标签:元素 地方 干什么 渲染 unity3 不同 三分 arc 真彩色
1.
今天的主题是颜色
今天看到蛮牛把干货区放上了主页,居然还能看到我的帖子,让我很不好意思。
各位同学对不起,我来晚了。
今天的李总是因为姓李,又总是迟到,所以叫做李总。
今天还是讲图形学,为人不识武藤....,骇骇,最近好像扫黄,不能说这个,大家都知道,关键是不搞软渲染,你就枉然了。软渲染我们上次已经玩过了,知道所以然,了解渲染是怎么一件事,目标就已经达到了。
渲染这条路上还有很多东西,今天我们到unity3d里面去玩。图形相关要聊的事情太多了,从头讲到做一个引擎出来,估计这个系列以后你可以和孩子一起看,我们用unity3d这个引擎,在他的基础上再继续去讲图形,还赶得上制造下一代。
首先开篇之前,先来检查一下作业。
请跟我一起问自己几个问题:
如果这几个问题还存在疑问,我建议你还是回到第一弹去再玩一遍,我不会告诉你所有的答案,但是我提供给你所有的关键字,你得自己补补课了。
记住,我们是一个高端业务(zhuangbi)技巧系列,我们理清楚关键思路,基础还得自己补。
现在教大家一些快速提高自己业务(zhuangbi)水平的方法。
要提高自己的业务水平,第二个要诀是:持。
持这个概念,没有忍那么好理解,你可以把他理解为选择,你要选择那些你有把握的地方去回答。
一旦出口,就是准确的。
这次不用模拟问答,因为你已经不会破功( zhuangbi shibai)了。
今天使用Unity3D,我先告诉你一些Unity的小技巧,以后体现业务(zhuangbi)水平用得着。
1.这个Hierarchy面板,他体现的是场景管理中的场景图概念。如果有必要,记住他的英文SceneGraph。
场景图是什么呢?说起来也很简单,就是把场景中的元素,以树的形式组织起来。看上面第二张图,什么都不用说了
2.场景图中的节点,在Unity中称为GameObject,GameObject上面可以挂接各种各样的Component
Unity主要的开发思想便是通过自定义脚本组件来进行开发
好了,Unity3D是怎么回事呢,Unity这玩意就是操作场景图,场景图节点上是一个组件模型,组件可以自定义脚本来编写。
记住这个,你也可以两句话把Unity3D讲透。
Unity3D的渲染设计呢,在顶点这个层面上是非常传统的三矩阵设计。
DirectX OpenGL 在固定管线时代就一直沿用这个设计,也是图形学里面搞了几十年的经典设计。
三矩阵是
世界矩阵、视矩阵、投影矩阵。
世界矩阵,就是表达模型在世界空间中的具体位置。对应到unity结构就是Transform. localToWorldMatrix.
由于场景图是有父子关系的,子物体的localToWorldMatrix,是子物体的localMatrix*父物体的worldMatrix得到。
Unity并没有直接提供localMatrix的结构,而是由一组localPositon localScale localRotate localRuleAngle 来描述。
总之他是表示位置的
视矩阵,决定摄像机的位置和方向,最后能看到什么东西。
投影矩阵,决定摄像机的视角,远近裁剪面这些东西,视矩阵和投影矩阵都有摄像机的位置和参数来决定。
这三个矩阵最终被合成为一个,共同决定顶点出现在屏幕上的位置。
好了,提高到这里就可以了,今天我们不深入这个话题。
今天专门来讲计算机的颜色,这个问题又浅又深,听我慢慢道来

R=Red,G=Green,B=Blue
三原色,这个东西大家都很熟悉,rgb模型是用亮度来表示的
0表示完全黑,1表示完全亮。
0,0,0 是黑色
1,1,1 是白色
0.5,0.5,0.5是灰色
0 和 1, 0表示没有,1 表示全部,这个表示法在计算机图形这块到处都是,你会慢慢体会到。
在早期的计算机处理能力还很低的时候,同屏幕显示很多颜色很困难,比如小霸王,只能显示16色。后来机能好一些了,可以显示256种颜色了。
 16色效果
16色效果
 256色效果
256色效果
在这个阶段都有调色板的设计,因为一个像素点就用了一个字节来表示,这个字节表示用的是第几种颜色。另外有一张色表,记录第几种颜色具体是什么颜色。时至今日,调色板依然健在,因为调色板具有一个很有趣的特性,一些2d游戏依然在使用。就是不改变图片,仅改变色表,就能产生不同的效果。
比如街霸2里面的可以选出不同颜色的角色,都是改调色板的结果。

