标签:about 模型 ring utf-8 网页 document font his 内容
一、关于DOM
1.DOM说明
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
2.DOM选择器说明
document.getElementById(‘id‘); //id 选择器
document.getElementsByName(‘name‘); //name选择器
document.getElementsByTagName(‘tagname‘); //标签选择器
document.getElementsByClassName(‘cname‘); //class选择器
3.实例说明
3.1.原始代码
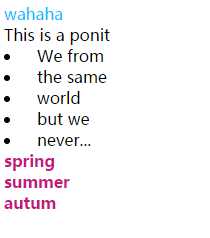
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>about dom</title> <style> .ckl { font-weight: 800; color: mediumvioletred; } </style> </head> <body> <div> <div id="n1" style="color: deepskyblue">wahaha</div> <a>This is a ponit</a> </div> <u1> <li>We from</li> <li>the same</li> <li>world </li> <li>but we</li> <li>never...</li> </u1> <div> <div class="ckl">spring</div> <div class="ckl">summer</div> <div class="ckl">autum</div> </div> </body> </html>
查看页面:

3.2.通过查找id来修改内容
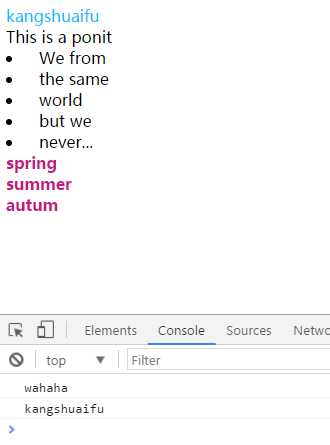
<script> var nid = document.getElementById(‘n1‘) console.log(nid.innerText); id.innerText = ‘kangshuaifu‘; console.log(nid.innerText); </script>
查看结果:

3.3.通过标签来修改内容
var dname = document.getElementsByTagName(‘li‘);
for(var i in dname){
var item = dname[i];
item.innerText = i;
}
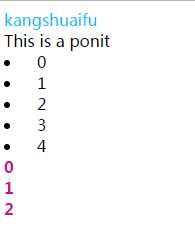
运行结果:

3.4.通过class来查找修改内容
var cname = document.getElementsByClassName(‘ckl‘);
for(var j in cname){
var jtm = cname[j];
jtm.innerText = j;
}
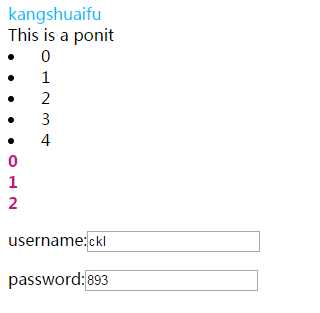
查看结果:

3.5.通过name来查找内容
var uname = document.getElementsByName(‘uname‘)[0];
var pwd = document.getElementsByName(‘pwd‘)[0];
console.log(uname.value,pwd.value);
查看结果:


标签:about 模型 ring utf-8 网页 document font his 内容
原文地址:http://www.cnblogs.com/ckl893/p/7447620.html