标签:upd com grid tco put png txt span datagrid

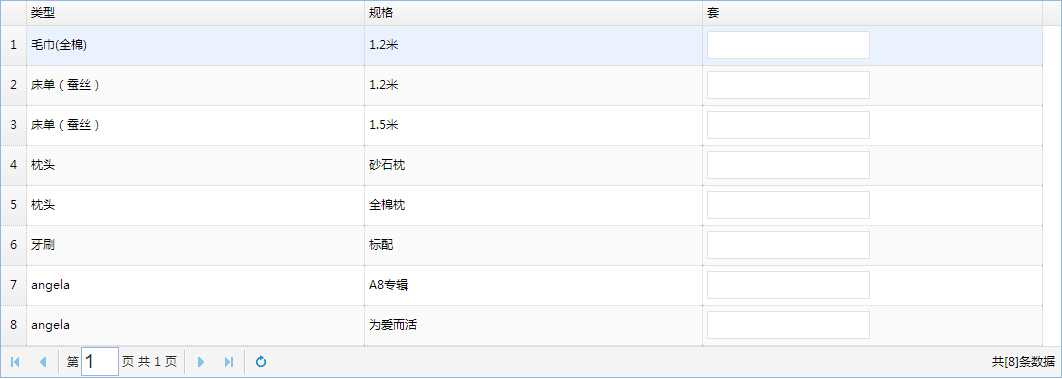
在return ‘<input type="text" name="txtCount" class="inputvalue"/>‘; 前加一个隐藏的input 放置选择值 id 根据row.id来设置 然后保存的时候 这样写 var rows = $("#datagrid").datagrid("getRows"); for(i in rows){ var value = $("#input_"+rows[i]["id"]).val(); var index = $(‘#datagrid‘).datagrid(‘getRowIndex‘, rows[i]); $(‘#datagrid‘).datagrid(‘updateRow‘, { index: index, row: { "orz":value } }); }
标签:upd com grid tco put png txt span datagrid
原文地址:http://www.cnblogs.com/mr-wuxiansheng/p/7467211.html