标签:基本 其他 head 核心 www lang UI body jquery
1、环境搭建
中文官网下载地址:http://www.bootcss.com/
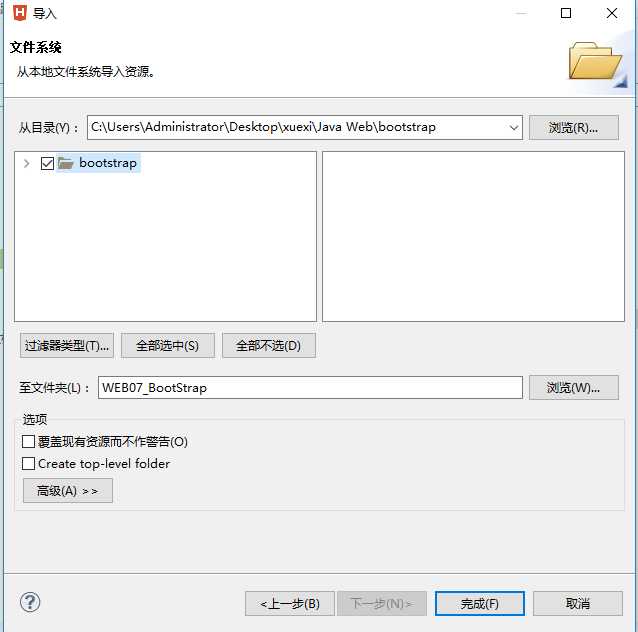
右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下:

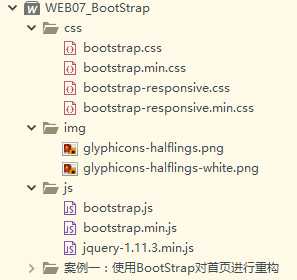
完成后,WEB项目下的css、img、js就出现相应文件,说明导入成功。
然后导入较新版本的JQuery库,目录结构如下:

至此环境搭建完成。
3、BootStrap基本模板
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="utf-8"> 6 <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> 9 <meta name="viewport" content="width=device-width, initial-scale=1"> 10 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 11 <title>Bootstrap基本模板</title> 12 13 <!-- 引入Bootstrap核心样式文件 --> 14 <link href="../../css/bootstrap.min.css" rel="stylesheet"> 15 </head> 16 17 <body> 18 <h1>你好,世界!</h1> 19 20 <!-- 引入jQuery核心js文件 --> 21 <script src="../../js/jquery-1.11.3.min.js"></script> 22 <!-- 引入BootStrap核心js文件 --> 23 <script src="../../js/bootstrap.min.js"></script> 24 </body> 25 26 </html>
标签:基本 其他 head 核心 www lang UI body jquery
原文地址:http://www.cnblogs.com/cxq1126/p/7440657.html