span> 37 </div> 38 </div> 39 40 <div class="wrapper"> 41 <div class="item"> 42 <img src="http://img.mukewang.com/545b1f4e0001f90c02850210.png" /> 43 <span class="information"> 44 <strong>果宝特攻3</strong>果宝特攻3,顾名思义是果宝特攻的第二部续集,已在国家广播电影电视总局备案.暂定剧情为:菠萝吹雪偶然间穿越到了古代的水果世界 45 </span> 46 </div> 47 </div> 48 <div class="wrapper"> 49 <div class="item"> 50 <img src="http://img.mukewang.com/545b1f5500017d5603190214.png" /> 51 <span class="information"> 52 <strong>红眼</strong>1988年7月16日,从汉城始发的列车发生了一起严重的交通事故,造成100多人死亡。 53 </span> 54 </div> 55 </div> 56 <div class="wrapper"> 57 <div class="item"> 58 <img src="http://img.mukewang.com/545b1f620001874503500209.png" /> 59 <span class="information"> 60 <strong>熊出没之夺宝熊兵</strong>一场漆黑雨夜的意外事故,一段笑料十足的误打误撞,将两个外表相似却内容各异的箱子调换。 61 </span> 62 </div> 63 </div> 64 </div> 65 </body> 66 67 </html>
CSS代码:
body { margin-top: 5em; text-align: center; color: #414142; background: rgb(246, 241, 232); /*任务一、制作多背景 */ background-image: radial-gradient( farthest-side ellipse at center, rgba(246, 241, 232, .85) 39%, rgba(212, 204, 186, .5) 100%), url("http://fs0.139js.com/file/s_jpg_857b081bjw1du3kveu19sj.jpg"); /*任务二、控制背景图像尺寸*/ background-size: cover; } h1, em, #information { display: block; font-size: 25px; font-weight: normal; margin: 2em auto; } a { color: #414142; font-style: normal; text-decoration: none; font-size: 20px; } a:hover { text-decoration: underline; } #container { margin: 0 auto; width: 1024px; } .wrapper { display: inline-block; width: 310px; height: 100px; vertical-align: top; margin: 1em 1.5em 2em 0; cursor: pointer; position: relative; font-family: Tahoma, Arial; -webkit-perspective: 4000px; -moz-perspective: 4000px; -ms-perspective: 4000px; -o-perspective: 4000px; perspective: 4000px; } .item { height: 100px; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; /*任务三、给每个列表项添加过渡动画效果*/ -webkit-transition: -webkit-transform .6s; } .item:hover { /*任务四、悬浮状态改变每个列表项的transform效果*/ -webkit-transform: translateZ(-50px) rotateX(90deg); } .item img { display: block; position: absolute; top: 0; /*任务五、设置列表项图片的圆角和阴影效果 */ -webkit-border-radius: 7px; -webkit-box-shadow: 2px 3px 2px 1px #ccc; -webkit-transform: translateZ(50px); -moz-transform: translateZ(50px); -ms-transform: translateZ(50px); -o-transform: translateZ(50px); transform: translateZ(50px); -webkit-transition: all .6s; -moz-transition: all .6s; -ms-transition: all .6s; -o-transition: all .6s; transition: all .6s; width: 310px; height: 100px; } .item .information { display: block; position: absolute; top: 0; height: 80px; width: 290px; text-align: left; border-radius: 15px; padding: 10px; font-size: 12px; text-shadow: 1px 1px1px rgba(255, 255, 255, 0.5); box-shadow: none; background: rgb(236, 241, 244); /*任务六、给底层显示文本的层级设置渐变效果 */ /*由上到下从白色显示到#3de颜色*/ background: linear-gradient(to bottom, #fff, #3de); -webkit-transform: rotateX(-90deg) translateZ(50px); -moz-transform: rotateX(-90deg) translateZ(50px); -ms-transform: rotateX(-90deg) translateZ(50px); -o-transform: rotateX(-90deg) translateZ(50px); transform: rotateX(-90deg) translateZ(50px); -webkit-transition: all .6s; -moz-transition: all .6s; -ms-transition: all .6s; -o-transition: all .6s; transition: all .6s; } .information strong { display: block; margin: .2em 0 .5em 0; font-size: 20px; font-family: "Oleo Script"; } .item:hover img { /*任务七、列表项悬浮状态时,去掉图片的阴影效果 border-radius: 15px;*/ box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3); border-radius: 3px; } .item:hover .information { box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3); border-radius: 3px; }
标签:point min 特性 oct 一起 script art top 世界
原文地址:http://www.cnblogs.com/zhangmingzhao/p/7436073.html