标签:存在 技术分享 pre adduser 项目 注意 splay 不同 标签

需求背景如下:
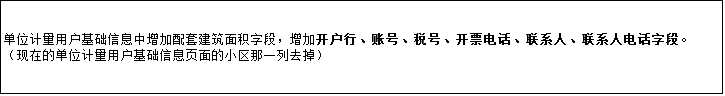
原项目居民、单位、计量三模块共用一个jsp文件,显示的页面也顺理成章的统一了,幸亏没有调用同一个js,在此基础上要求居民和单位计量的分离,即居民的显示居民的相关信息,单位和计量的显示相同的信息,时间久远,仅有的未修改前的页面截图如下(红框内字段已替换成红字):

需求分析:
(1)项目中添加字段并实现增删改查功能
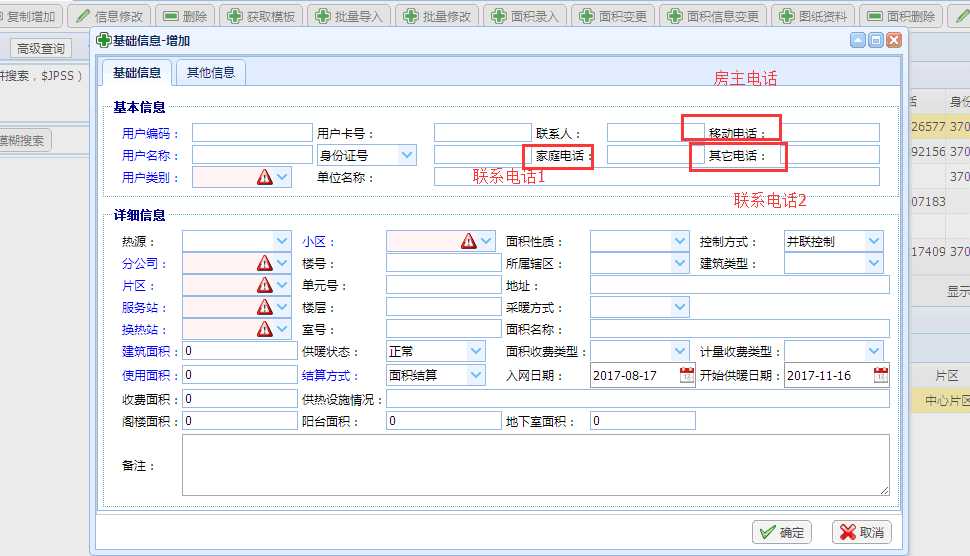
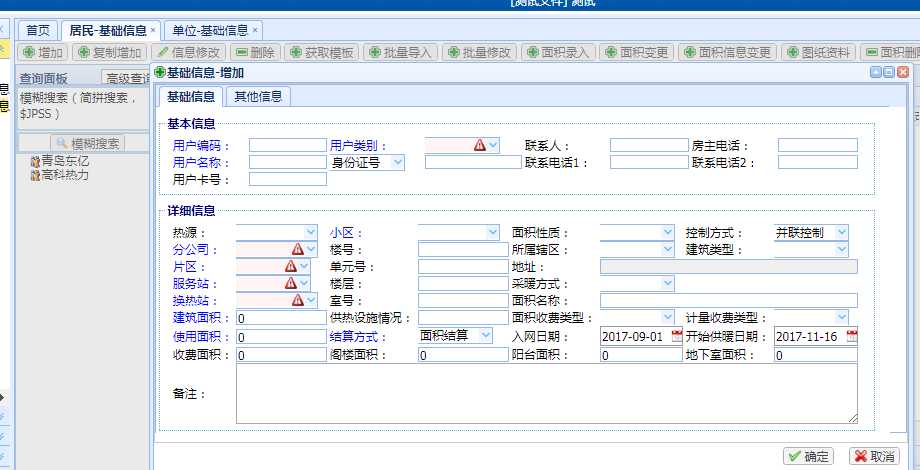
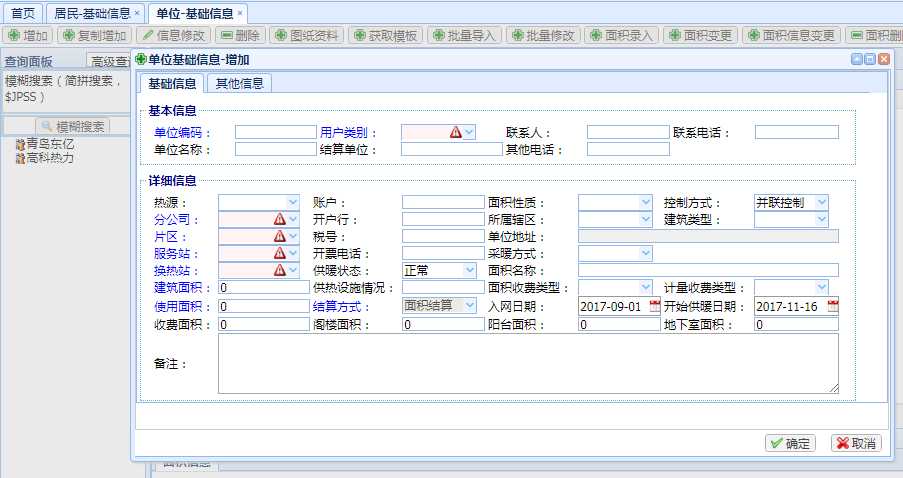
(2)页面的展示,居民显示居民相关字段,单位和计量显示单位相关字段
字段添加这里不再赘述,主要分析页面的显示
刚开始拿到这个需求,打算另外新建单位相关的jsp页面(只包含单位相关字段),使得在居民模块显示居民的页面,单位和计量显示单位的页面,但涉及jsp较多(包括增加、修改、复制增加、面积录入、面积变更、面积信息变更、详细信息等),且增加页面后,相关js文件也需要和其匹配,改动量较大,于是采用另一种方法——使用class控制字段的显示与隐藏,这样的话,jsp文件和js文件数量不需要增加,只在相关页面进行增加字段、设置class值和在js里调用方法就可以了。实现如下(以用户增加页面为例):
1.仔细分析在哪个模块哪些字段需要显示和隐藏,做好基本排版
比如居民用户增加时上图基本信息中的单位名称就需要隐藏,单位用户增加时基本信息中的用户相关的就不应该显示了,需要显示单位相关的,小区一栏也需要隐藏,转而显示添加的单位相关的账号、开户行等字段
2.为需要隐藏的字段设置class,这里注意有的字段需要在不同页面显示不同的名称,但在数据库里是同一个字段的,应该用同一个输入框。(如图中用户编码,在用户增加界面名称是‘用户编码’,在单位增加界面显示‘单位编码’,在数据库用的是同一个字段—【yhbm】)
sf_user_add.jsp
共用一个字段
<tr> <!--hideForJlyh: 增加单位和计量用户时需要隐藏的属性 jmyhHidden: 增加居民用户时需要隐藏的属性 --> <!-- 为居民时显示用户编码,为单位和计量时显示单位编码 共用 yhbm 字段--> <td class="labelCss mustWrite hideForJlyh" > 用户编码:
</td> <td class="labelCss mustWrite jmyhHidden" > 单位编码: </td> <td class="contentCss"> <input type="text" id="yhbm" name="sfjmyh.yhbm" value="" onchange="checkYhbm(this.value);"
class="easyui-validatebox" data-options="required:true"/> </td>
互相占坑的
<!-- 用户时显示用户名称,单位时显示单位名称 --> <tr> <td class="labelCss mustWrite hideForJlyh" > 用户名称: </td> <td class="contentCss hideForJlyh"> <input type="text" id="yhmc" name="sfjmyh.yhmc" class="easyui-validatebox" value="" /> </td> <td class="labelCss jmyhHidden"> 单位名称: </td> <td class="contentCss jmyhHidden"> <input type="text" id="dwmc" name="sfjmyh.dwmc" value="" /> </td>
