标签:for == 显示 style nbsp efault 商品 log color
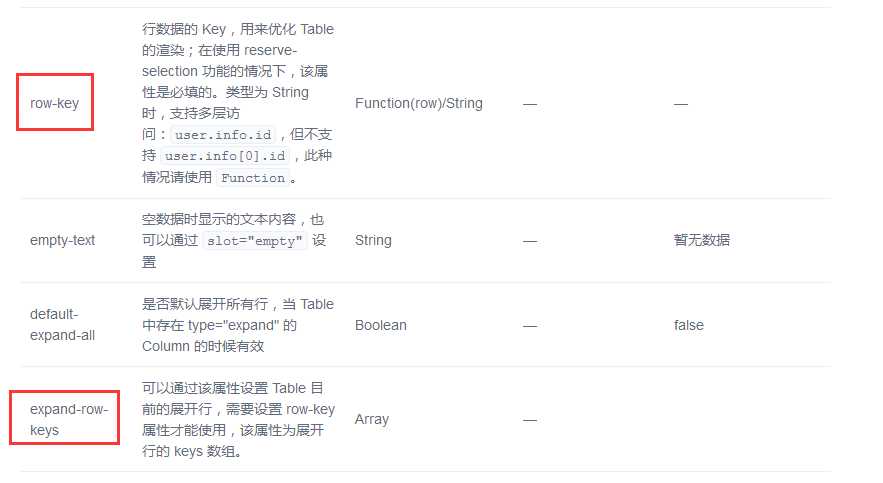
在element-ui的官网例子中,有展开行的功能,但是只能点击某行的箭头位置,才可以展开当行的内容。这不能满足业务需求,我们老大需要点击该行的任何一个位置都能展开这行内容显示。上网找了好多例子,都能解决我的问题。还是要回到element-ui的开发文档。在


<template> <el-table :data="tableData5" :row-key="getRowKeys" :expand-row-keys="expands" @row-click="rowClik" style="width: 100%"> <el-table-column type="expand"> <template scope="props"> <el-form label-position="left" inline class="demo-table-expand"> <el-form-item label="商品名称"> <span>{{ props.row.name }}</span> </el-form-item> <el-form-item label="所属店铺"> <span>{{ props.row.shop }}</span> </el-form-item> <el-form-item label="商品 ID"> <span>{{ props.row.id }}</span> </el-form-item> <el-form-item label="店铺 ID"> <span>{{ props.row.shopId }}</span> </el-form-item> <el-form-item label="商品分类"> <span>{{ props.row.category }}</span> </el-form-item> <el-form-item label="店铺地址"> <span>{{ props.row.address }}</span> </el-form-item> <el-form-item label="商品描述"> <span>{{ props.row.desc }}</span> </el-form-item> </el-form> </template> </el-table-column> <el-table-column label="商品 ID" prop="id"> </el-table-column> <el-table-column label="商品名称" prop="name"> </el-table-column> <el-table-column label="描述" prop="desc"> </el-table-column> </el-table> </template> <script> export default{ data() { return { tableData5: [{ id: ‘12987122‘, name: ‘好滋好味鸡蛋仔‘, category: ‘江浙小吃、小吃零食‘, desc: ‘荷兰优质淡奶,奶香浓而不腻‘, address: ‘上海市普陀区真北路‘, shop: ‘王小虎夫妻店‘, shopId: ‘10333‘ }, { id: ‘12987123‘, name: ‘好滋好味鸡蛋仔‘, category: ‘江浙小吃、小吃零食‘, desc: ‘荷兰优质淡奶,奶香浓而不腻‘, address: ‘上海市普陀区真北路‘, shop: ‘王小虎夫妻店‘, shopId: ‘10333‘ }, { id: ‘12987125‘, name: ‘好滋好味鸡蛋仔‘, category: ‘江浙小吃、小吃零食‘, desc: ‘荷兰优质淡奶,奶香浓而不腻‘, address: ‘上海市普陀区真北路‘, shop: ‘王小虎夫妻店‘, shopId: ‘10333‘ }, { id: ‘12987126‘, name: ‘好滋好味鸡蛋仔‘, category: ‘江浙小吃、小吃零食‘, desc: ‘荷兰优质淡奶,奶香浓而不腻‘, address: ‘上海市普陀区真北路‘, shop: ‘王小虎夫妻店‘, shopId: ‘10333‘ }], // 要展开的行,数值的元素是row的key值 expands: [] } }, methods:{ getRowKeys(row) { return row.id; }, rowClik(row){ if(row.id===this.expands[0]){ this.expands=[]; } else{ this.expands=[]; this.expands.push(row.id); } }, }, } </script>
标签:for == 显示 style nbsp efault 商品 log color
原文地址:http://www.cnblogs.com/qiu-Ann/p/7454712.html