为何如此吝啬,一个像素只用一个字节存?
试想盖子大神的名言,个人电脑只要640k内存就够了。可是一张1024 768的图片,256调色板,一个像素一字节,640k都放不下。时代在进步,盖子大神遥想当年,怕也得俨然一笑。
那个时代机能各方面都很捉襟见肘。小霸王的分辨率是256 240,只能同时使用16种颜色。后来进化到256色的机器本质还是调色板,原理一样。
后来机能提高到了一个新的高度。允许用更多的内存,更高的发色数。就产生了15bit颜色 16bit高彩色,24bit真彩色,30bit颜色等等。其中15bit是rgb各用5bit表示0-1怎么用5bit表示呢?5bit的最小值0表示0,5bit的最大值31表示1
颜色的表示法都是一样的,用这种表示法可以用任意位长表示rgb颜色。
15bit颜色就是 31,31,31 为白色
24bit颜色就是 255,255,255 为白色,24bit表示最为常用,所以很多小伙伴可能都比较熟悉这个255
30bit颜色就是 1023,1023,1023为白色。
而实际上15bit 每个原色分量只有 32个颜色,尤其以人眼为绿色最敏感,在绿色的表现上非常糟糕。
后来就以16bit更常用,16bit是不对称的,白色值为 31,63,31,对绿色专门进行了加强。
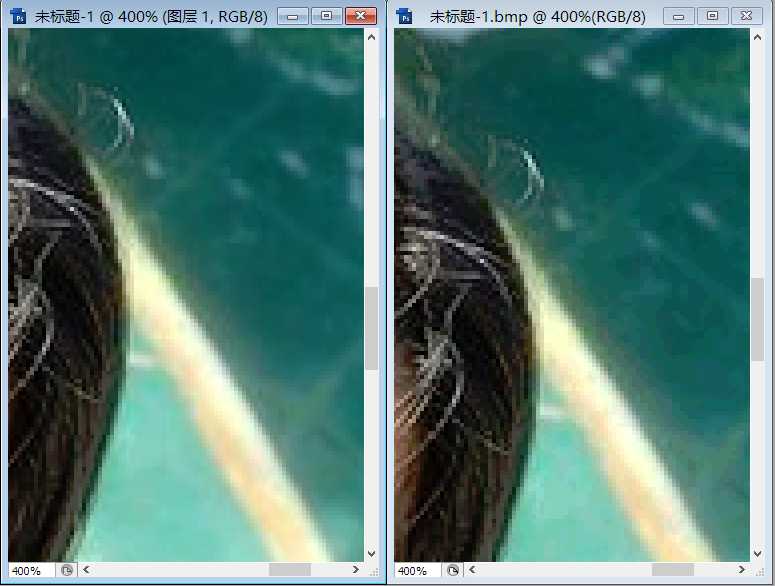
如下图就是24bit图片和16bit的对比,在细节观察时,还是能发现右边16bit的图片过渡较生硬,因为他只能表达出64中纯绿色

16bit颜色通常被称为高彩色。还是在那个内存寸土寸金的时代,16bit颜色在色彩表现上已经足够好。
所以还是流行了很长的一段时间。
再后来,内存已经不是问题,很多硬件甚至直接抛弃了16bit模式。
24bit被称为true color(真彩色),除了特别挑剔的眼睛,在照片显示上,已经很难看出颜色的跳跃过渡。
除非你专门搞一个绿色过渡图,盯着看,很难看出24bit的瑕疵。
但就是还有那么一些挑剔的人,觉得24bit毕竟过渡不算完美,就有了30bit,不过30bit至今任然是曲高和寡,仅在专业领域有所展露。
而我们常说的32bit颜色,并不是指发色数,而是24bit+8bit透明通道,32bit就是24bit。
Rgb有基本的数学意义
Rgb三值差距越大,颜色的色彩越强烈,rgb三值差距越小,颜色的色彩越黯淡,这个叫做彩度。又叫饱和度。
Rgb三值数值越高,颜色越明亮,数值越小,颜色越昏暗,这个叫做亮度。
Rgb三值视为一个三角形,值越接近谁,颜色就越接近谁。这个叫色调。

