标签:一个 span ges one blog roo jpg logs 解决办法
出现这种错误的原因是因为Vue的模板中只能有一个根节点,所以在<template>中尝试插入第二个元素时就会报这个错。
例如:
HTML:
<template> <p>{{msg}}</p> <p>{{msg}}</p> </template>
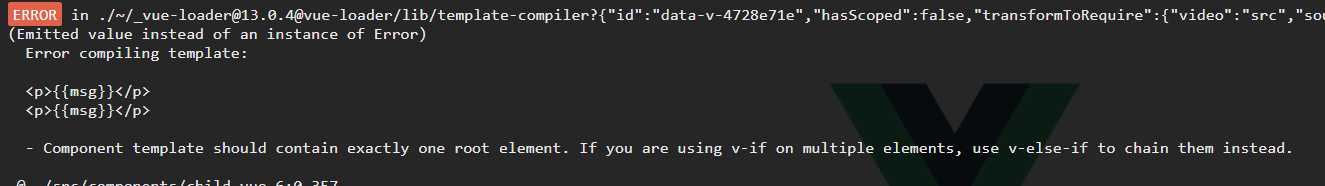
结果:

解决办法:
将<template>中的元素用一个<div>包裹起来即可。
标签:一个 span ges one blog roo jpg logs 解决办法
原文地址:http://www.cnblogs.com/Dengxiaobo/p/7468505.html