标签:登录 地址 user post 辅助 angular4 交互 cat 9.png
这章介绍下我这几天重构的angular4 站点。我们最终目标是用angular4做企业级应用的web后台。所以某些功能需要加强。比如更强的权限管理,更自动化的辅助功能。新站点基本上可以满足,可以作为一个基础来扩展。
demo演示地址: http://114.215.44.2 旧版的站点我转移到 http://114.215.44.2:81
github地址:https://github.com/Vetkdf/yang-location
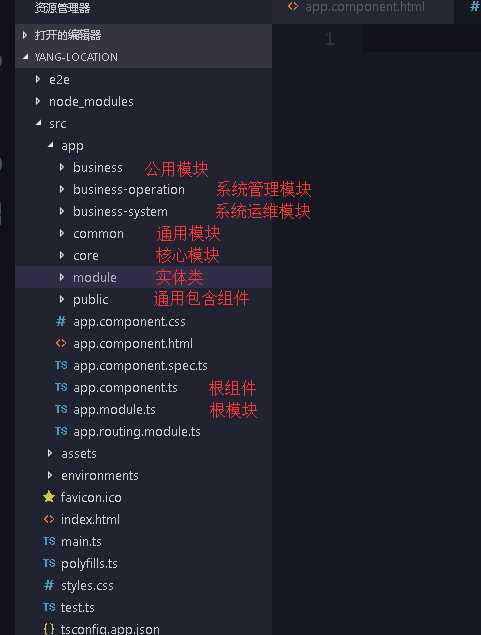
第一步,熟悉下新项目个个模块的作用

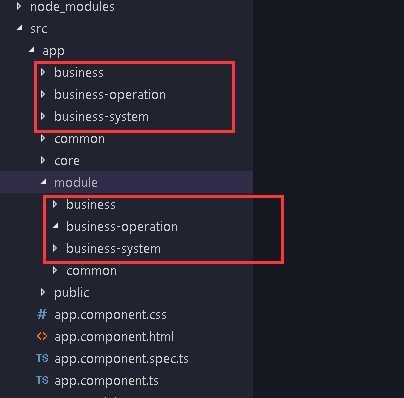
其中 以business开头的文件夹,是和业务相关的。根据业务多少自己扩展。module文件夹内是实体类。里面的文件夹和外面业务相关文件夹有个对应关系。