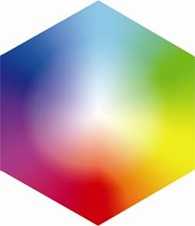
由于RGB并不够直观,所以按照上面的数学意义,又建立了HSV色彩模型




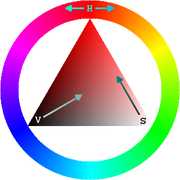
无论你用何种绘图软件,你总能找到如上图中的调色器,他们都是基于同一个东西来设计的
就是HSV色彩模型的色调。
色调就是首先画一个三角形,RGB各作为一个点。然后越接近哪个点,就越接近哪个颜色。
看看上图中,除了把色环拉成一条线的那个,你都能找到一个RGB三角形
然后把三角形变成六角形,RG之间插入rg混出的黄色,以此类推。
可以用从三角形到圆型的任意形状表达色调。
颜色本来是难以捉摸的,诗人们,词人们都倾向于这样认为。从对彩虹的描写可见一斑。
我的世界从此以后多了一个你,有时天晴有时雨
颜色是难以捉摸的,那是以前,赤橙黄绿蓝靛紫,再看看色调,是不是发现,原来色调就是彩虹,彩虹就是色调。
然后再加上彩度,和亮度,HSV色彩模型可以表示成一个圆锥,越接近顶面中点彩度越低,越接近尖锥亮度越低。
HSV是一个直观模型,直观的东西意味着你不需要花力气去记什么东西,亮度、饱和度、色调这些东西都是直观可见的东西。
李总之前就告诉过各位,图形学里面,看得见摸得着的东西很多,都是土得掉渣的,不要被洋气的名字吓到了。
介绍这些东西是为了对RGB进行改变的时候知道你在干什么。
RGB的取值范围0~1,如果操作出了出界的值,就取边界
变化RGB的值是为了产生各种效果,为了保持直观,我们会在Unity里面编写Shader来说明。
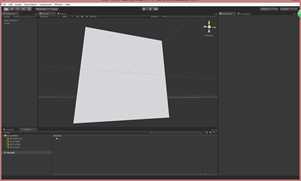
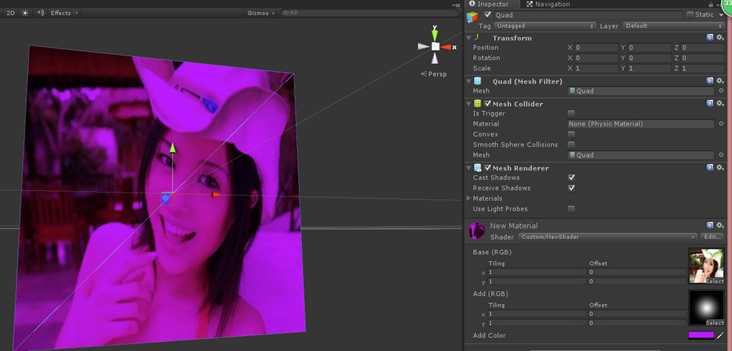
首先我们一起来建立测试环境


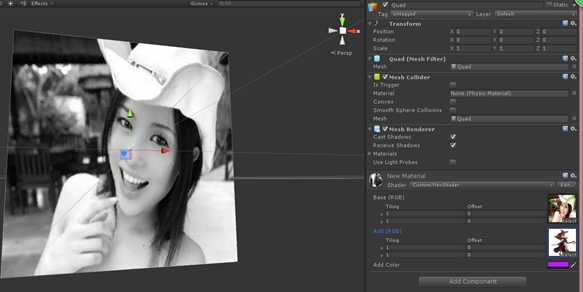
新建场景,搞个quad。新建一个mat,新建一个shader,挂上去。
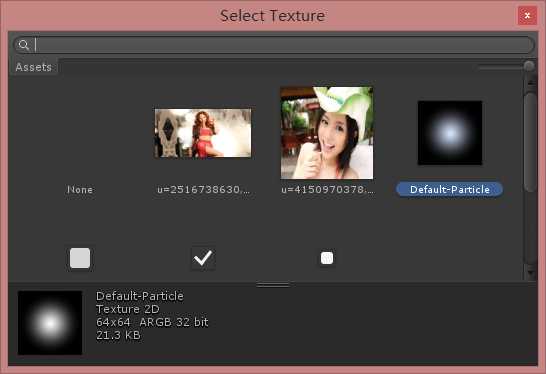
然后找两张色彩鲜艳,看着舒服的图片来测试

