标签:reg push pre for nic eof 数组 image 有一个
var arr1=[1,2,3]; var arr2=new Array(1,2,3) console .log(arr2 instanceof Array)
b)Array.isArray()专门检测是不是数组对象
var arr2=new Array(1,2,3) var sat1=new String("kkk") console.log(Array.isArray(arr2)); console.log(Array.isArray(sat1))
var arr1=[1,2,3]; console.log(arr1.toString())
4、返回数字本身arr.valueOf
//jojn是把数组元素用特殊方式连接成字符串(参数决定用什么链接,无参默认用逗号链接) var arr=["关羽","张飞","刘备"]; var sat1=arr.join(); var sat2=arr.join("&"); var sat3=arr.join(" "); var sat4=arr.join("%"); console.log(sat1); console.log(sat2); console.log(sat3); console.log(sat4);
function fn(a,b){ //只有函数中使用,实参的数组 //伪数组:不能改长度的数组,(可以修改元素) //arguments.push(1) arguments[0]=0; console.log(arguments); console.log(arguments instanceof Array)//false } fn(3,4); fn(3,4,6); fn(3,4,6,9);
//形参长度 console.log(fn.length); //实参长度 console.log(arguments.length);
//arguments.callee打印整个函数。 console.log(arguments.callee);
var arr=["关羽","张飞","刘备"]; var arr2=[1,2,3];//可以添加数组,也就成了二维数组 ,一次可添加多个值 var aaa= arr.push("abc",arr2,"123");//重新定义变量 console.log(aaa);//打印数组长度 console.log(arr);//开始的数组 console.log(arr);//添加后的数组
var arr=["关羽","张飞","刘备"]; var aaa=arr.pop(); console.log(aaa);//返回被删除的元素 刘备 console.log(arr)//打印删除数组的元素
//unshift在数组的最前面添加元素 var aaa=arr.unshift("abc");

b) shift() 1、删除数组第一个元素 2、返回被删除的元素

var arr=[1,2,3,4,5,6]; //翻转数组:曾经(返回一个新数组,原数组不变。操作原数组) console.log(arr.reverse());

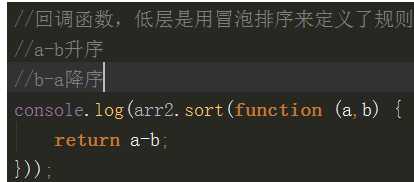
//sort排序:功能很强大,能对数字和字母进行排列 //问题:只能通过第一位数排列。解决问题的办法,可以通过回调函数解决 var arr2=[1,4,15,22,3]; var arr1=["a","c","d","b"]; console.log(arr2.sort()); console.log(arr1.sort());
9、数组拼接concat()

var arr=[1,2,3,"a","b","c"]; var arr2=arr.slice(3);//包括索引值本身abc 一个参数开始位置到最后 var arr3=arr.slice(-4);//数值个数截取,从最后一个往前数4个数3abc var arr4=arr.slice(4,2);//空数组 var arr5=arr.slice(2,4);//3,a 包左不包右
var arrs=arr.splice(2);//0 截取整个数组 大于0的时候是开始截取的位置 var arr1=arr.splice(1,3);//开始截取的位置,截取的个数
var arr=["关羽","关羽","关羽"]; //indexOf找第一元素索引 console.log(arr.indexOf("关羽")); //lastIndexOf找对应元素的最后的索引 console.log(arr.lastIndexOf("关羽"));

//数组迭代方法 var arr=["关羽","张飞","赵云","马超","黄忠"]; //every()他的返回值是一个boolean类型值,而参数是一个回调函数 arr.every(function(element,index,array){ element="aaa"; //改变数组值 arr[index]="aa"; //改变原数组值 console.log(element);//当前元素值 console.log(index);//索引值 console.log(array);//整体数组 return true; })
//filter返回值是一个新数组,return为true var arr=["关羽","张飞","赵子云","马超","黄忠"]; var arr1=arr.filter(function(element,index,array){ if(element.length>2){ return true; } return false; }) console.log(arr1)
c)foreach遍历数组(无返回值,纯操作数组中的元素)
//foreach遍历数组(无返回值,纯操作数组中的元素) //没有返回值 var str=""; arr.forEach(function(ele,index,array){ str+=ele; }); alert(str)
var arr=["关羽","张飞","赵子云","马超","黄忠"]; var arr1=arr.map(function (ele,index,array) { return ele+"你好" }); console.log(arr1);

e)some有返回值,只有一个ture 结果就是true
//有返回值,函数结果有一个是true,本方法结果也是true var flag=arr.some(function(ele,index,array){ if(ele.length>2){ return true; } return false; }); alert(flag)
var arr=[1,2,3]; //arr.splice(0); //arr.length=0; arr=[];//最好用,推荐,开辟一块新空间 console.log(arr);
标签:reg push pre for nic eof 数组 image 有一个
原文地址:http://www.cnblogs.com/wdz1/p/7454691.html