标签:style blog http color 使用 ar strong 2014 div
磁倾仪,也叫倾斜仪,主要用来检测手机设备在各个轴上旋转的角度。注意,磁倾仪与陀螺仪的差异,陀螺仪的关注点是旋转的角速度,它并不关注角度,只注重速度。而磁倾仪的读数就是设备倾斜的角度。
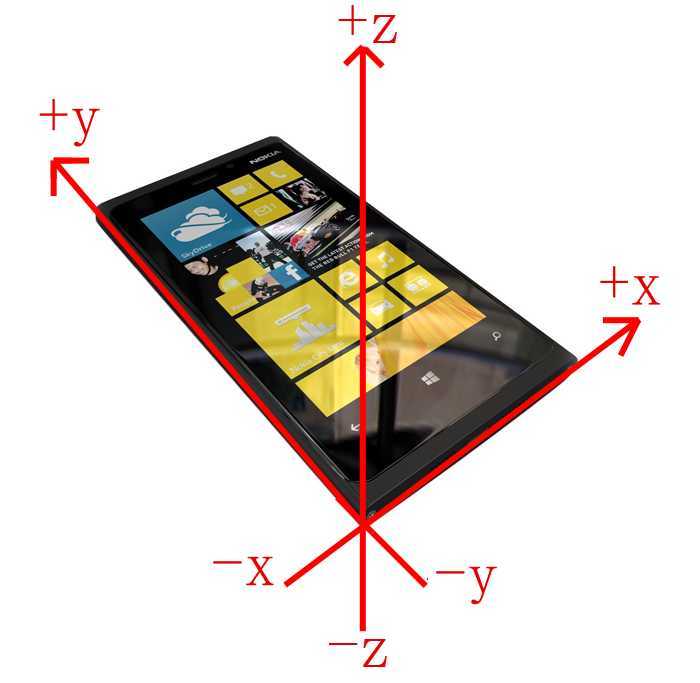
不管是使用重力感应器,方向感应器,还是陀螺仪、磁倾仪,我们首先必须知道相对于手机设备的坐标系。为了能更加直感,我画了个草图,也比较难看,望见谅。

你拿着手机,让手机垂直放置,并且屏幕对着你,可以用来照镜子。当你拿着手机照镜子时,坐标原点在手机的左下角。
1、从手机左下角,水平方向为X轴,向右为正值,向左为负值;
2、垂直方向为Y轴,往上为正值,往下为负值;
3、Z轴与手机屏幕垂直。当你拿着手机照镜子时,Z轴的正方向正指着你。
当你握着手机左右摇动时,就是绕着Y轴旋转;当你拿着手机前后翻时,就绕着X轴旋转;当你把手机放在水平桌面上转动时,就绕着Z轴旋转。
磁倾仪封装在Windows.Devices.Sensors命名空间下的Inclinometer类中,磁倾仪的读数由InclinometerReading类来包装。
PitchDegrees属性:围绕X轴旋转的角度,单位是角度。
RollDegrees属性:围绕Y轴旋转的角度。
YawDegrees属性:围绕Z轴旋转的角度。
和其他传感器的使用一样,第一步,通过GetDefault方法得到相应传感器的实例引用。
Inclinometer _inclinometer = null; …… // 初始化倾斜仪 _inclinometer = Inclinometer.GetDefault();
然后设置报告读数的时间间隔,单位为毫秒,一般20毫秒以上的值就可以了,没有必要设备得太小,最小值不能小于MinimumReportInterval属性的值。
_inclinometer.ReportInterval = 20;
最后,处理ReadingChanged事件,以读取最新的读数。