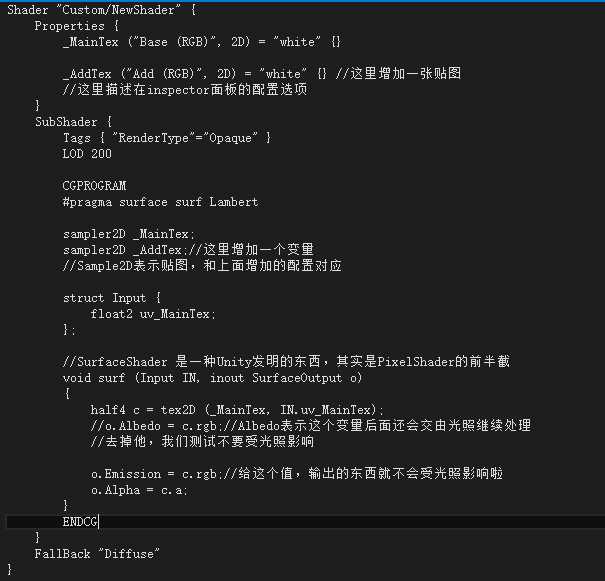
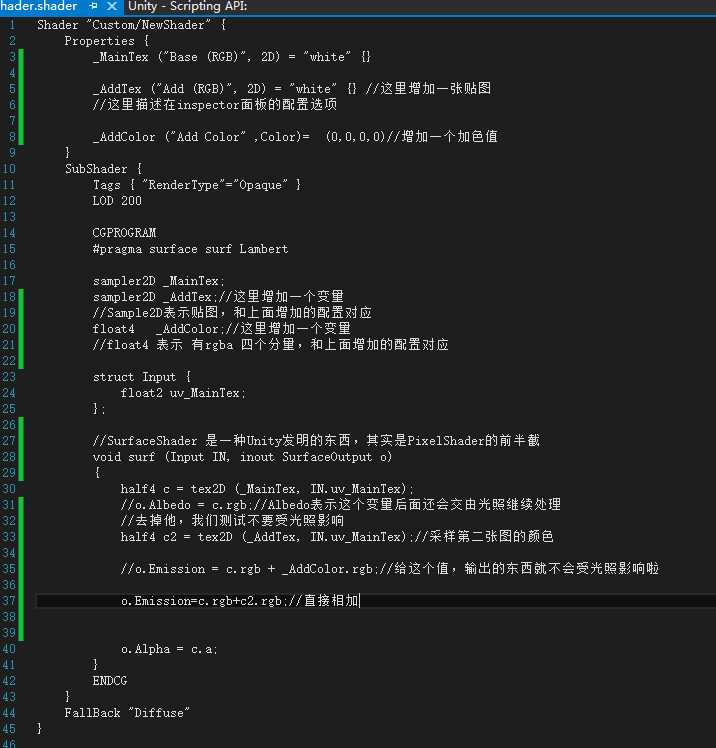
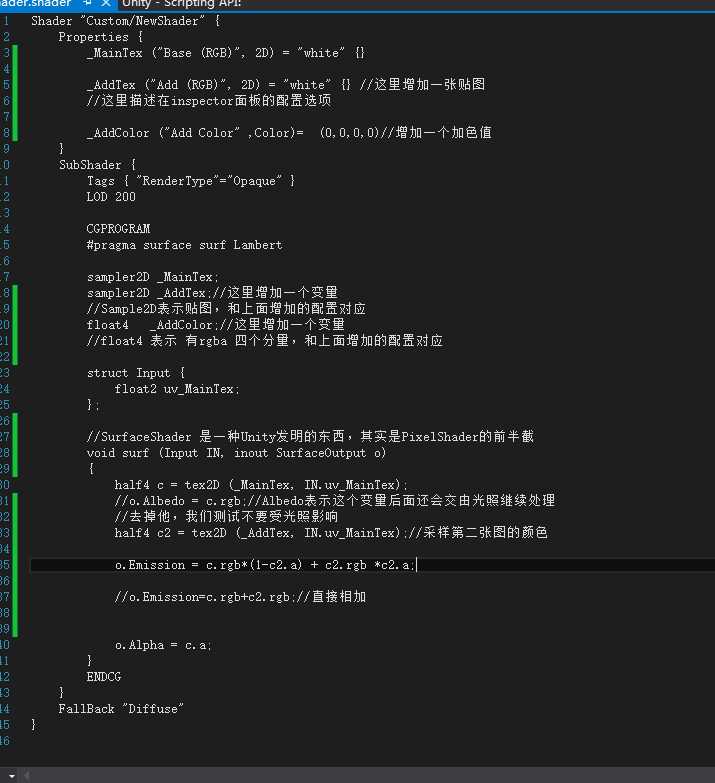
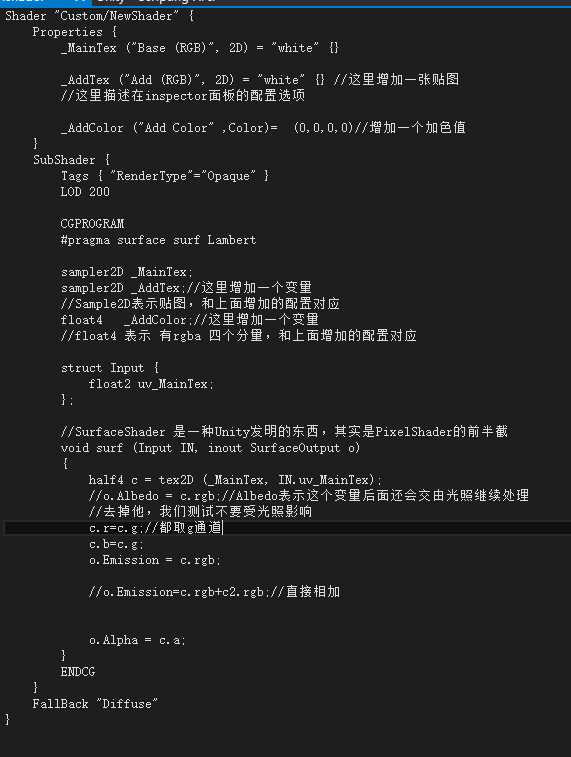
我把Shader简单修改了一下,不要怕Shader,我们第一弹已经告诉你,Shader,不过如此。

