标签:default where sim 技术分享 dial 技术 es2017 hidden 员工
插件地址:链接:http://pan.baidu.com/s/1jHVtyZ0 密码:7kee


<select id="getTree" resultType="java.util.HashMap">
(
SELECT
‘isdept‘ flagss,
ud.`dept_id` AS id, #部门id
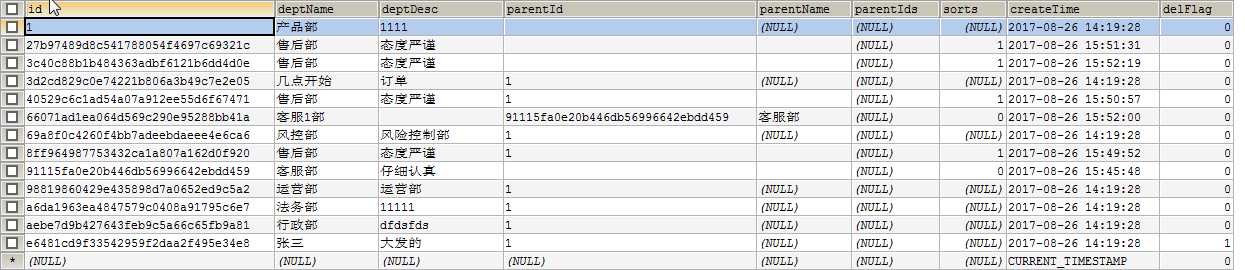
sd.`deptName` AS name, #部门名称
sd.`parentId` AS pId #父级Id
FROM
user_dept ud,
sys_dept sd,
user_info ui
WHERE 1 = 1
AND sd.`id` = ud.`dept_id`
AND sd.delFlag = 0
AND ui.`id` = ud.`user_id`
AND ui.`del_flag` = 0
AND ui.`user_state` = 1
)
UNION
(
SELECT
‘isuser‘ flagss,
ud.`user_id` AS id,
ui.`user_name` AS name,
ud.`dept_id` AS pId
FROM
user_dept ud,
sys_dept sd,
user_info ui
WHERE 1 = 1
AND sd.`id` = ud.`dept_id`
AND sd.delFlag = 0
AND ui.`id` = ud.`user_id`
AND ui.`del_flag` = 0
AND ui.`user_state` = 1
)
</select>
<link rel="stylesheet" href="/plugins/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="/plugins/zTree/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="/plugins/zTree/js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="/plugins/myTree.js"></script>
<input type="button" onclick="getTree()" value="选择">
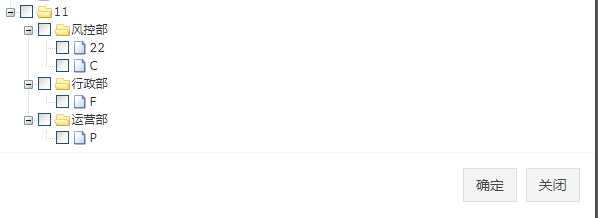
<!--tree-部门员工-->
<div class="modal fade" id="detailModel">
<div class="modal-dialog modal-full " style="z-index:9999;">
<div class="modal-content" style="width: 600px;height: 400px;margin-left: -50px;">
<form class="form-horizontal" role="form" method="post">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="orderTitleInfo">选择部门员工</h4>
</div>
<!--tree -s-->
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<input type="hidden" id="py" class="checkbox first" checked/>
<input type="hidden" id="sy" class="checkbox first" checked/>
<input type="hidden" id="pn" class="checkbox first" checked/>
<input type="hidden" id="sn" class="checkbox first" checked/>
<!--tree -e-->
<div class="modal-footer">
<button type="button" class="btn btn-default" id="" onclick="queding()">确定
</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</form>
</div>
</div>
function queding() {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getCheckedNodes(true);
var dept_user = "";
var dept_user_code = "";
var flagss = "";
for (var i = 0; i < nodes.length; i++) {
dept_user += nodes[i].name + ",";
dept_user_code += nodes[i].id + ",";
flagss += nodes[i].flagss + ",";
}
// console.log(flagss);
// console.log(dept_user);
// console.log(dept_user_code);
$(‘#dept_user_flag‘).val(flagss);
$(‘#dept_user‘).val(dept_user);
$(‘#dept_user_code‘).val(dept_user_code);
$("#detailModel").modal(‘hide‘);
}
function getTree() {
$("#detailModel").modal(‘show‘);
$.ajax({
type: "POST",
url: "/userDept/getTree",
dataType: ‘json‘,
success: function (data) {
console.log(data);
debugger
var zNodes = data;
tree(zNodes);
}, error: function () {
alert("错了");
}
});
}
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
var code;
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
py = $("#py").attr("checked") ? "p" : "",
sy = $("#sy").attr("checked") ? "s" : "",
pn = $("#pn").attr("checked") ? "p" : "",
sn = $("#sn").attr("checked") ? "s" : "",
type = {"Y": py + sy, "N": pn + sn};
zTree.setting.check.chkboxType = type;
showCode(‘setting.check.chkboxType = { "Y" : "‘ + type.Y + ‘", "N" : "‘ + type.N + ‘" };‘);
}
function showCode(str) {
if (!code) code = $("#code");
code.empty();
code.append("<li>" + str + "</li>");
}
function tree(zNodes) {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
$("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);
};
标签:default where sim 技术分享 dial 技术 es2017 hidden 员工
原文地址:http://www.cnblogs.com/jwlfpzj/p/7469188.html