标签:previous 浏览器 硬盘 response this local 获取 web lookup
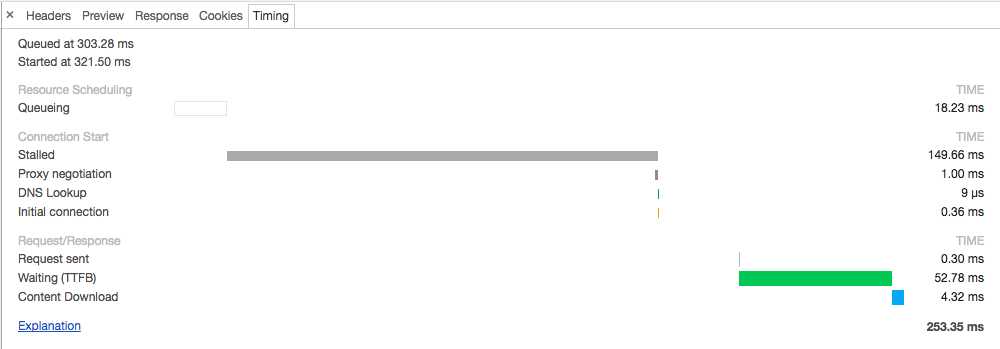
参考:https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing
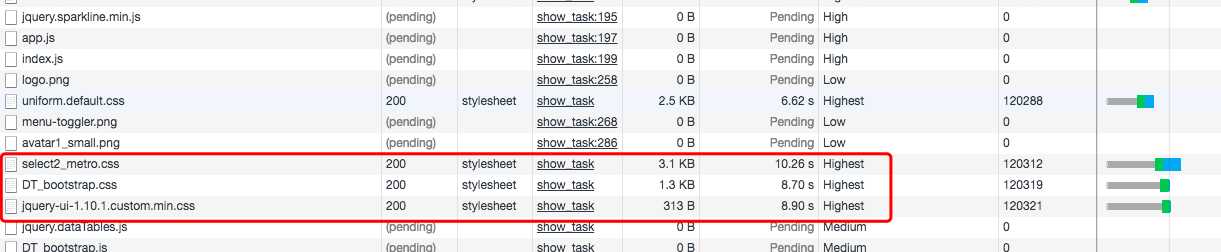
浏览器根据html中外连资源出现的顺序,依次放入队列(Queue),然后根据优先级确定向服务器获取资源的顺序。同优先级的资源根据html中出现的先后顺序来向服务器获取资源

如图所示,select2_metro.css在位置上要比avatar1_small.png和index.js靠后,但是优先级确实最高(Higthest-->High-->Medium-->Low),所以这个下载顺序是:select2_metro.css-->index.js-->avatar1_small.png

标签:previous 浏览器 硬盘 response this local 获取 web lookup
原文地址:http://www.cnblogs.com/shengulong/p/7449927.html