标签:决定 str 开关 完成 .com 添加 art 简单的 概念
伴随着前期的基础积累,翻过API,读过一些Demo,总觉得自己已经摸透了Prefuse,小打小闹似乎已经无法满足内心膨胀的自己。还记得儿时看的《武状元苏乞儿》中降龙十八掌最后一张居然是空白页,在千钧一发之际以为自己要嗝屁了,一阵东风让苏乞儿明白了,最后一章要做的原来是——整合。没错,今天我们就来好好谈谈整合!
看懂API不代表你会灵活运用某个类,会用一些类不代表能实现小功能,耍的了小功能不一定会做可视化工具整合,整合之道,奥妙无穷!
前篇回顾:上篇《漫谈可视化Prefuse(四)---被玩坏的Prefuse API》主要从Prefuse API角度,单线条的依据API之道,对部分类进行剖析,通过coding实现小功能并辅之于图为证,大致提供了一条学习Prefuse的路线。期间也有众多志同道合之友前来了解Prefuse到底为何物、能做什么,问答之间着实让人兴奋不已。
本篇作为在博客园里漫谈可视化Prefuse系列的收尾篇,主要看看自己对于Prefuse的粗劣的整合,重点介绍下自己在整合期间印象较为深刻的片段和coding瞬间。其中包括有对于单例模式、匿名内部类、源码改动等认识。
1.理想与现实——总会有差距
需求催生产品,产品总是滞后不断更新的需求。
需求:一款visualization tool,像Gephi那样炫酷,像i2那样流畅强大;
产品:不断更迭中
问题:需要全手工搭建,了解Swing,熟悉Prefuse,学会借鉴,深谙拼凑整合之道
功能(目前):数据导入+连接数据库+图片另存为+布局算法切换+节点标签显示+节点形状改变+适合屏幕显示+高亮近邻显示+控制图形布局开关 等等
产品部分截图:
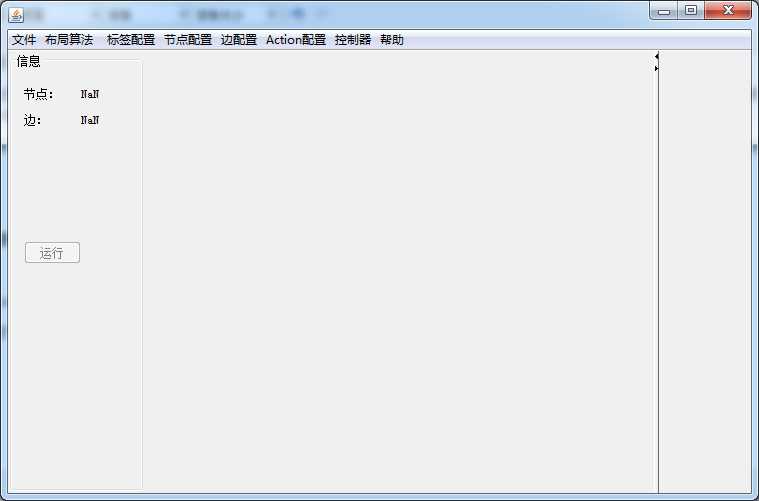
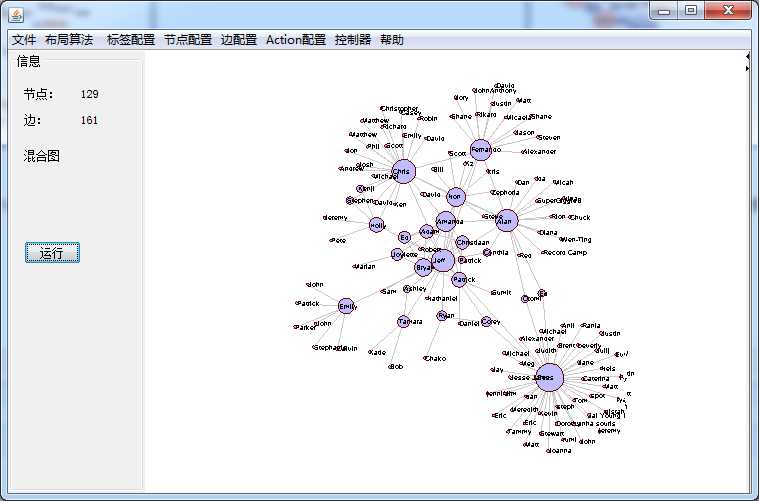
(1)主界面

