标签:名称 png 插件 tco console 本质 方式 分享 com
背景:网站中需要切环境到预发布,在用谷歌浏览器可以使用工具,但是在selenium启动时,是不会带任何插件,向开发了解下,切换环境本质是添加cookie值,那么这个就简单了
1.使用selenium中的cookie进行添加
System.out.println("cookie个数"+driver.manage().getCookies().size());
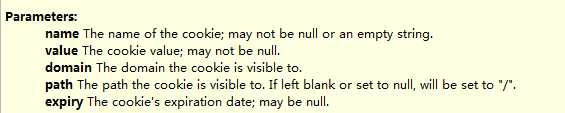
Cookie cookie = new Cookie("staging", "true",".rosewholesale.com", "/", null);
driver.manage().addCookie(cookie);
System.out.println("cookie个数"+driver.manage().getCookies().size());

staging:是cookie名称
true:是值
rosewholesale.com:是域名
打印显示:

2.使用js方式执行
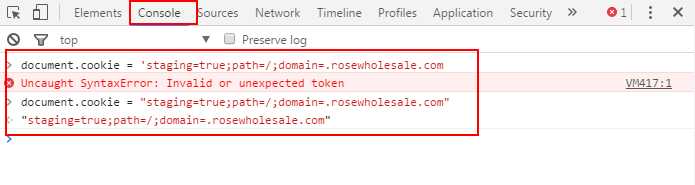
添加cookie可以通过浏览器的时候在console中添加

在代码中可以使用执行js脚本的方式执行
System.out.println("cookie个数"+driver.manage().getCookies().size());
JavascriptExecutor js = (JavascriptExecutor) driver;
String myjs ="document.cookie = ‘staging=true;path=/;domain=.rosewholesale.com‘";//切换到预发布环境
js.executeScript(myjs);
Log.logInfo("已经切换到了预发布环境");
System.out.println("cookie个数"+driver.manage().getCookies().size());
标签:名称 png 插件 tco console 本质 方式 分享 com
原文地址:http://www.cnblogs.com/chongyou/p/7466569.html