好现在把图片拖上去,这个Shader不受光照影响,会把图片原原本本的呈现出来

RGB的加法,表示颜色的叠加,颜色越加越亮。
(0.5,0,0)+(0.7,0,0)=(1.2,0,0)=(1,0,0);两个暗红相加就是更亮的红色,超出1.0的就作为1.0,到顶了再加还是红色
对图片来说,加法会不规则的改变原来的颜色,有不协调感,像是加了一层上去。
一般只有光效才会采用加法混合,就是为了不协调。
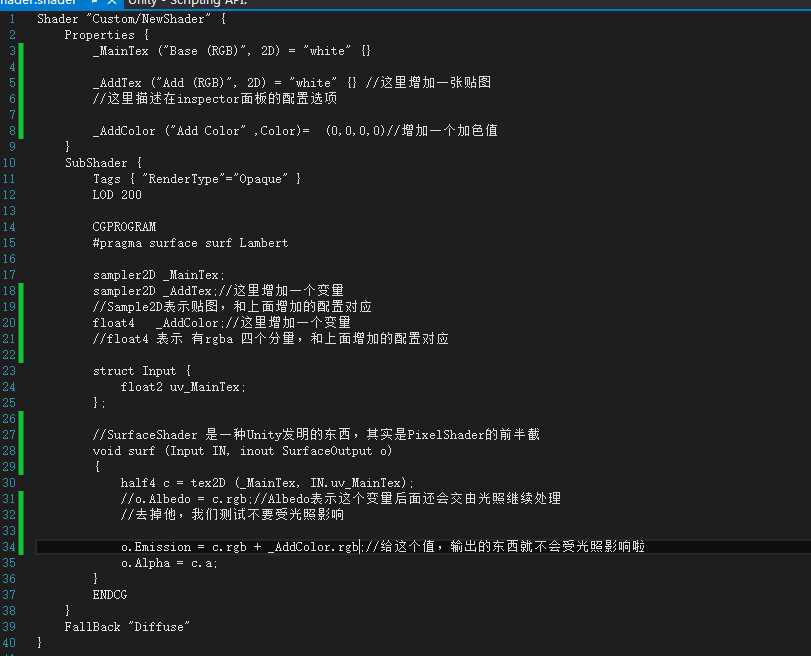
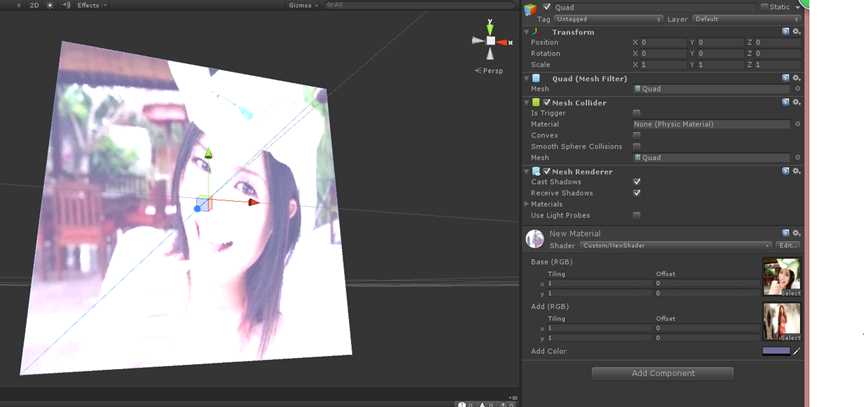
我们先来做一个颜色叠加


