标签:图片显示 git jpeg property 完成 数据库查询 stat ext log
前言:如果数据库中存放的图片信息不是图片的链接,而是存放图片的16进制字符串(这种存放方式很low,很影响数据库查询效率,还是存放图片链接好)。这时如果想要将图片显示在jsp页面上,java代码应该怎么处理了?
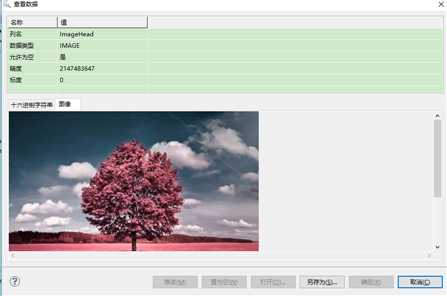
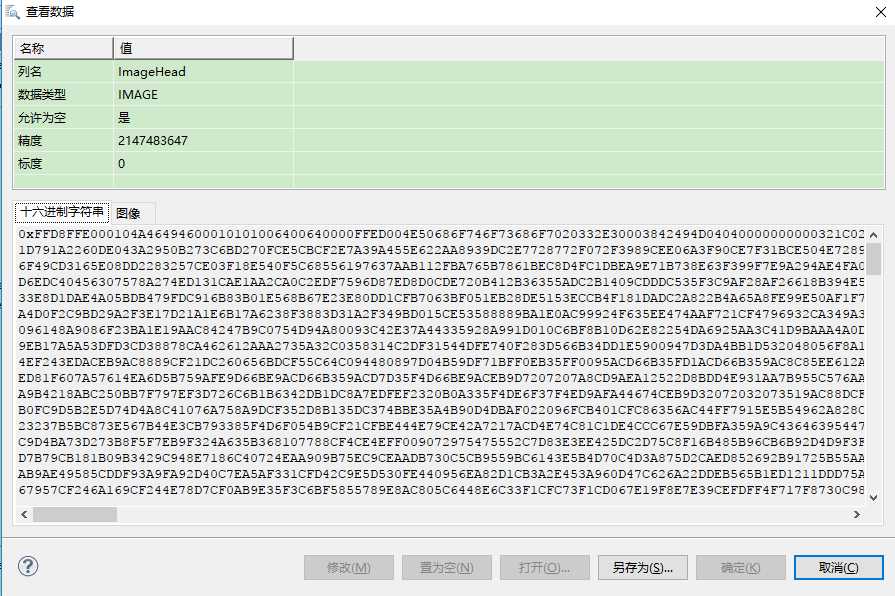
例如:(图片和它的16进制编码)


处理步骤:
1、后台代码剪辑
import cn.com.syan.spark.app.sdk.connect.utils.http.BASE64Encoder; //处理代码 BASE64Encoder encoder = new BASE64Encoder(); ActionContext.getContext().put("headimg", "data:image/jpeg;base64," + encoder.encode(HexToByte(listImg.get(0).getImageHead()))); //将图片放入上下文中 /** * 将16进制字符串转化为byte[] * @param hexString * @return */ public static byte[] HexToByte(String hexString){ int len = hexString.length(); byte[] b = new byte[len / 2]; for (int i = 0; i < len; i += 2) { // 两位一组,表示一个字节,把这样表示的16进制字符串,还原成一个字节 b[i / 2] = (byte) ((Character.digit(hexString.charAt(i), 16) << 4) + Character .digit(hexString.charAt(i + 1), 16)); } return b; }
2、jsp页面接收(我是使用struts2获取了上下文里的headimg)
<img width="100%" src="<s:property value=‘#headimg‘/>" />
OK,这样就完成了。
标签:图片显示 git jpeg property 完成 数据库查询 stat ext log
原文地址:http://www.cnblogs.com/Garnett-Boy/p/7452214.html