界面顶部是实现功能的菜单栏(当然还有裹在各个菜单栏里面的菜单选项);
界面左边是信息提示框,用于显示导入图形的节点和边的相关信息,信息提示面板中还有一个隐藏的Label用于显示有向/无向/混合图信息以及一个控制布局的开关(初始状态为灰,不可用);
界面的核心部分是一个JSplitPanel,用于图形的展示;
整个图形的布局采用GridBagLayout,无需为工具因为缩放以及最大化最小化而导致控件大小不能动态调整而烦恼
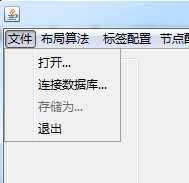
(2)文件菜单栏

其中功能有"打开...":用于打开指定文件并导入数据
连接数据库:用于连接Sql server2005数据库,从中读取点和边信息并展示图形,详情点击这里。
存储为:初始状态为灰不可用,因为此时没有导入图形,当图形导入并展现后便可变为正常可用。用于存储展示图形
退出:exit tool
其他菜单栏不一一展示,在图形为加载到面板时,大多数为灰不可用状态。
布局算法菜单栏:力导向布局、圆形布局、随机布局、网格布局、FruchtermanReingold布局
标签配置菜单栏:不显示、显示文本、显示文本与图片
节点配置菜单栏:圆形、矩形、圆角矩形
控制器菜单栏:适应屏幕显示
2.源码动一动——让不可能成为可能
作为老产品,想要与Gephi等同台竞技,不仅要拼实力,更要拼灵活应对,通过读烂API都无法解决的问题,换个思维,动一动源码就会豁然开朗。
(1)节点形状
源码中,Prefuse图形展示的节点是矩形或是圆角矩形,怎么看怎么觉得有点突兀,不柔和,相比之下Gephi中的圆形看上去要舒服得多。那么问题来了……如何完成这个功能,仅仅通过传参等手段已经不够用了,所以顺藤摸瓜,找到LabelRenderer类
从该类的红色代码可以发现,这里只有两种形状RoundRectangle2D和Rectangle2D,所以需要修改源码,添加第三种形状圆形即Arc2D。
改动如下:
这样就可以完成如下的转变:


(2)节点与标签无关联显示
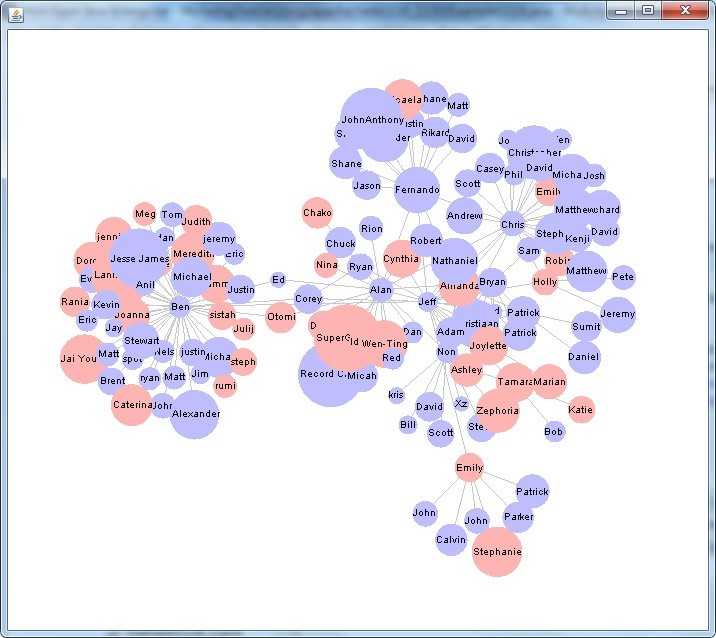
虽然(1)实现了图形的圆形节点显示,但是存在一个问题:节点的大小会因为节点上标签的不同而不同,显然这个节点大小是不具备任何意义的,所以,源码要改。我们要做的就是降低节点与标签的大小形状依赖,同时让节点的形状具有自己的意义,这里通过按照每个节点度数来决定节点的大小,为了提高健壮性,这里采用log函数对度数进行归一化处理,另外还对于节点添加边框显示。最终得到的结果如下:

从以上两个例子,我们可以发现源码并不是不可撼动,源码随着时代的变迁也会有力不从心的那一天,
3.三思而行——设计很重要 基础要扎实
(1)单例模式:
在Prefuse讲求一个数据中心Visualization的概念,所有的约束和效果都会添加到Visualization中,那么如何保证在不同类中还能获得到具有相同配置参数的数据中心对象。我们知道,不同的对象会有不同的参数、成员,所以,这里我们采用单例模式。关于什么是单例模式想必大家都不陌生,有饿汉式和懒汉式,不清楚的,网上可以找资料了解下。采用单例模式的好处是,在任何地方我们只要创建某个类的对象都是同一对象,从而保证了该对象的一致性,比如在可视化工具中要向一个已有的数据可视化中心对象visualization中添加一个布局Action效果,如果不采用传值等方法而是新建一个对象,则会造成新建的数据中心对象中只有这个新添加的布局Action,从而"丢失"了前面的所有参数。
该工具中的数据中心对象就是采用单例模式,部分代码如下:
|
1
2
3
4
5
6
7
8
|
private static Visualization visInstance;public static Visualization getVisualization(){ if(visInstance == null){ visInstance = new Visualization(); } return visInstance;} |
(2)匿名内部类:
以前只是知道匿名内部类有其特有的优越性和方便性,简约,有其在Swing编程中经常被使用,但是一些使用细节不曾注意。
在实际功能编写中,遇到类似于添加监听器这样的操作,经常出现在匿名内部类中的变量报错,提示信息也不清楚,后来网上一查,才知道原来在匿名内部类中使用的外部变量都需要为final类型,了解后对于匿名内部类与外部类之间的关系与生命周期又有了新的认识。关于匿名内部类与final的渊源详见这里。
4.工具概览
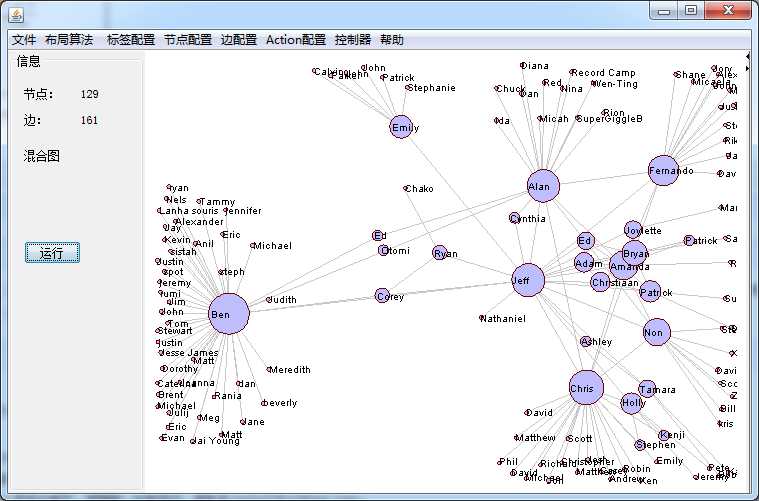
下面从一个图形的导入开始,通过图形大致了解工具的一些功能:
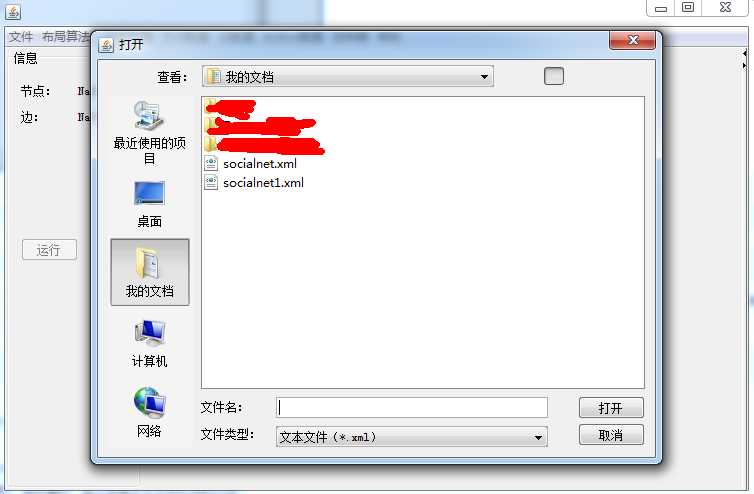
(1)点击"打开..."菜单项后

(2)选择socialnet.xml并点击‘"打开"