Window.Current.VisibilityChanged += CurrentWindow_VisibilityChanged; …… private void CurrentWindow_VisibilityChanged ( object sender, Windows.UI.Core.VisibilityChangedEventArgs e ) { if (e.Visible) { _inclinometer.ReadingChanged += _inclinometer_ReadingChanged; } else { _inclinometer.ReadingChanged -= _inclinometer_ReadingChanged; } }
async void _inclinometer_ReadingChanged ( Inclinometer sender, InclinometerReadingChangedEventArgs args ) { // 获取读数 }
通过事件参数InclinometerReadingChangedEventArgs的Reading属性可以得到包含读数的InclinometerReading对象引用,就可以取得手机围绕各个坐标轴转动的角度了。
大家要注意的是,
a、当围绕Z轴旋转时,0或360度是指向磁北极的,方向为逆时钟旋转,这个与罗盘有点像;
b、当围绕X轴旋转时,当手机水平放时(屏幕向着天空),为0度。当手机向你这边翻动时,为正值,0到180度;当手机向外翻时(背对着你),为负值,0到-180度;
c、当围绕Y轴转动时,向左转为负值,0到-90度;向右转为正值,0到90度。
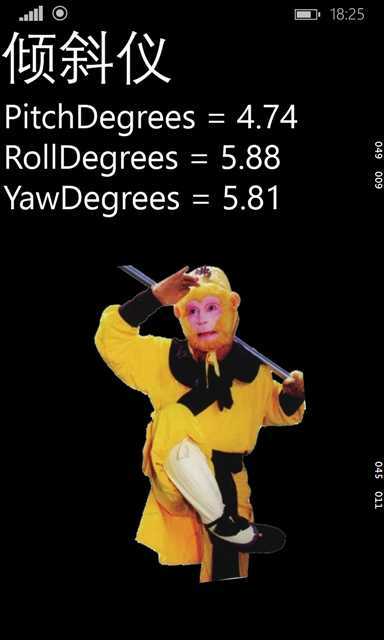
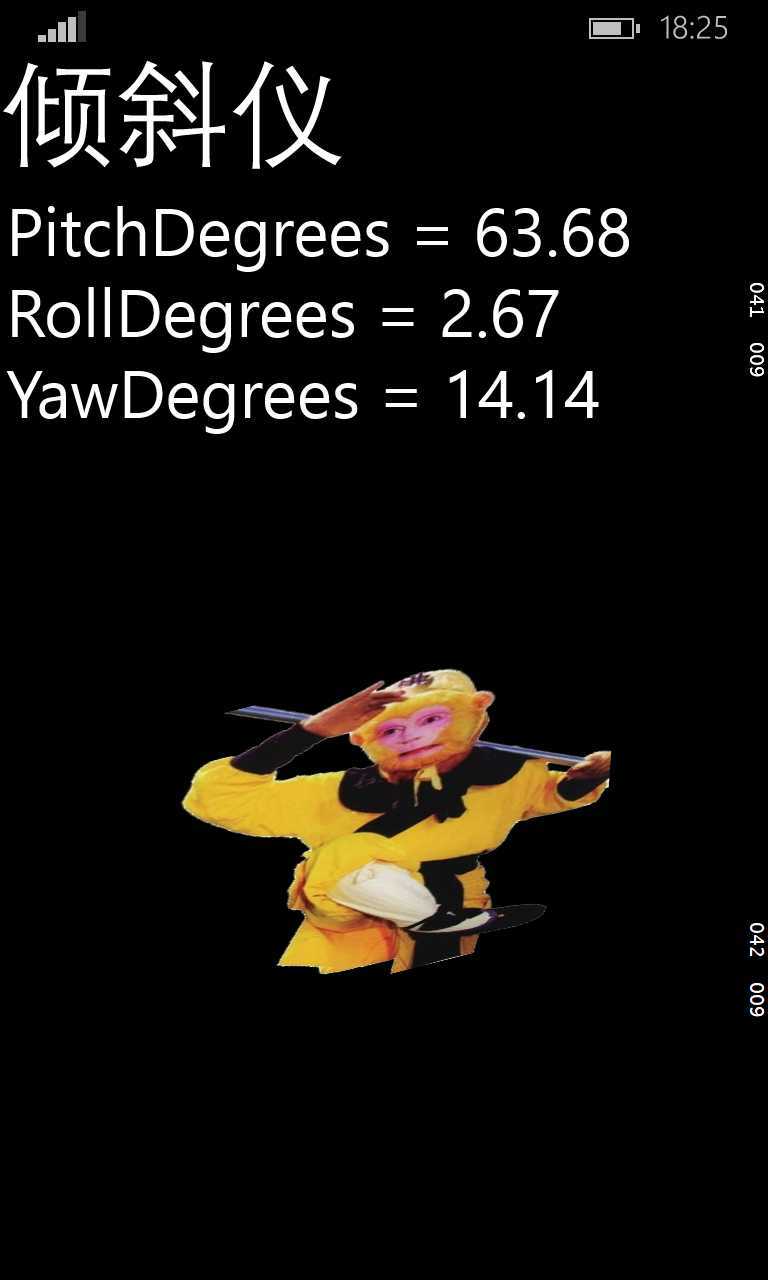
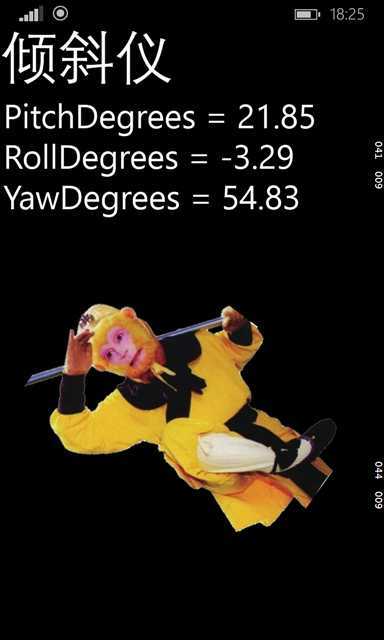
为了能更好地理解磁倾仪的读数,我特地邀请了孙大圣来向大家表演一下筋斗云。详见示例代码。




看完孙大圣精彩的表演后,相信你对磁倾仪会有一个更直观的认知。
示例源码:http://files.cnblogs.com/tcjiaan/InclinometerApp.zip
标签:style blog http color 使用 ar strong 2014 div
原文地址:http://www.cnblogs.com/tcjiaan/p/3959256.html