标签:list strong lin width 数据 extends sim wrap string
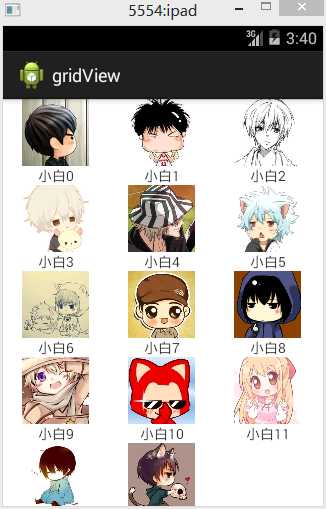
效果图:


使用和ListvVew很像,都是经过适配器将数据绑定到控件上
具体步骤如下:
1、创建GridView控件,并指定列数
android:numColumns="3"
2、创建显示数据项的数据容器,是一个Lauout文件,里面一个ImageView,一个TextView
 上面是ImageView,“小白10”是TextView显示的
上面是ImageView,“小白10”是TextView显示的
3、创建好数据,这里用List来实现
private List<HashMap<String, Object>> mData;
mData=new ArrayList<HashMap<String,Object>>();
然后是创建HashMap
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("txt", "小白"+i);
map.put("image", images[i]);
mData.add(map);
4、创建数据适配器,并且将数据绑定到数据适配器
private SimpleAdapter adapter;
adapter=new SimpleAdapter(this, mData, R.layout.itemview1,new String[]{"txt","image"}, new int[]{R.id.textView1,R.id.iv_avator});
5、为GridView设置数据适配器
gridview.setAdapter(adapter);
代码:
fry.Activity01

1 package fry; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 import com.example.gridView.R; 9 10 import android.app.Activity; 11 import android.os.Bundle; 12 import android.widget.GridView; 13 import android.widget.SimpleAdapter; 14 15 public class Activity01 extends Activity{ 16 private List<HashMap<String, Object>> mData; 17 private GridView gridview; 18 private SimpleAdapter adapter; 19 private int[] images=new int[]{ 20 R.drawable.image1,R.drawable.image2,R.drawable.image3, 21 R.drawable.image5,R.drawable.image6,R.drawable.image7, 22 R.drawable.image8,R.drawable.image9,R.drawable.image10, 23 R.drawable.image11,R.drawable.image12,R.drawable.image13, 24 R.drawable.image14,R.drawable.image4 25 }; 26 27 @Override 28 protected void onCreate(Bundle savedInstanceState) { 29 // TODO Auto-generated method stub 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity01); 32 gridview=(GridView) findViewById(R.id.gridView1); 33 34 mData=new ArrayList<HashMap<String,Object>>(); 35 for(int i=0;i<images.length;i++){ 36 HashMap<String, Object> map=new HashMap<String, Object>(); 37 map.put("txt", "小白"+i); 38 map.put("image", images[i]); 39 mData.add(map); 40 } 41 42 adapter=new SimpleAdapter(this, mData, R.layout.itemview1, 43 new String[]{"txt","image"}, new int[]{R.id.textView1,R.id.iv_avator}); 44 45 gridview.setAdapter(adapter); 46 } 47 }
/gridView/res/layout/activity01.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <GridView 8 android:id="@+id/gridView1" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:numColumns="3" 12 ></GridView> 13 14 </LinearLayout>
/gridView/res/layout/itemview1.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_horizontal" 6 android:orientation="vertical" > 7 8 <ImageView 9 android:id="@+id/iv_avator" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:src="@drawable/image1" /> 13 14 <TextView 15 android:id="@+id/textView1" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="小白" 19 /> 20 21 </LinearLayout>
标签:list strong lin width 数据 extends sim wrap string
原文地址:http://www.cnblogs.com/Renyi-Fan/p/7438066.html