标签:必须 index alt 输入 分享 代码 blog 9.png 快捷
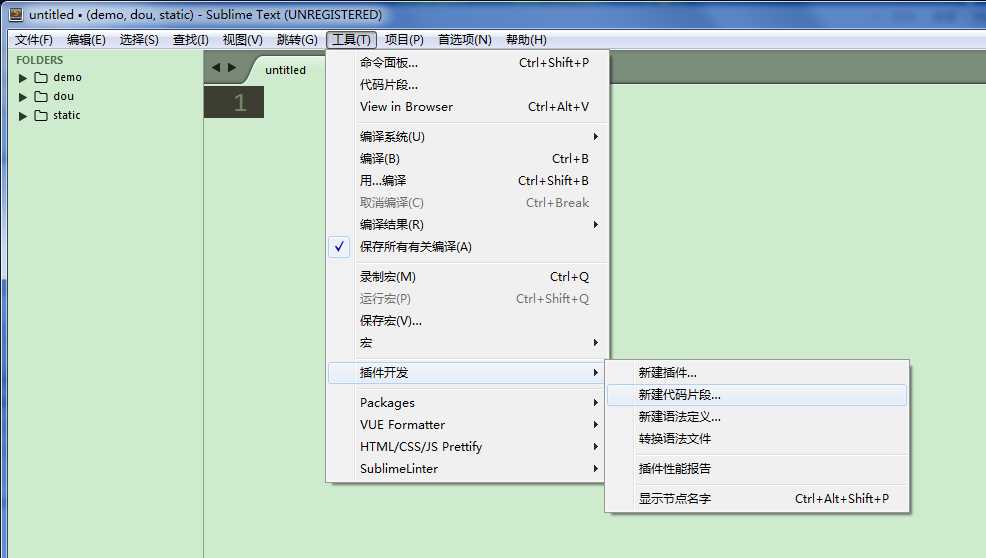
1.打开工具--插件开发--新建代码片段

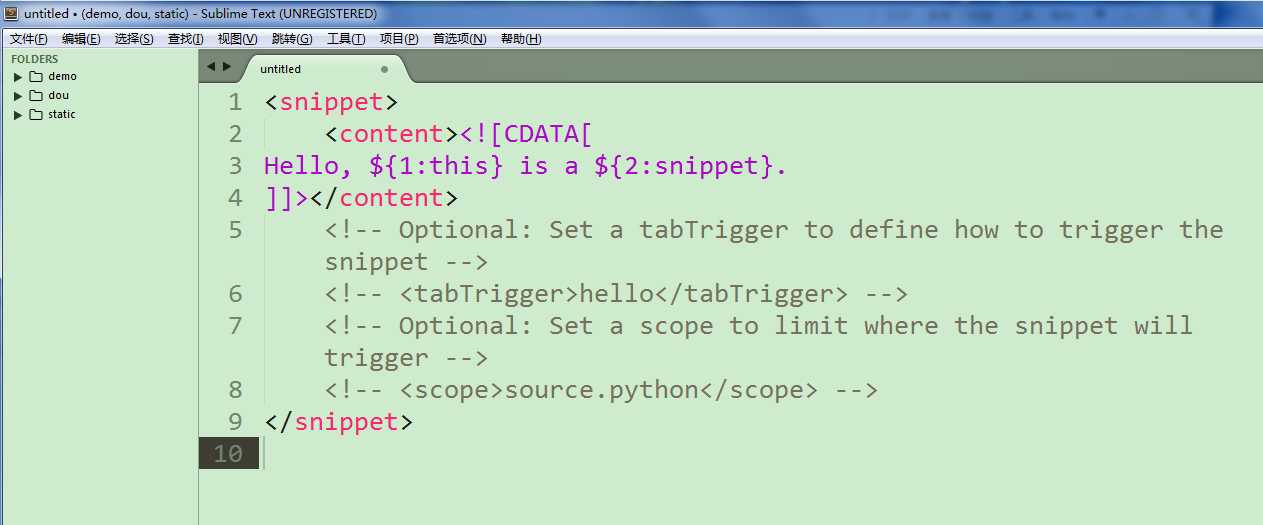
会出现下图:

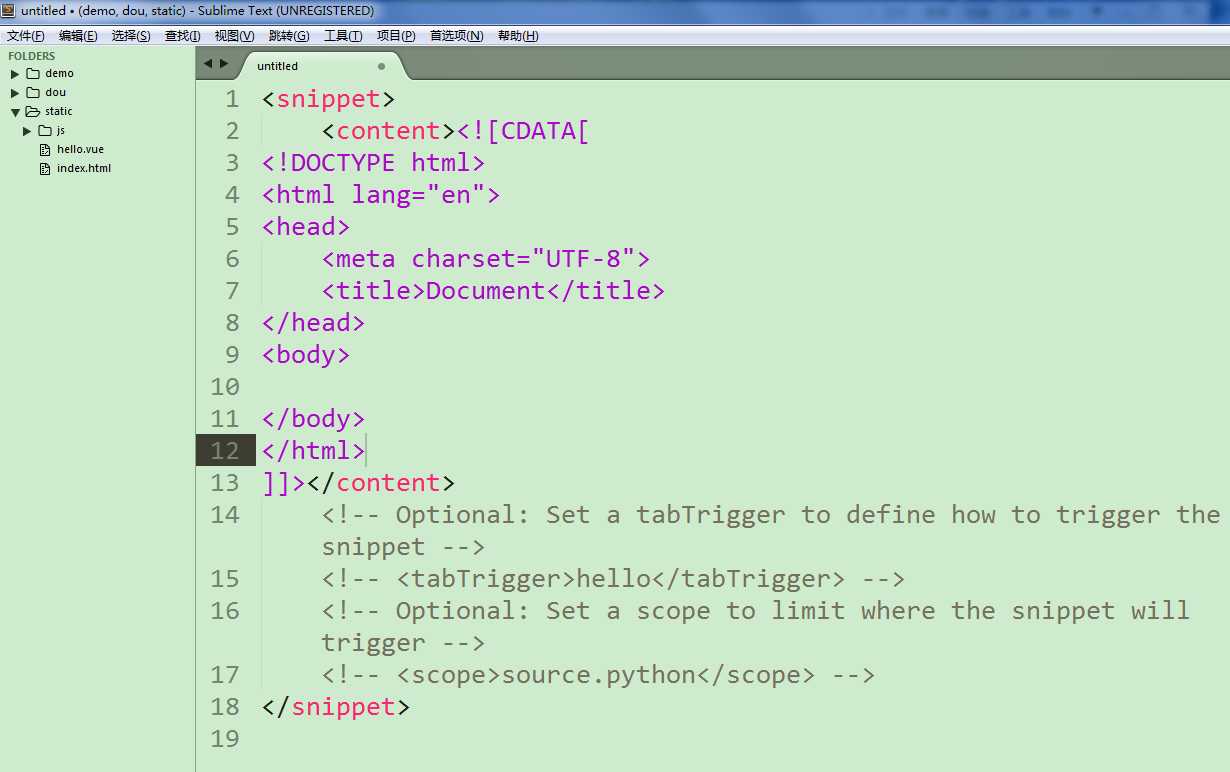
2.在<![CDATA[和]]>内写下你要的代码片段,注意的是代码片段要靠最左边。

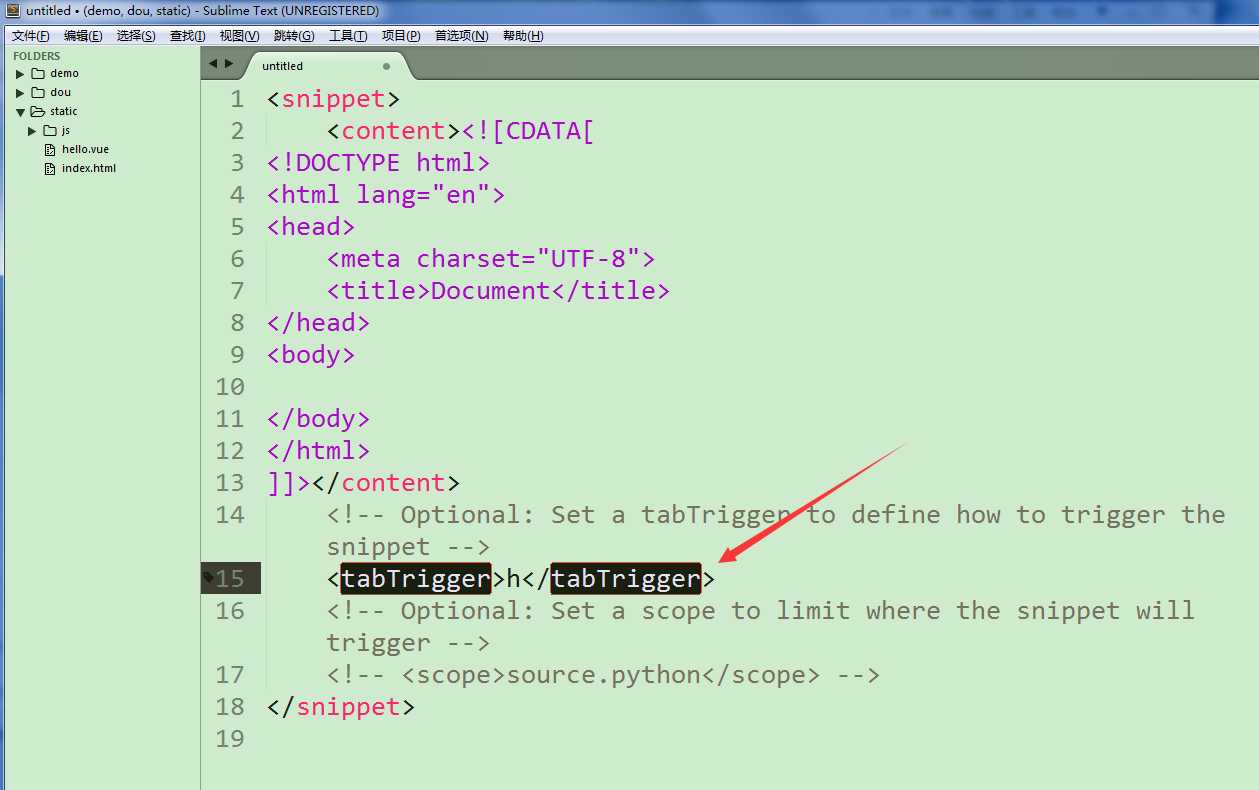
3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。

