标签:需要 体验 并且 特色 效率 团队 hot 分析 UI
UX设计师是以用户体验为中心,进行产品设计,他们的任务就是让用户说出“Yes”。UX设计涉及到人机交互的各个方面,如可用性、功能性、交互设计、信息架构设计等等。就这些方面来说,原型工具不可或缺。市场上的原型工具有很多,但想找到合心意的却比较困难。其实,挑选工具也是有门道的,在确定具体用户及项目需求前,我们可以先根据下面UX设计中至关重要的几个方面,进一步筛选和确定:
1, 易用性:即交互的适用性、功能性和有效性的集中体现,结合需求的功能,观察是否方便使用。
2, 实用性:无论哪种设计,都要确保能支持交互设置和展示,这也是UX设计中最重要的一个方面。
3, 高效性:根据工作性质和强度,来选择是否需要团队协作来提高工作效率。
4, 逻辑流程:UX设计主要关注用户对产品的体验与感受,因此需要确保产品逻辑的流程严谨、流畅。
在以上四点的基础上,小编精心挑选了当今市场上最适合UX设计师使用的五款原型工具,希望对你有帮助。
一, Mockplus
特点:简单够用,功能强大,UX设计重要的几个方面均可满足
推荐:★★★★★
这款原型工具上手快、功能够用,高度封装的智能交互组件、可灵活编辑的弹出面板和内容面板、一键命令自动还原等功能,均在同类工具中独有。团队项目可在线审阅、协作,极大地提高了团队交流与客户沟通的效率,也为改善用户体验起到了积极作用。8种原型分享与演示方式、3种交互方式(组件交互、页面链接、交互状态),可以满足UX设计师们多方面的交互需求。
在其3.2版本中更是增加了页面流程图和脑图等新功能,逻辑漂亮的页面流程图是UX设计师特别希望拥有的。通过页面流程图,你可以很直观地看到每个页面的内容展示和功能流程,以及展示页面的重要批注 。通过脑图设计模式,可快速完成项目的所有页面构架,自由切换,“无脑”操作。这些点对UX设计师来说绝对是很大的福利!

二, InVision
特点:可将静态设计转换为交互原型,但逻辑流程功能不太突出
推荐:★★★★
网址:https://www.invisionapp.com/
它是市场上领先的产品设计和协作平台,是个人设计师或小型团队的理想工具。它的最宝贵之处在于它是直接在用户的设备上测试原型的,使你能够记录用户的反馈。这款强大的转换工具可以根据功能,比如动画,手势,特效等,将静态的设计转换成交互原型。同时,该工具提供了基于云服务的平台,可以实时协作正在制作的移动端原型或企业应用原型。

三, PowerMockup
特点: 协作和分享功能强大,但交互设置和逻辑流程功能均有所欠缺
推荐:★★★
网址:https://www.powermockup.com/
对于网站和移动或桌面应用程序创建线框和原型来说,PowerMockup是一款理想的UX用户界面工具。而且它的使用也很方便,只需选择PowerMockup库里面的形状和图标拖放到PowerPoint幻灯片就可以使用啦。这款应用提供了PowerPoint中缺少的UI设计组件,这些元素可用于在PowerPoint中创作多种移动设备、web和桌面应用的原型。同时PowerMockup也提供了强大的协作和分享功能。

四,Notism Collaboration
特点:支持实时演示,使反馈快速、准确,但交互设置和逻辑流程功能均有所欠缺
推荐:★★
Notism支持快速、准确的反馈。它可以让您通过笔记进行交流,并且可以与其他人通过视频协作。该原型工具支持实时演示,使共享、审查和产品签收水平达到了一个新的高度。对于用户体验来说,它是一个特别有效的工具。

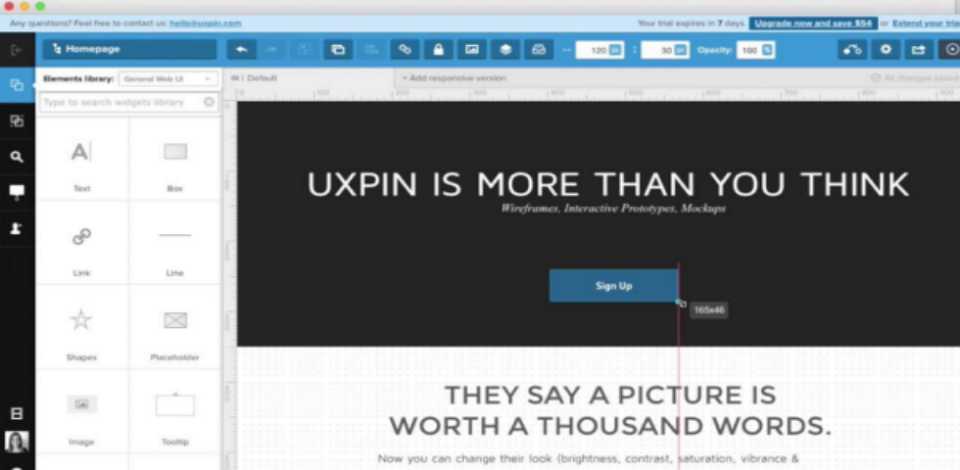
五, UX Pin
特点:使用方便,支持Sketch和Photoshop导入,但交互设置和逻辑流程功能均有所欠缺
推荐:★★
这是一款在线原型设计工具,你可以通过拖拽的方式快速创建原型。通过UXpin,你还可以创建高保真原型,同时也支持从Sketch和Photoshop导入你的设计。

综上所述,每款工具都各有特色,能满足不同的设计需求。但就易用性、高效性以及逻辑流程方面来讲,小编认为Mockplus可以配得上是UX设计的不二选择。当然,具体情况也要具体分析,最后确定选择使用哪款工具还是取决于个人的偏好与需求。如果看完介绍后,还是不知道哪款工具最适合你,那可以点开文中每个工具的官网看看,下载试试便知道了。
标签:需要 体验 并且 特色 效率 团队 hot 分析 UI
原文地址:http://www.cnblogs.com/thomas2/p/7447562.html