标签:ges 文件中 导出 init 黄色 ack 页面 自定义组件 width
1. 首先作大米饭我们得有米吧 要不 巧妇难为无米之炊啊 因此先买好我们自己的大米也就是创建组件文件,这里我假设要创建一个自己loading效果组件 那么我们就先创建 loading.vue 里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

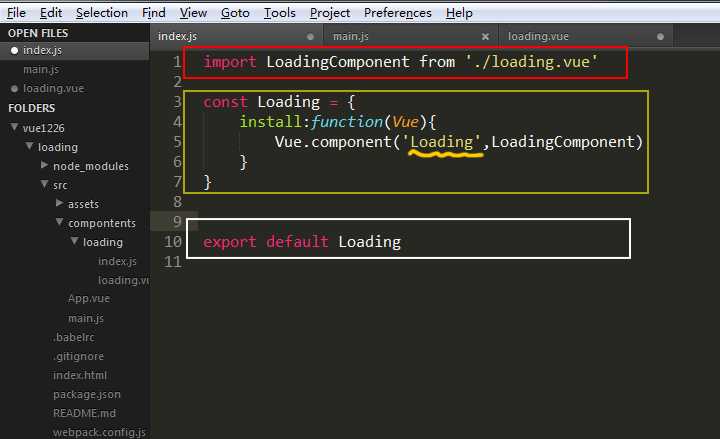
2.ok了 米就这么愉快的买好了 那么有了米我们现在只需要把他放在锅里!那么这个锅是谁呢!好吧我们自己来背这个锅,我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<Loading></Loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
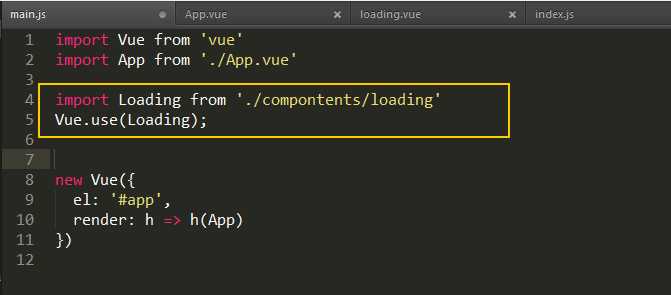
3.原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

黄色框框部分就是在主文件main.js中 引入刚才定义的组件 和 应用 这个组件了!
标签:ges 文件中 导出 init 黄色 ack 页面 自定义组件 width
原文地址:http://www.cnblogs.com/hsdying/p/7454241.html