标签:data key box date 打印 express component 一个 col
#自定义指令
自定义指令的参数有:
v- 前缀。v-my-directive="1 + 1", value 的值是 2。update 和 componentUpdated 钩子中可用。无论值是否改变都可用。v-my-directive="1 + 1" , expression 的值是 "1 + 1"。v-my-directive:foo, arg 的值是 "foo"。v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。下面写了一个自定义指令,作用是固定定位,修饰符表示位置,带参数的有黄色背景。
<template>
<div class="b">
<div class="box" v-pin:yellow.left.top="true">我是自定义指令,背景色为黄色,固定在左上角<br><br></div>
<div class="box" v-pin.left.bottom="true">我是自定义指令,固定在左下角<br><br></div>
</div>
</template>
<script>
export default {
data () {
return {
length: 10
}
},
directives:{
pin (el,binding){
console.log(el,binding);
// 指令的值
var pinned = binding.value;
// 修饰符
var position = binding.modifiers;
// 参数
var yellow = binding.arg;
console.log(yellow)
if( binding.value ){
el.style.position = "fixed";
for( var key in position){
if(position[key]){
el.style[key] = "10px";
}
}
if( yellow ){
el.style.background = "yellow";
}
}else{
el.style.position = "static";
}
}
}
}
</script>
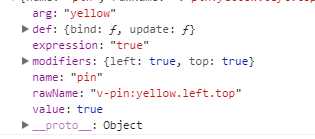
binding打印出来是:

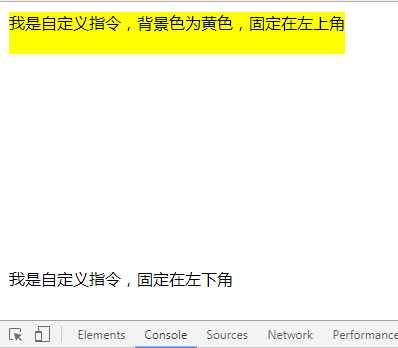
页面效果是:

#自定义过滤器
将10m转化为 毫米单位:
<template>
<div class="b">
<div><span>{{ length }} m</span>等价于:<span> {{ length | meter("mm") }}</span></div>
</div>
</template>
<script>
export default {
data () {
return {
length: 10
}
},
filters:{
// val 为要转化的值,unit为参数
meter (val,unit){
if( unit === "mm")
return val *1000 + "mm"
}
}
}
</script>
效果为:

标签:data key box date 打印 express component 一个 col
原文地址:http://www.cnblogs.com/wts1/p/7455541.html