标签:http 距离 样式 代码实现 images 按钮 src 背景 arc
<input>标签用于让用户输入信息
今天主要讲<input type="text"/>,这种类型非常多见,各大网站的搜索栏中都会出现,比如在淘宝中用户通过它搜索想要的商品。
那么怎么做出一个类似淘宝的搜索框?
代码实现:
<input type="text" placeholder="家居摆设添欣喜"/>
<button>搜索</button>
css中设置样式:
input{
/*让输入框中的提示文字距离边框一定距离,更加美观*/
text-indent: 20px;
/*取消默认的边框颜色*/
outline: none;
/*给边框加上颜色,规定粗细*/
border: 2px solid #ff0000 ;
/*文本框大小*/
width: 500px;
height: 36px;
/*可以将搜索框内的小图标作为背景图片插入*/
/*背景图片不平铺,居左*/
background: url("image/search-input.png") no-repeat left;
}
/*一般文本框后面都会跟上一个搜索按钮*/
button{
/*按钮上的文字颜色*/
color: white;
/*按钮的颜色*/
background-color: #ff0000 ;
border: 2px solid #ff0000 ;
height: 42px;
width: 118px;
/*文本框与按钮间有间隙*/
/*通过设置margin为负,去掉间隙*/
margin-left: -5px;
}
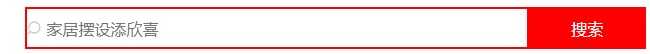
得到的效果如下:

标签:http 距离 样式 代码实现 images 按钮 src 背景 arc
原文地址:http://www.cnblogs.com/xiezz/p/7469309.html