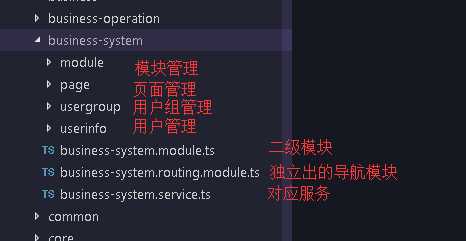
每个业务文件夹内文件对应关系如下

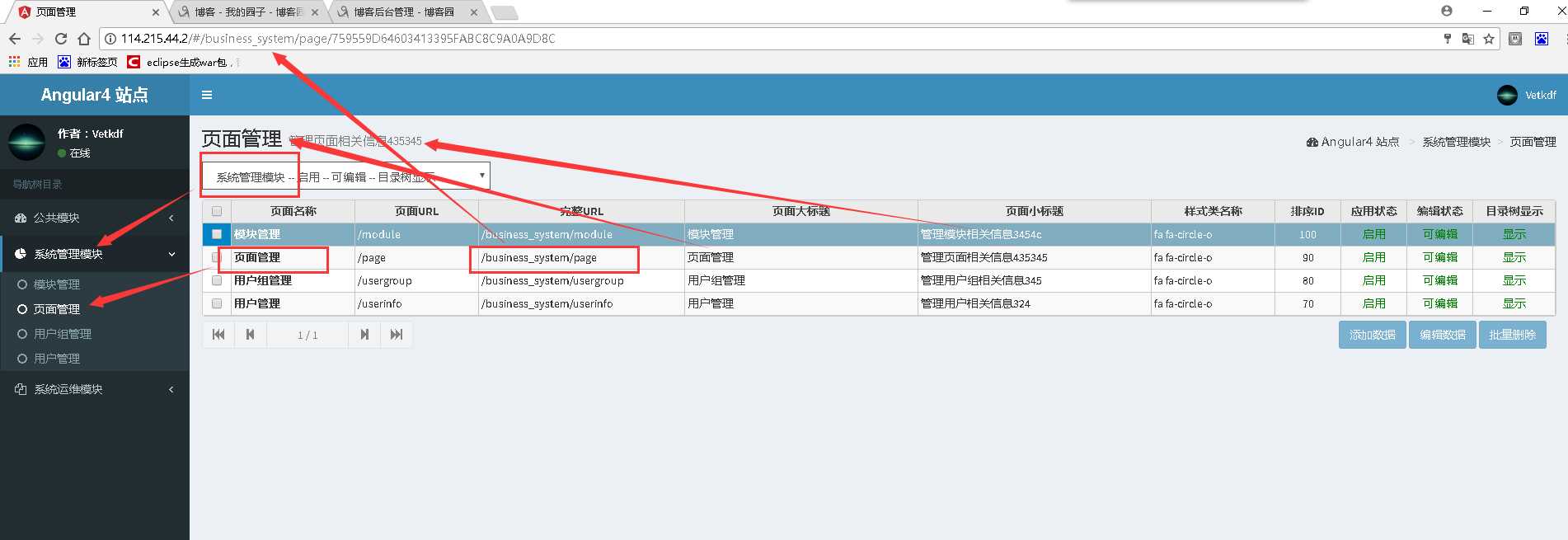
第二步,简单的权限管理和显示对应
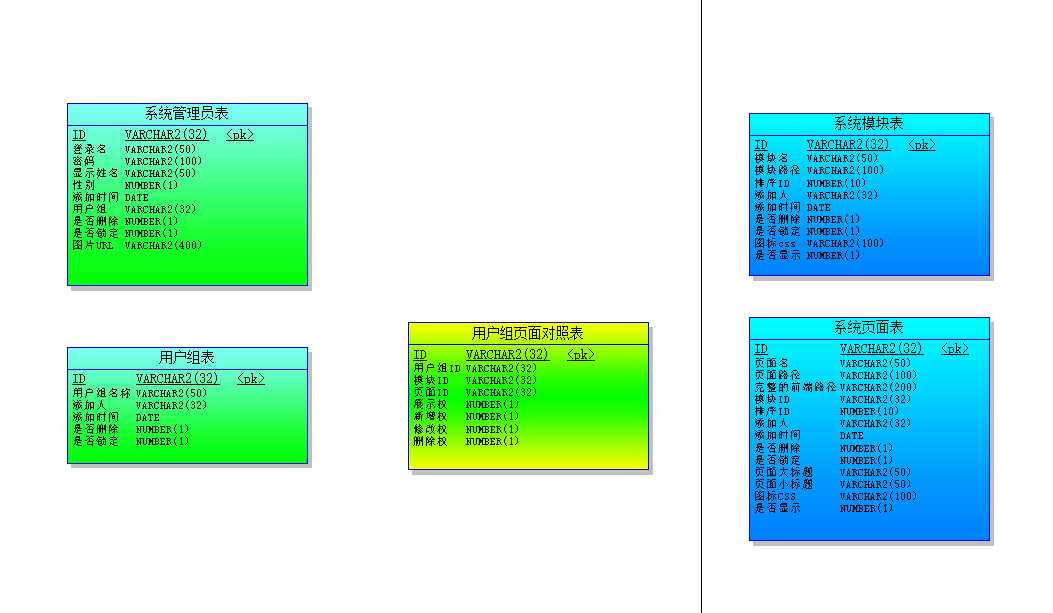
在后台数据库里设计几个表。创建一个很简单的权限管理。权限精确到页面级,不精确到按钮级。即每个页面上明确增删读改四个权限。不区分页面内多个按钮的权限。

所以在angular4站点登录的时候。我们就可以获取用户所在用户组的权限。确定左侧目录树能显示那些模块,和那些页面。也可以全自动的填充导航栏。数据和显示的对应关系如下。

具体代码太多。我不贴了。想要看去github上下载看吧。
第三步,前后端两次权限检查
应为我们把数据都放在前端。很多插件可以更改前端数据。所以在除了可以使用前端的
this.indexNews.pagesNews.D //前端获取当前用户对这个页面是否有删除操作权限,有权限为1 没有权限为0
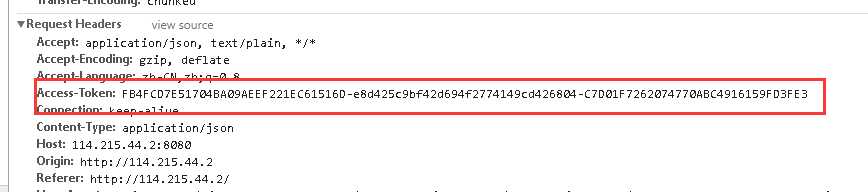
这样获取当前页面 增删读改 四个权限外。所有和后端 交互的地方,也要检测一次权限。目前通用的做法是在在RESTFUL接口的html头内附件数据,我们也这么做。附加一个 Access-Token

整个系统里,除了登录的get请求不包含。其他所有和后端的交互都要包含这个header附加值。
Access-Token 数值由 token(登录时获取) userid ,pageid 组成。并在和Restful接口交互的时候传递。

这样所有的操作,在服务端可以通过一个拦截器先拦截所有请求。通过Restful的POST, GET,PUT, DELETE。匹配对这个页面权限的 增删读改。 token 和userid用来验证合法性。pageid 用来定位页面。杜绝用户在前端手动修改任何基础数据。扰乱权限的问题。
到目前为止。基本上可以在正式项目内使用了。只要继续按业务扩展就可以。这章没有贴多少代码。应为如果贴代码,那就要贴的太多了。还是下载看吧。
Angular4 后台管理系统搭建(8) - 重构angular4 站点。
标签:登录 地址 user post 辅助 angular4 交互 cat 9.png
原文地址:http://www.cnblogs.com/Vetkdf/p/7469852.html