标签:rgb com png lin cut 定义 ack 集合点 它的
<path> 元素用于定义一个路径。
下面的命令可用于路径数据:
大写绝对位置,小写相对位置
/* 强大之处在于 自定义 */
<svg>
//属性集合点放在 d里面
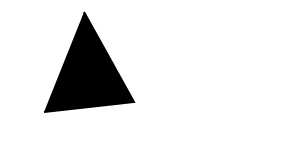
<path d="M200 10 L250 100 L160 110 Z" stroke=rgba(0,0,0,1) stroke-width=2 fill=#000 />
</svg>

<!-- xmlns:
XHTML是HTML先xml过度的标记语言,它需要符合xml文档规则,
因此,也需要定义名字空间,又因为XHTML1.0不能自定义标识,
所以,它的名字空间都相同
version: 对应名字空间的版本,这里指的是SVG的版本号
-->
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450" style="background: #ccc; margin-top: 100px">
<!-- 小写是相对于 大写的位置位置开始计算的,
例如:M是 100 150 ,l 就是相对于M的右边,
X轴:整数 右边, 负数:左边
Y轴:整数 下,负数:上
fill: 填充颜色
strock:描边
-->
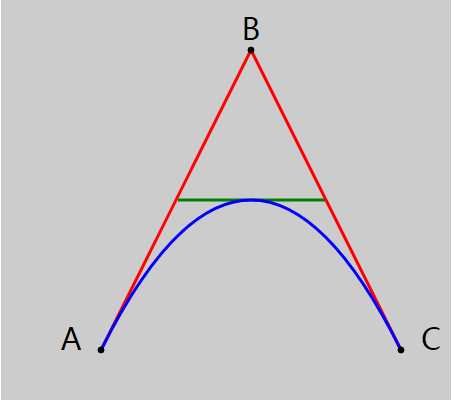
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" />
<path d="M 177 200 L 324 200 " stroke="green" stroke-width="3" />
<!-- q 相对于M :150 300:定点位置 300 0:结束点位置 -->
<path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="3" fill="none"/>
<g fill="black" stroke="black" >
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
</g>
<g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle">
<text x="100" y="350" dx="-30">A</text>
<text x="250" y="50" dy="-10">B</text>
<text x="400" y="350" dx="30">C</text>
</g>
</svg>

标签:rgb com png lin cut 定义 ack 集合点 它的
原文地址:http://www.cnblogs.com/patriot/p/7460249.html