标签:view 帮助 create 网址 http 网页 手机 技术 文件
小二哥最近用Ueditor编辑器插入视频网址时,出现了在网页上可以播放,但在手机上App无法播放的问题,于是乎,小二哥就排查问题的原因了。
随之发现插入视频网址生成的是<embed>标签,是flash形式的,所以手机App无法识别,导致出现无法加载flash。
所以我就在它生成html的时候,将它改成<iframe>标签。这样pc端和手机端就都能兼容了,接下来小二哥会一一介绍。
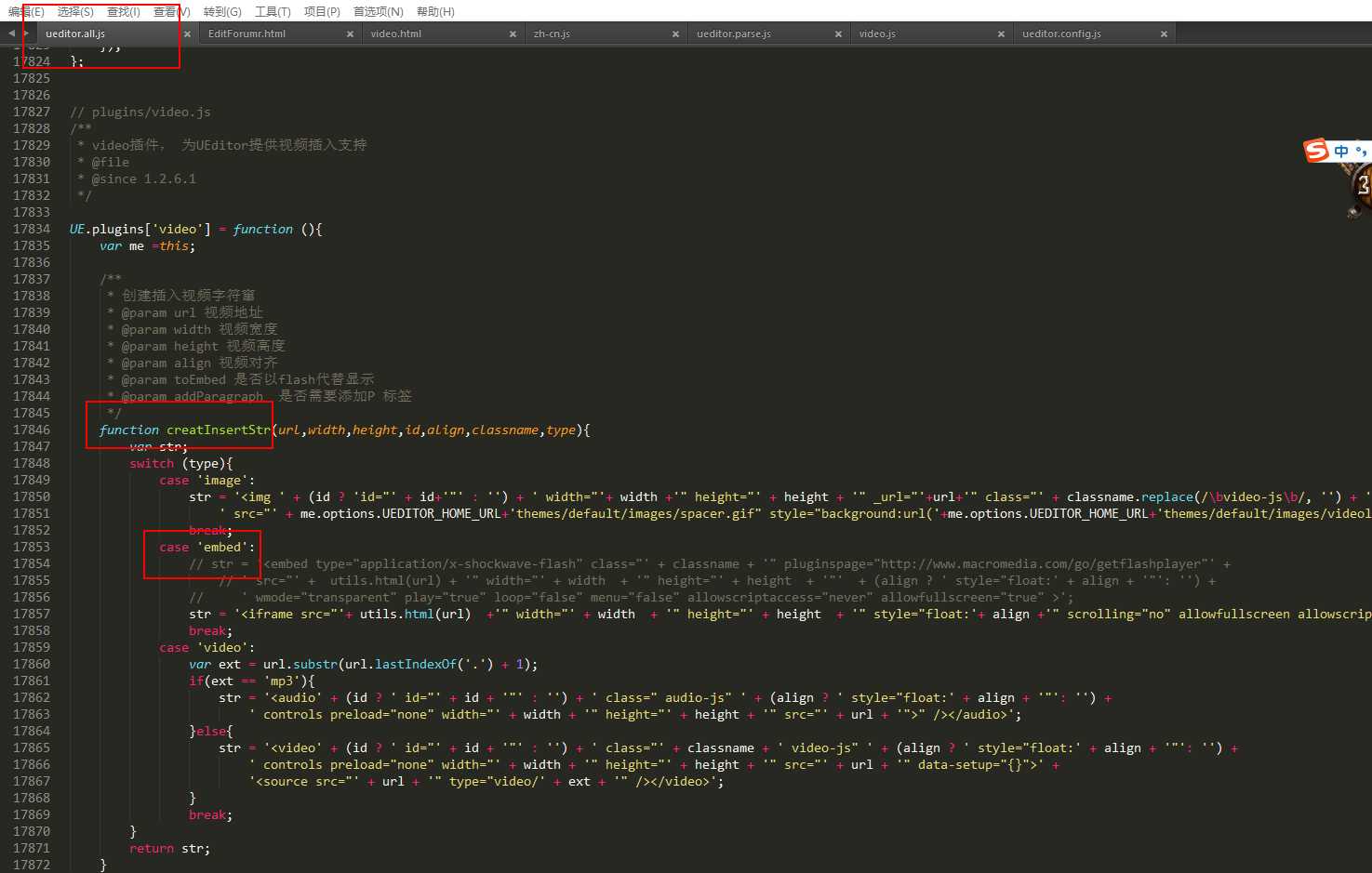
首先要做的是,找到ueditor.all.js文件,然后找到creatInsertStr方法里的embed区间,将原本的str注释 ,换成<iframe>标签的html,具体如下图所示:

在改好这里的文件之后,记得要压缩到ueditor.all.min.js文件。
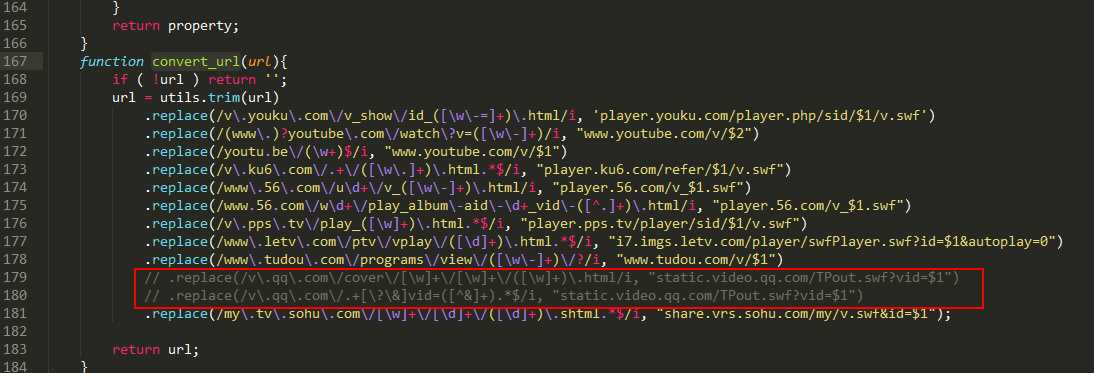
第二,找到dialogs/video/video.js文件,将convert_url方法里面的匹配方法注释掉,我注释了腾讯视频的,这个看需求,如下图:

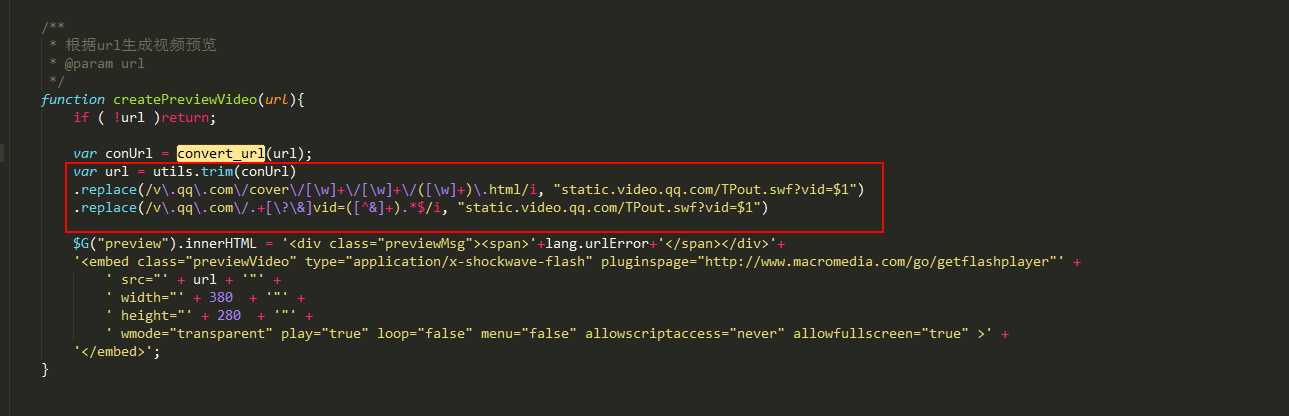
然后找到createPreviewVideo方法,将注释的代码复制到该方法,如下图:

这样就大功告成了,希望对你们有帮助。
当然我写得也不是很好,希望能得到各位大神的指点。
标签:view 帮助 create 网址 http 网页 手机 技术 文件
原文地址:http://www.cnblogs.com/boats/p/7446982.html