<td class="labelCss mustWrite hideForJlyh"> <!-- 添加计量功能时,由于要隐藏,故去掉必填属性 required="true" -->
小区: </td> <td class="contentCss hideForJlyh"> <select id="xq" name="sfjmyh.xq" class="easyui-validatebox" > </select> </td> <td class="labelCss jmyhHidden"> 账户: </td> <td class="contentCss jmyhHidden"> <input type="text" id="zh" name="sfjmyh.zh" value="" /> </td>
3.js方法控制字段隐藏与显示
sf_user_info.js(居民页面控制js)
function addUserInitSelect() { comboboxInit(""); $(‘#rwrq‘).val(new Date().format("yyyy-MM-dd")); //结算方式那默认选择面积结算,并且不可修改 $(‘#jsfs‘).combobox(‘setValue‘,‘面积结算‘); //居民时隐藏 $(".jmyhHidden").css("display","none"); //设置用户名称为必填 $("#yhmc").attr("required",true); }
sf_unitUser_info.js(单位页面控制js)
function addUserInitSelect() { comboboxInit(""); $(‘#rwrq‘).val(new Date().format("yyyy-MM-dd")); //单位基础信息增加时,隐藏小区字段,默认值为“单位待定” $(‘#xq‘).combobox(‘setValue‘,‘单位待定‘); //结算方式那默认选择面积结算,并且不可修改 //$("#jsfs").combobox(‘readonly‘,true); $(‘#jsfs‘).combobox(‘setValue‘,‘面积结算‘); //计量和单位增加时隐藏 $(".hideForJlyh").css("display","none");
}
效果:


此方法存在以下几个问题需要注意:
(1)字段排版设计较为费时,因为一个字段隐藏后,它原先占得位置将空出来,造成页面的不美观,解决方法是同一个位置最好设置两个在不同模块显示的字段(如小区和账户)
(2)原先共用一个jsp,所以必填项在标签内设置就可以了,但是隐藏字段后,如果该字段是必填项,将不能提交,所以必填项应在各自js里设置
(3)虽然开发时间减少,但对其他开发人员阅读有影响,因为其他人不一定了解你的这个处理方法,我的处理方法是首先和一同开发的同事沟通好,另外在代码走读会上介绍该处理方法,此外在代码内写详细注释
(4)项目中字段共用问题和新增字段,列出表格,发给一同开发的人员,如下

xiaban...
标签:存在 技术分享 pre adduser 项目 注意 splay 不同 标签
原文地址:http://www.cnblogs.com/zjfjava/p/7465534.html