调节AddColor参数的值,颜色就会被直接加到图片上,超过1的部分取边界,这个现象叫过曝,过分曝光,有的时候就会追求这个效果。
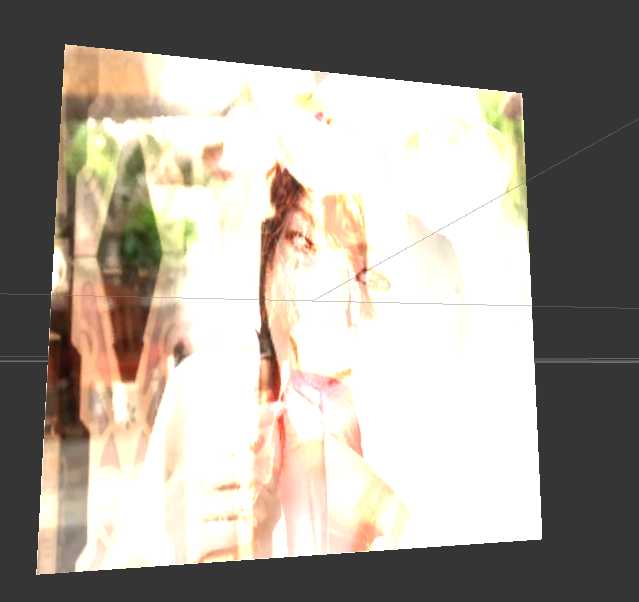
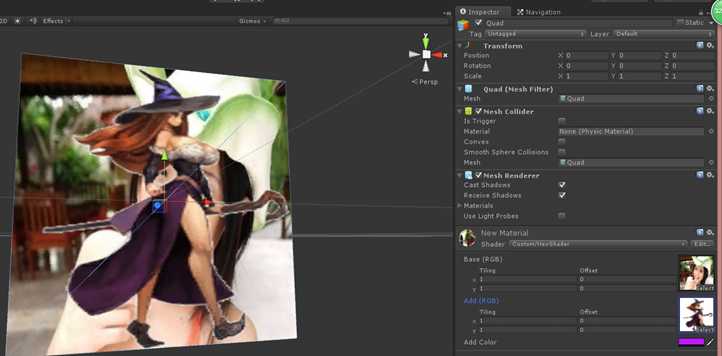
然后我们把两张图加到一起


