标签:blog http os io 使用 ar for 文件 art
* Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
* Core Animation可以用在Mac OS X和iOS平台。
* 乔帮主在2007年的WWDC大会上亲自为你演示Core Animation的强大:点击查看视频
* Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
* 要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
1.使用它需要先添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
* 从前面的叙述可以看出,要想执行动画,就必须初始化一个CAAnimation对象。
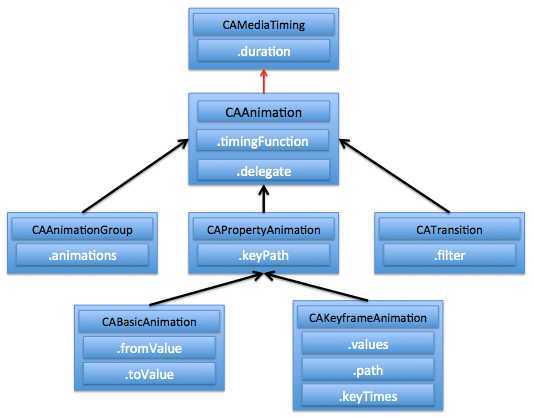
* 其实,一般情况下,我们使用的比较多的是CAAnimation的子类,因此,先大致看看CAAnimation的继承结构:

黑线代表继承,黑色文字代表类名,白色文字代表属性。其中CAMediaTiming是一个协议(protocol)。
* CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类
* 常见属性有:
1> duration:动画的持续时间
2> repeatCount:动画的重复次数
3> timingFunction:控制动画运行的节奏
4> delegate:动画代理,用来监听动画的执行过程
代理对象需要实现的方法有:(这几个方法被定义在某个分类中)
1 @interface NSObject (CAAnimationDelegate) 2 // 动画开始执行的时候触发这个方法 3 - (void)animationDidStart:(CAAnimation *)anim; 4 5 // 动画执行完毕的时候触发这个方法 6 - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; 7 @end
* 上面介绍的所有属性都是属于CAAnimation的,因此,CAAnimation的所有子类都能使用它们。
* CAPropertyAnimation也是不能直接使用的,也要使用它的子类
* 所以,能用的动画类只剩下4个:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup
* CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
* 它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平移的动画效果
* 因此,初始化好CAPropertyAnimation的子类对象后,必须先设置keyPath,搞清楚要修改的是CALayer的哪个属性,执行的是怎样的动画
标签:blog http os io 使用 ar for 文件 art
原文地址:http://www.cnblogs.com/geek6/p/3958765.html