标签:ast jpg htm get 访问 git targe eps 直接
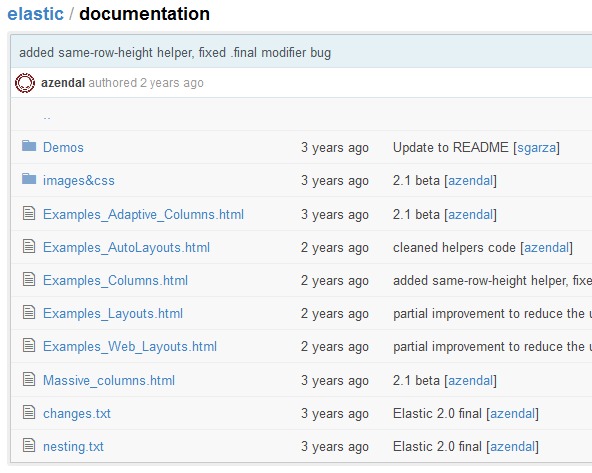
在github上托管的项目, 经常会存放一些demo的html文件在里面, 比如像下面这样的:

我们直接点击的话只能看到html源代码, 那么有没有什么办法直接看html网页效果而不用下载呢?
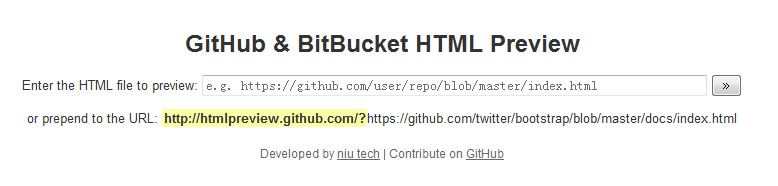
答案是有的. 它就是: http://htmlpreview.github.com/. 直接把github上html文件的链接复制过去即可, 如图:

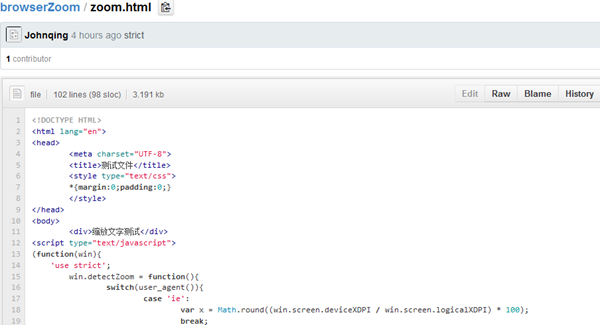
比如, Github上有这么一个文件 https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html, 如果直接访问是这样的:

只有这样访问才能直接在网页预览到效果: http://htmlpreview.github.com/?https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html
Hope this helps. :)
更多参考:
本文转自: 如何直接在github上预览html网页效果
标签:ast jpg htm get 访问 git targe eps 直接
原文地址:http://www.cnblogs.com/zhengyuan1314/p/7466791.html