标签:预览 es6 log alt 步骤 模式 配置文件 ati 错误
Vue-cli 本地安装vue项目
需要安装node.js,用node命令行npm的方式安装Vue
步骤:

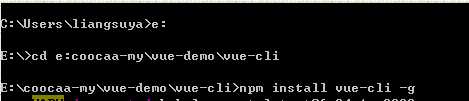
1.进入项目地址安装 npm install vue-cli -g

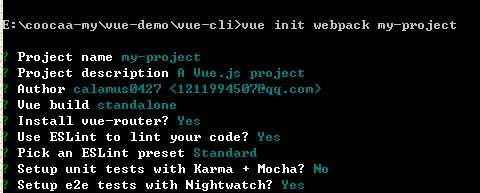
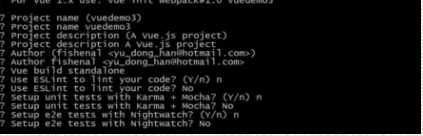
2.初始化一下


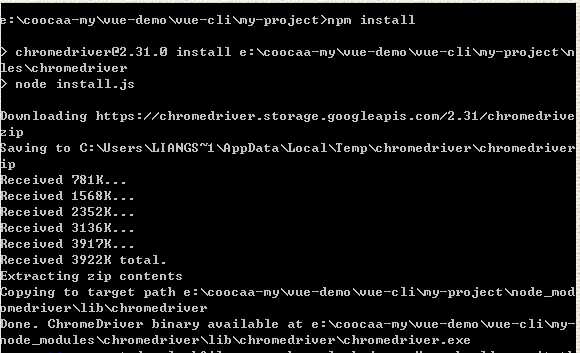
3.再安装依赖 npm install
npm安装建议挂VPN,不然很慢而且容易出错,不能挂VPN的话可以用cnpm的方式安装国内镜像

4.安装成功直接打开了首页

5.运行 npm run dev

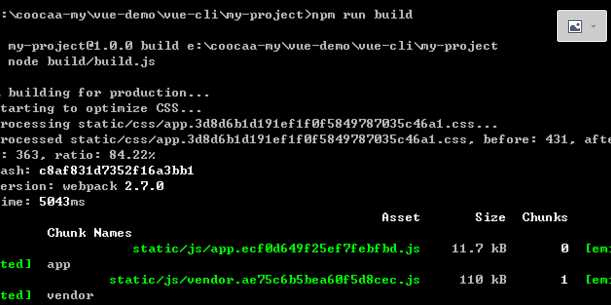
6.项目编译 npm run build

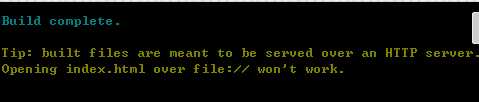
编译好的文件可以直接部署到服务器,也可以直接预览使用==》npm run build 的项目无法展示问题在最后面
接下来可以进行开发了 |||
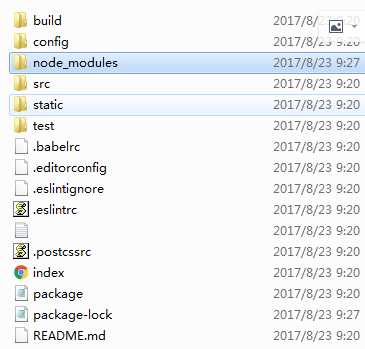
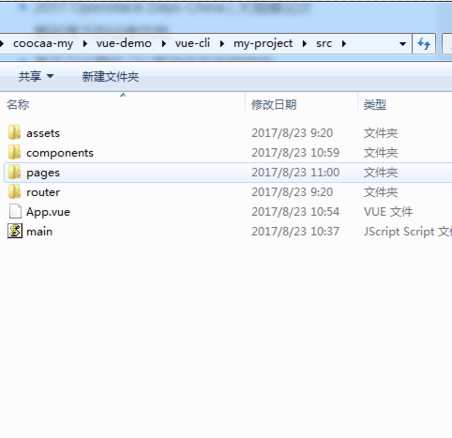
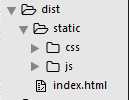
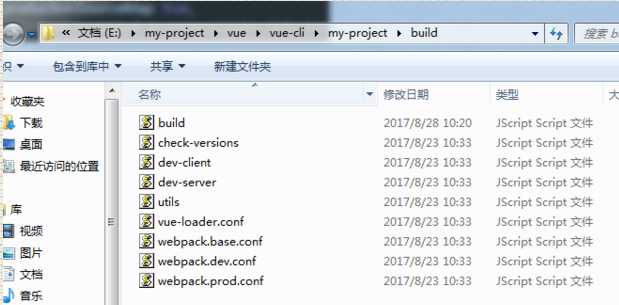
先来看一下下载好的文件目录结构:


官网的解释:

npm run build编译之后会多出一个dist文件夹,就是编译后生成的文件


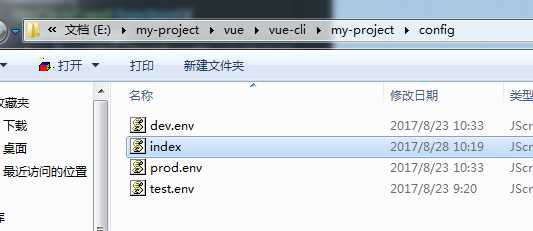
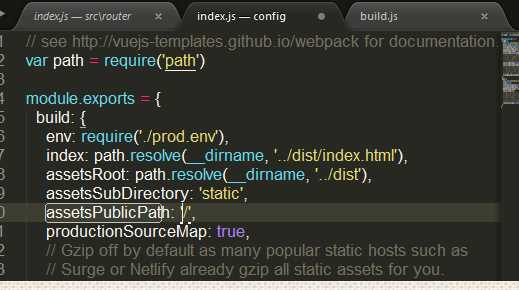
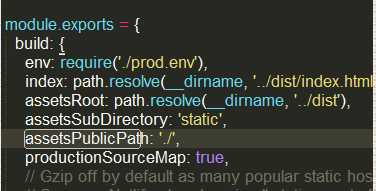
解决办法:

 ———————》
———————》


VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
标签:预览 es6 log alt 步骤 模式 配置文件 ati 错误
原文地址:http://www.cnblogs.com/calamus/p/7451752.html