标签:v-on 文档 cancel .com target ati delete ntb bsp
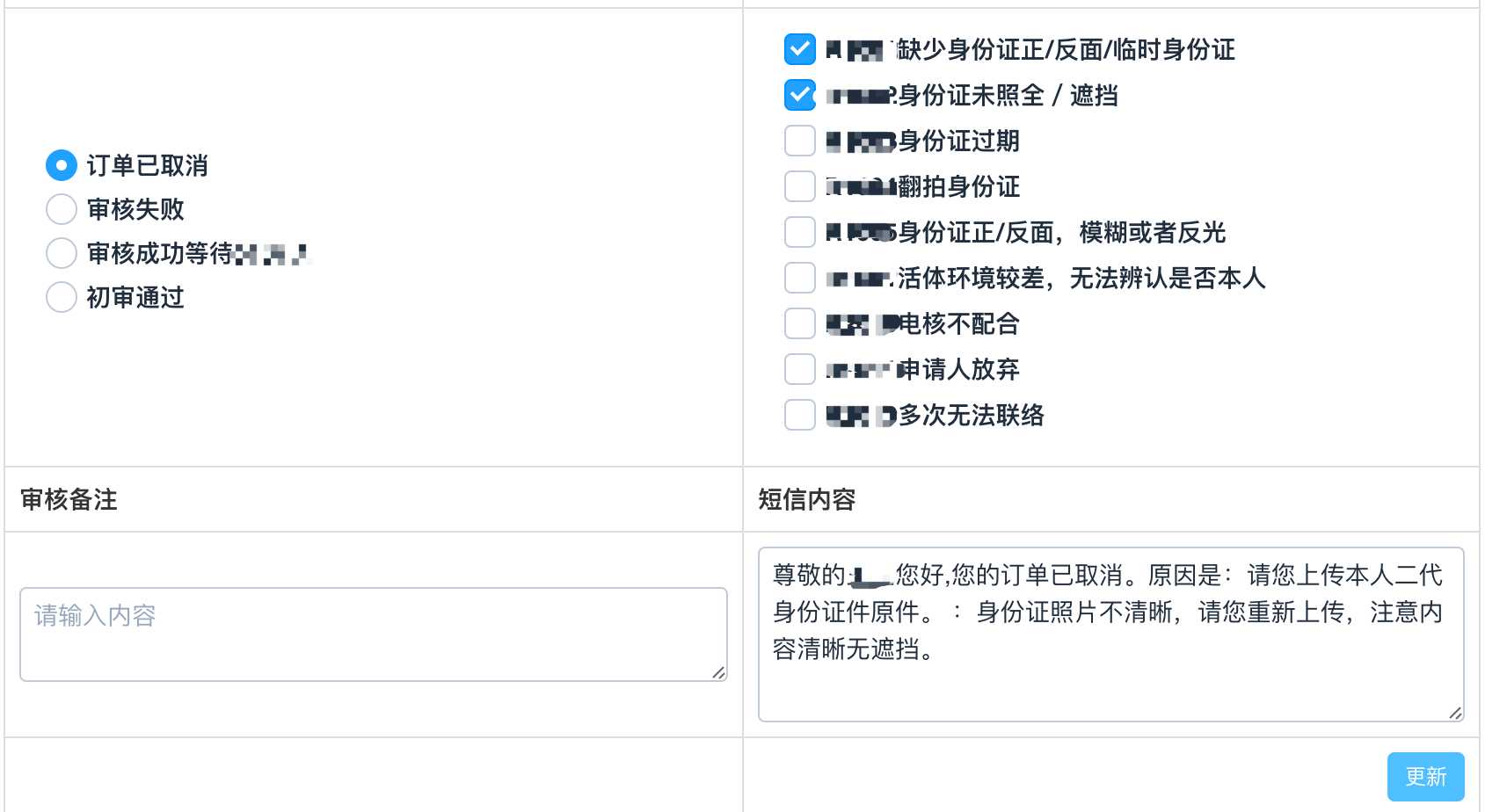
【需求】实现选择右边的??CheckBox,动态的更新下方??的短信内容,当取消勾选,下方的短信内容也实时更新。

【知识点】
1、js获取标签属性值
document.getElementById("xxx").attributes["***"].value;
2、splice(删除数组)
3、join(数组转为字符串)
4、遍历所有数组,当数组中的数值与你期望的数值相同时返回下标即可。
var array=[a,b,c,d,c]; var v=d; var j=0; for(var i=0;i<array.length;i++){ if(array[i]==v){ j=i; return; } }
【分析】由于选用了element,遵照其官方文档,在每次改变CheckBox的状态时,都会触发change事件,返回的参数是一个event事件对象。其中event.target.checked可以判断你当前选中还是取消CheckBox了。我们将要显示在短信内容中的字符串,通过v-on指令绑定到该标签txt属性上,再通过操作DOM,来获得该标签的txt属性值
html
<el-checkbox-group size=‘small‘ v-model="checkList" > <el-checkbox v-for="canceltag in cancelTags" :label="canceltag.content" :txt="canceltag.duanxin" :key="canceltag.content" @change=‘updateList‘>{{canceltag.content}} </el-checkbox> </el-checkbox-group>
js
updateList(event) { let txt = event.target.parentNode.parentNode.attributes[‘txt‘].value; if(event.target.checked){ this.duanxin.push(txt); this.duanxinTxt= this.duanxin.join(‘ ‘); if(this.value===3){ this.textarea2 = `尊敬的${this.user.truename}您好,您的订单已取消。原因是${this.duanxinTxt}`; }else if(this.value===2){ this.textarea2 = `尊敬的${this.user.truename}您好,您的订单审核失败。原因是${this.duanxinTxt}`; } }else{ let txt2 = event.target.parentNode.parentNode.attributes[‘txt‘].value; let j=0; for (var i = this.duanxin.length - 1; i >= 0; i--) { if(this.duanxin[i] ===txt2){ j = i; } } // delete this.duanxin[j]; this.duanxin.splice(j,1); if(this.duanxin.length===0){ this.textarea2 = ‘‘; }else{ this.duanxinTxt= this.duanxin.join(‘ ‘); if(this.value===3){ this.textarea2 = `尊敬的${this.user.truename}您好,您的订单已取消。原因是${this.duanxinTxt}`; }else if(this.value===2){ this.textarea2 = `尊敬的${this.user.truename}您好,您的订单审核失败。原因是${this.duanxinTxt}`; } } } },
标签:v-on 文档 cancel .com target ati delete ntb bsp
原文地址:http://www.cnblogs.com/xiaoli52qd/p/7436620.html