标签:sublime tab css scom 查看 提示 终端 用户 随笔
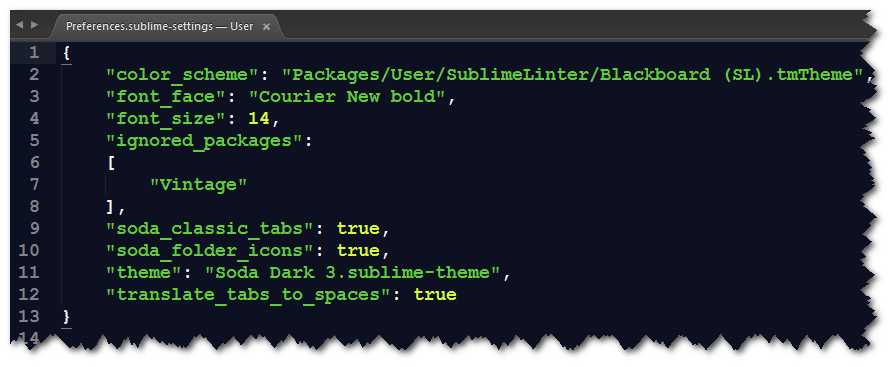
sublime text 3常用基本设置,包括插件,字体等一些配置。写个随笔,备忘。
soda主题:特别喜欢;

插件:Color Highlighter输入颜色时,可以看到颜色。

在Color Highlighter插件的setting-User文件中添加一下代码,进行设置:

DocBlockr注释插件;
Emmet:html/css代码快速编写神器;
CSScomb:css属性排序,默认快捷键ctrl+shift+c,在用户配置文件修改自己喜欢的快捷键;
Javasript Completions:自动补全;
SublimeLinter:代码提示,需要安装nodejs;
Terminal:终端;
ColoPicker:调色板,快捷键默认ctrl+shift+c,可自行设置;

另外还有一些插件:
Javascript Snippets:代码片段,可Sublime Text 3中Package Control中下载,使用方法如下:

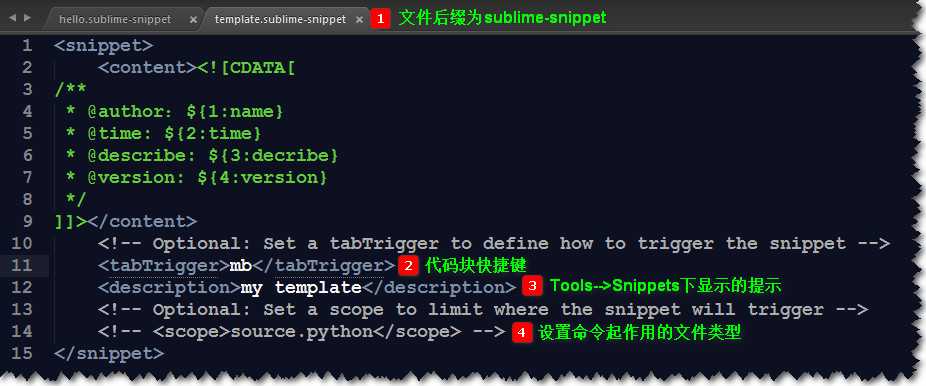
新建Snippet文件,后缀为sublime-snippet,编辑好内容,保存到Packages/User/下,可新建一个文件专门保存代码块文件。

在文件中,输入设置的快捷键mb,再tab键,即可调用设置好的代码块:

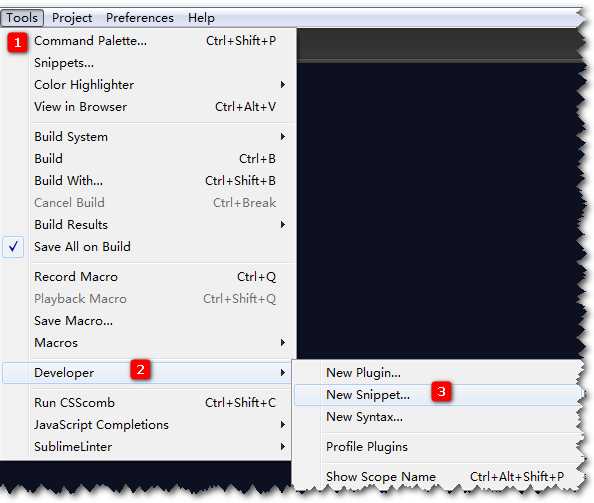
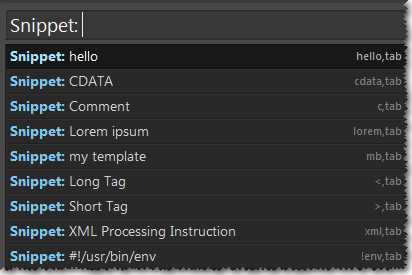
在Tools-->Snippets菜单下,可查看自定义的代码块,点击也可插入相应的位置;

标签:sublime tab css scom 查看 提示 终端 用户 随笔
原文地址:http://www.cnblogs.com/charleswong/p/7436897.html