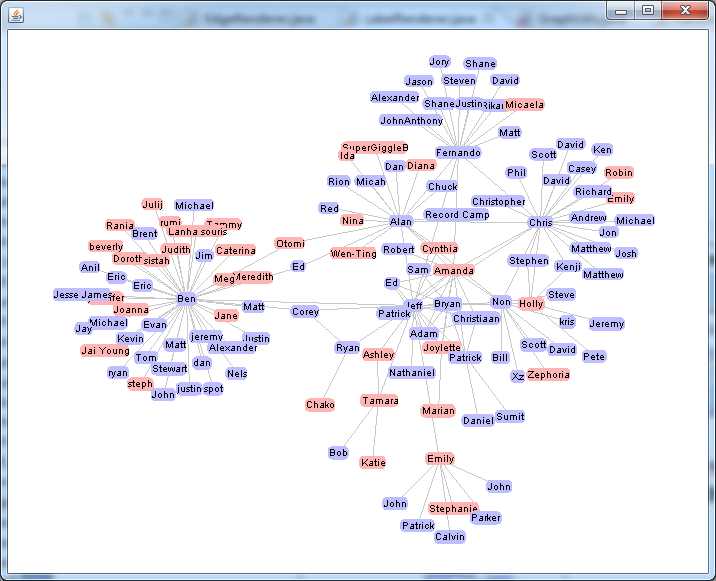
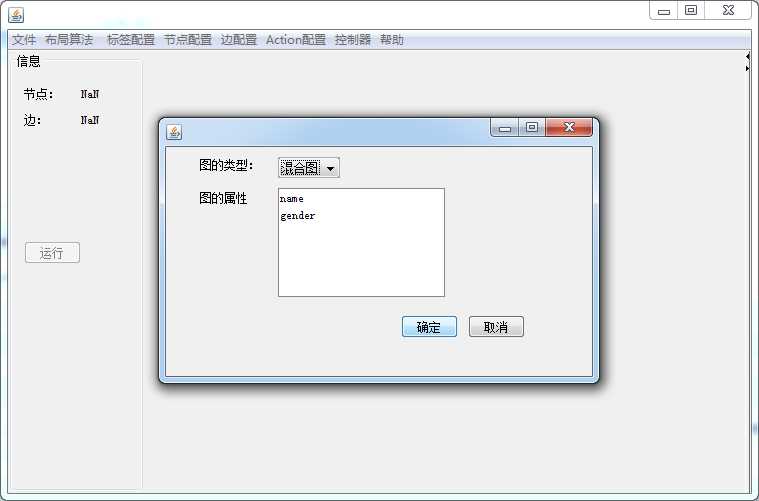
(3)点击"确定",图形展示

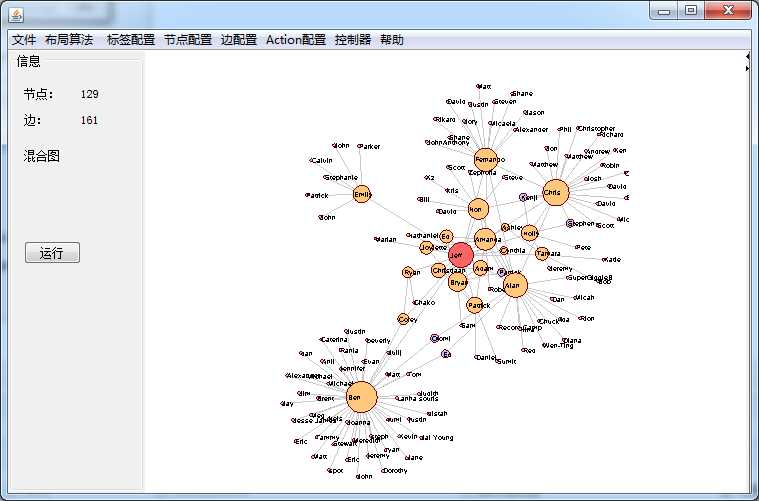
可以看到左边信息提示面板显示了图的节点和边的数量以及图的性质,同时将鼠标放在节点"Jeff"上,会有高亮显示和近邻节点显示
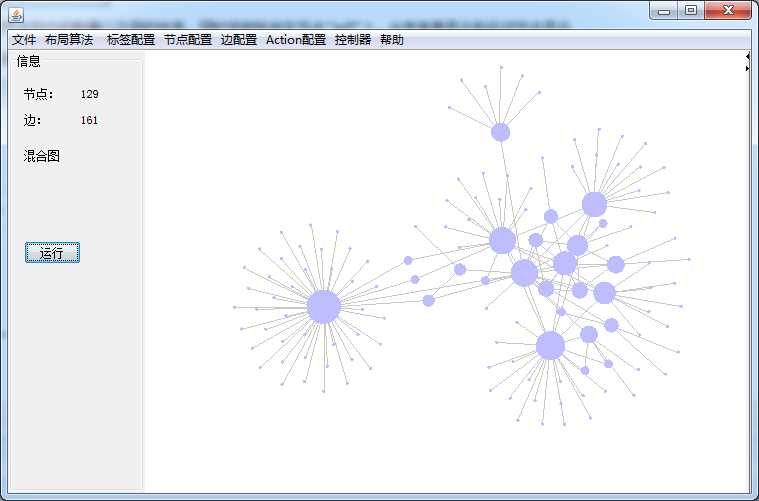
(4)点击"FruchtermanReingold布局"

