标签:交互 es2017 mod 后台 uid style graph utils 箭头
总体步骤
1,扫描生成的二维码,跳转到>>>>>>>http://"+localIp+":"+request.getLocalPort()+ request.getContextPath()+"/f"+"/user/wUser/login"+"?companyname="+cpn+"&dutyparagraph="+dpg+"&id="+id; 把三个参数传过来。
2, 这个方法主要是判断cookie值,并把前面传过来的参数转发到下一个页面上 String session_id = CookieUtils.getCookie(request, "jeesite.session.id");>>>>>>>>>>>> modules/fuser/userIndex
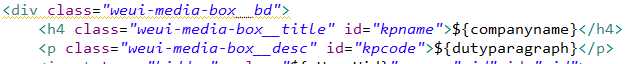
3.第一个前台页面接受了三个参数,companyname和dutyparagraph两个参数直接

放在页面最上面


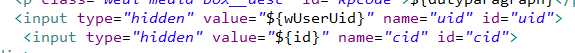
用input隐藏了id和uid,目的是让下个页面直接拿
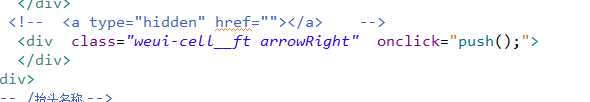
1.1点击 如图所示箭头,跳到抬头选择界面
如图所示箭头,跳到抬头选择界面


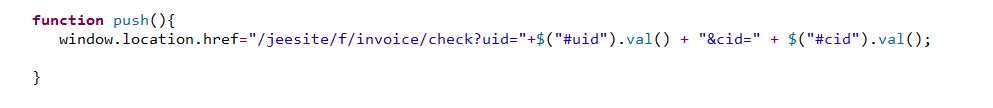
》》》》》》》》》》》》》

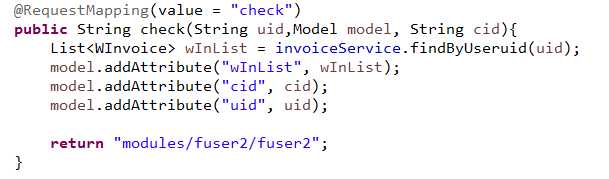
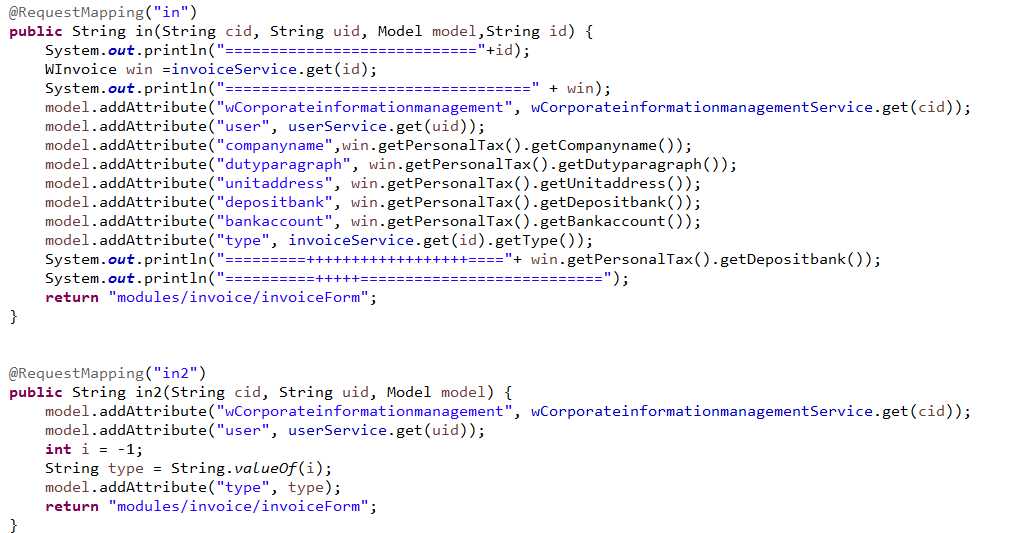
跳到上面的check方法,通过uid把所有的发票记录都找出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>

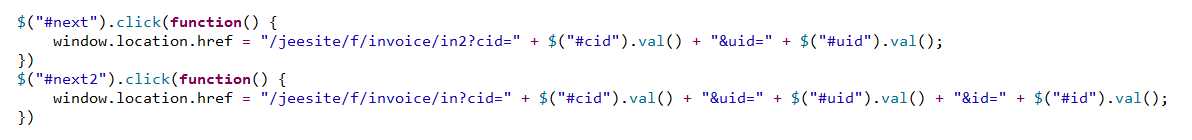
跳到以上的前台页面上,分别用了两个点击事件

》》》》》》》》》》》》》

》》》》》》》》》》》》》》》


》》》》》》》》》》》》》
跳到save方法,保存数据
》》》》》》》》》》
跳到前台页面
》》》》》》》》》》
jeesite/f/invoice/notice

1.2
标签:交互 es2017 mod 后台 uid style graph utils 箭头
原文地址:http://www.cnblogs.com/ysqbky/p/yushaoqibky.html