标签:差距 包含 alq 引入 渐进 个人 思想 mil 分析

我们的标题栏已经功德圆满了,下面我们就继续往下做广告栏。我们在正式做广告栏这部分之前,仍然先来分析,看看如何规划比较好。
对于广告栏的布局,每个人的想法可能都会有些不一样,但这里我们就用最朴素最简洁的方法。
什么是最朴素最简洁的方法呢,我们就通过现象看本质。首先我们根据颜色判定广告栏的位置和大小,那这里肯定是需要一个div来进行划分区域了。
然后我们看在这个div中都有哪些元素,我们打眼一看里面有四个元素
第一个是最左边有很大的web这三个字母,这属于是一小段文字了,其实我们就可以使用span标签包裹起来。
第二个是课后帮,这个我们把它当做是个整个网页的2级标题,所以我们可以使用h2标签包裹起来。
第三个是以人为镜,可以明得失。以代码为镜,可以通逻辑! 这一段文字,我们采用p标签包裹起来。
第四个也就是最后一个,看起来像是一个按钮,其实就是超链接,我们就使用学过的a标签包裹起来,然后在慢慢打磨。
通过图片进行代码展示:
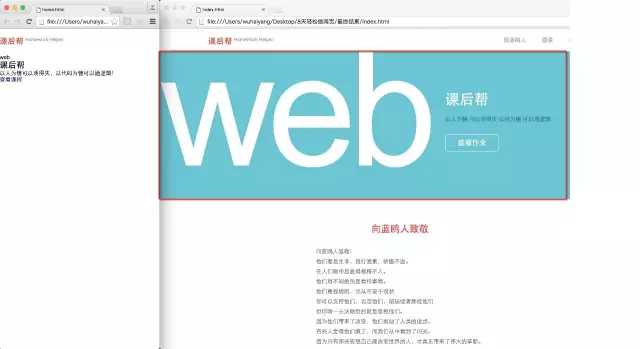
当我们加上这几行代码之后,就产生了右侧图片的一个效果。看起来虽然很丑,但是里面所包含的元素我们已经都做好了,剩下就是设置样式,调整格式了。
我们仍然按照老套路,通过检查来设置样式,直到达到我们期望的效果,然后在把对应的代码搬至到sublime中,就大功告成了!
我们通过现实与理想的图片对比来完善我们当前的代码, 左侧是我们现实的效果, 虽然不美观,但是已经有了理想效果中所有的元素, 我们只需慢慢打磨就可以达到理想的效果.
那么我们第一个就从div标签下手,把外面区域规划好,在设置里面具体的内容. 首先我们来设置div区域的背景颜色
我们在检查元素里面选中div, 然后在element.style中设置一个背景颜色,取色为16进制的#6bc5d2, 然后就实现了上面的一个效果. 在这里我们需要引入一个思想, 就是我们做一个网页的过程是循序渐进的, 而不是一步登天, 所以我们可以一点一点的添加内容,从而达到最终理想的效果.
我们继续设置web文字:
首先我们选中span标签,在右侧的element.style中设置web的文字大小,这个文字大小是超乎我们想象的, 当然这里是我们已经测量好的了,就是font-size:400px; 默认的web文字颜色是黑色,所以我们给设置一个颜色,color:#FFFFFF; 就是我们期望的白色, 但是由于文字之间的间距比较大,所以我们使用letter-spacing:-20px来调整间距信息. 从而达到了我们上图的一个效果.
接下来我们来调整课后帮:
我们首先选中h2标签, 然后为其设置样式, 我们设定了文字的大小为36,并且设置的颜色和web的颜色是样的,都是白色#FFFFFF. 设置完,就看到课后帮上图的一个效果.
我们继续往下看:
对于这一段文字,我们并不想突出他, 就是一段自我激励的一句话,所以我们只需要设置一个浅一点的颜色即可, color:#177c8a;
我们来看最后一个元素:
首先我们选中a标签, 然后我们先设定文字大小 18px就够了, 然后我们仍然使用白色, 理想效果中有边框的, 所以我们现在设置一下边框的样式, 设置边框的话, 我们使用的关键字是border, 但是border边框的话是需要有一些伴随设置的, 例如边框的线多粗? 边框的线是实心的还是虚的? 边框线的颜色是什么? 这几个问题我们都需要考虑到, 所以我们给a标签设置的边框是border:1px(线粗) solid(实线) #FFFFFF(白色);这么一个格式. 但是设置完边框之后,我们会发现内容与边框离得太近,不够美观, 要想让边框和内容有一定的距离,所以我们使用已经学过的padding, 由于在内容没有设定宽度的时候, 我们使用padding会撑大元素的范围, 所以这个地方使用的是padding:10px 30px; 10px代表上下留白,然后30px代表的是左右留白. 最后就达到了我们上图的一个效果.
虽然说离理想效果还有一定的差距, 但我们慢慢来完善.
标签:差距 包含 alq 引入 渐进 个人 思想 mil 分析
原文地址:http://www.cnblogs.com/hemiah/p/7458103.html