(5)点击标签设置中的"不显示"

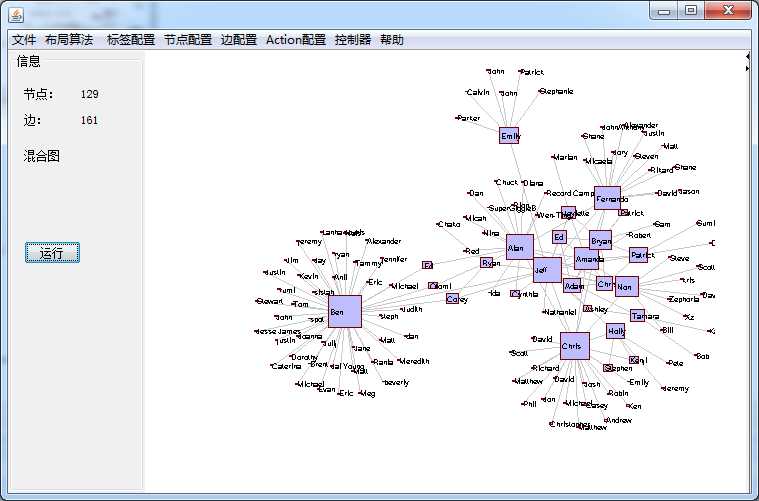
(6)点击节点设置中的"矩形"

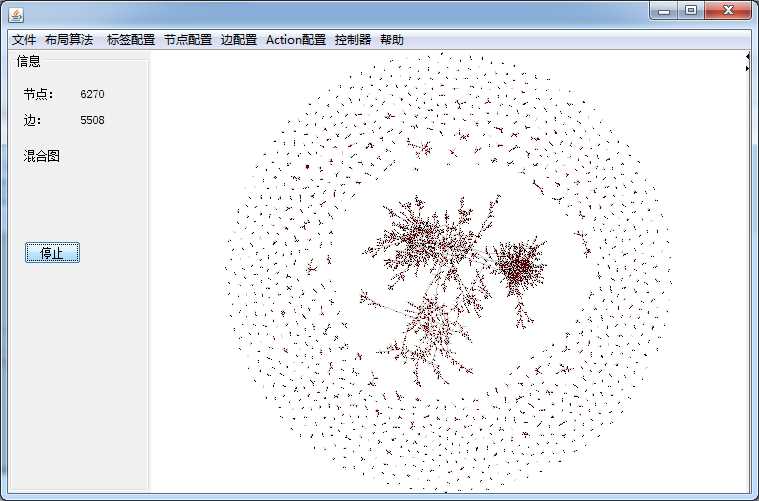
(7)数据量稍大时展现不吃力

虽然只是一个简单的工具,虽然这个工具还不成气候,虽然还有太多的体会没有及时提及,但是却真真实实的检验了自己也清醒的认识了自己。
作为一名码农,应该恪守"知行合一"的铁律,没做整合之前不要说自己能做到如何狂拽炫酷,也不用说自己如何举步维艰。做好可行性分析,踏踏实实写好每一行代码,不断思考是否有新的思路和更高效的设计和方法才是王道。
如果觉得有用,记得点赞哦^_^
本文链接:《漫谈可视化Prefuse(五)---一款属于我自己的可视化工具》
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。
友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信


标签:决定 str 开关 完成 .com 添加 art 简单的 概念
原文地址:http://www.cnblogs.com/yujihaia/p/7468326.html