标签:图片 标签 put type nbsp input sha 9.png alt
---恢复内容开始---
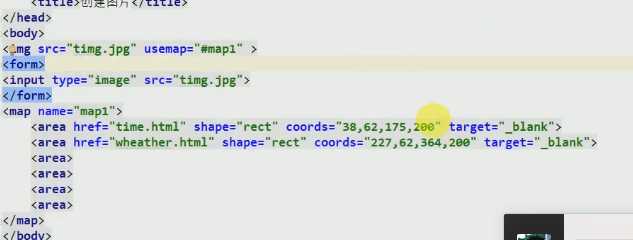
a标签的target为_blank属性,意为跳转到新的页面。
shape要和coords配合使用,shape为rect时意义为矩形。shape 为不同属性时意为不同的形态触碰区。
为什么使用map 和area属性?
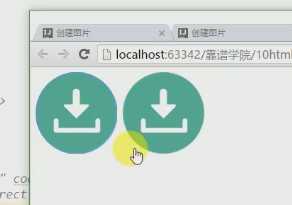
为了精确你选取的范围

<input type="imge",src="xxx.jpg" >
可以用来定义图片按钮


---恢复内容结束---
标签:图片 标签 put type nbsp input sha 9.png alt
原文地址:http://www.cnblogs.com/lingshenghao/p/7452394.html