很不协调,记得我们前面说过,只有光效适合叠加
 换上光照图
换上光照图

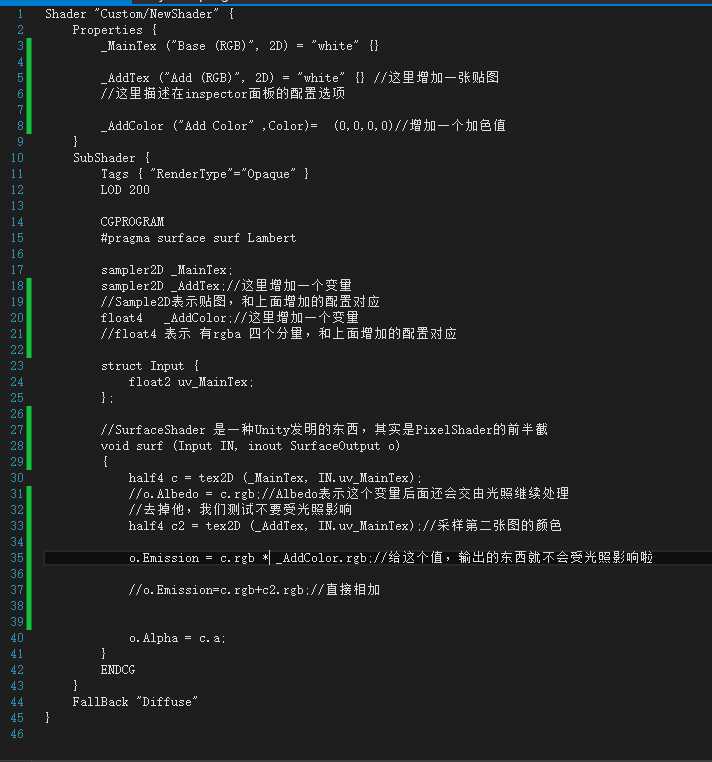
RGB的乘法,表示对亮度的改变,对三个分量乘以相同的值,则三个分量一起变化亮度,色调不变。
对三个分量乘以不同的值,则三个分量分别变化,色调会改变。
对图片来说,图片乘以图片没有什么意义,一般采用图片乘以一个颜色值,可以表示对整个图片的亮度进行修改。


透明混合 是加法和乘法的组合运用。
NewColor =SrcColor*(1-Alpha)+Color*Alpha;
将底图的颜色根据当前图的(1-alpha)降低亮度
将当前图的颜色根据当前图的alpha 降低亮度,再合并到一起。
若alpha越低,底图的亮度降低的越少。若alpha越高,当前图的亮度降低的越少。
 ,先弄一张有Alpha通道的图片
,先弄一张有Alpha通道的图片


去色就是把饱和度拉下来,让图片看起来是黑白的
我们前面讲过,rgb三分量差距越小,则饱和度越低,三分量相等,就是黑白的。
由于人眼对绿色最为敏感,所以有个简单的方法,让rgb全部都等于绿色的值。


对于色彩鲜艳的图片你完全可以这样做,不过这个方法有个缺陷,如果图片绿色成分太少,就会很糟糕。

 红色明亮的部分也都很昏暗,沙发和背景完全无法区分了
红色明亮的部分也都很昏暗,沙发和背景完全无法区分了
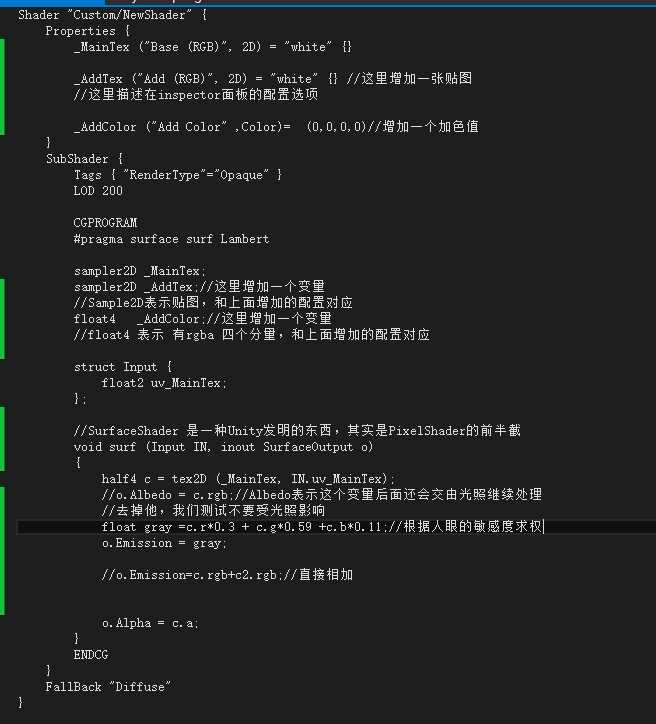
更准确的方式是按照人眼的敏感度求权出亮度


好了,我们已经说明了几种最常用的变化方式和他的意义,记住。
做图形,最重要的是空间想象(脑补)能力
再会。
未完持续
标签:元素 地方 干什么 渲染 unity3 不同 三分 arc 真彩色
原文地址:http://www.cnblogs.com/Study02/p/7447698.html