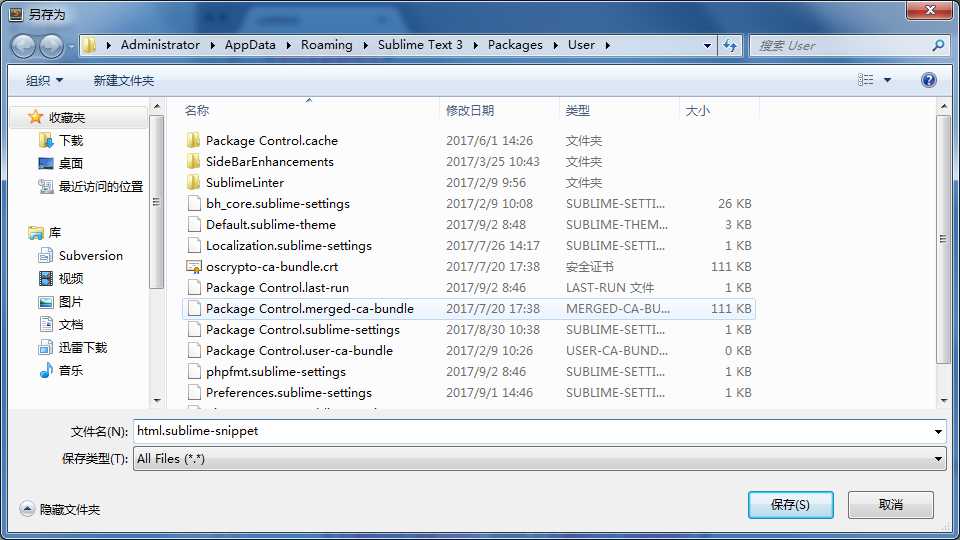
4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snippet

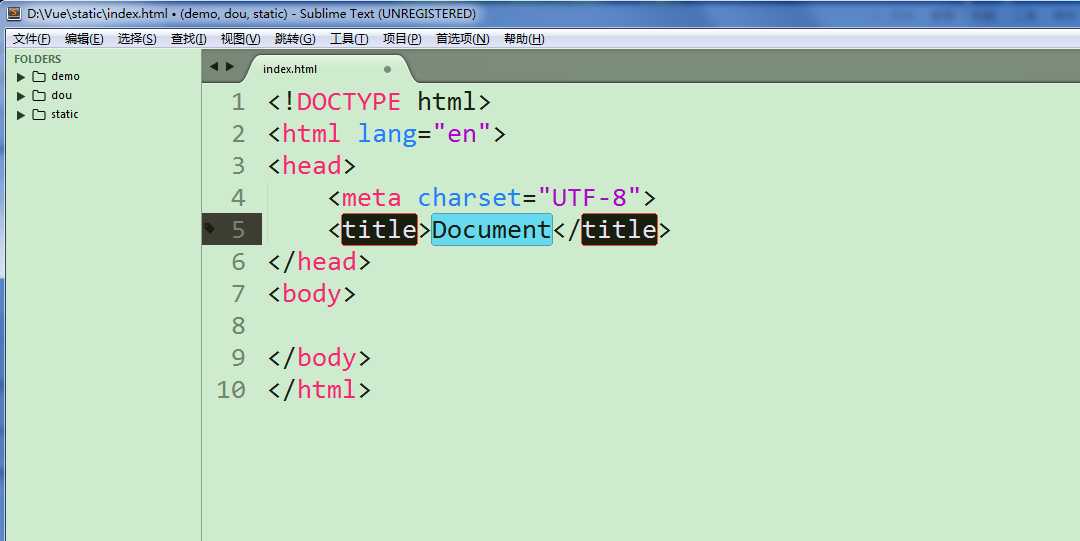
5.新建一个页面index.html,在index中输入一个h,然后按Tab键,就出现你设置的代码片段了。

感兴趣的小伙伴赶快去实践一下吧!
标签:必须 index alt 输入 分享 代码 blog 9.png 快捷
原文地址:http://www.cnblogs.com/liuchaoH/p/7466907.html