标签:order .com direction 9.png image 如何 模式 end tar
【弹性布局】
1、了解两个概念
容器:需要添加弹性布局的父元素;
项目:弹性布局容器中的每一个子元素,称为项目。
2、弹性布局的使用
①给父容器添加display:flex/inline-flex;属性,即可以式容器内采用弹性布局显示,而不遵循常规文档流的显示模式;
②容器添加弹性布局后,仅仅是容器内采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流方式;
③display:flex;容器添加弹性布局后,显示为块级元素;
④display: inline-flex;容器添加弹性布局后,显示为行级元素;
设为弹性布局后,子元素的float、clear、vertical-align属性将失效,但是position属性,依然生效。
【容器作用于容器的相关属性】
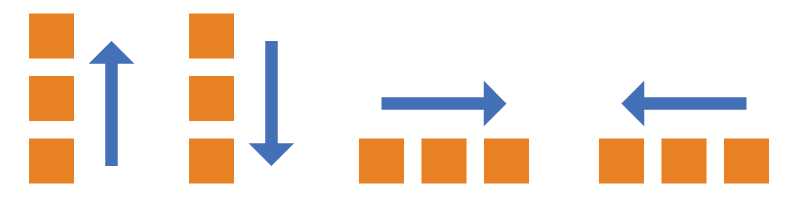
1、flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

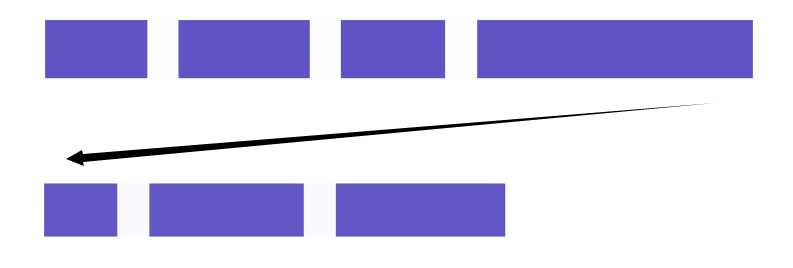
2、flex-wrap属性定义,如果一条轴线排不下,如何换行。
(1)nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。

3、flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
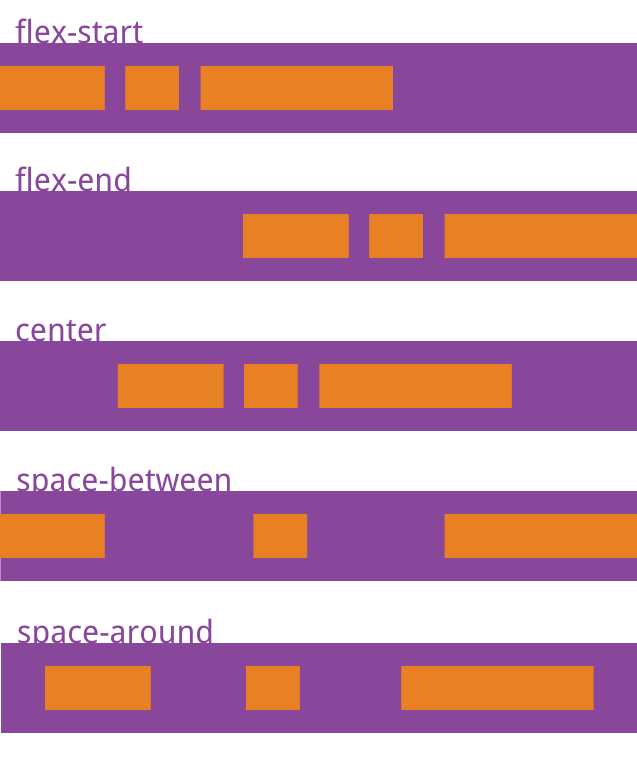
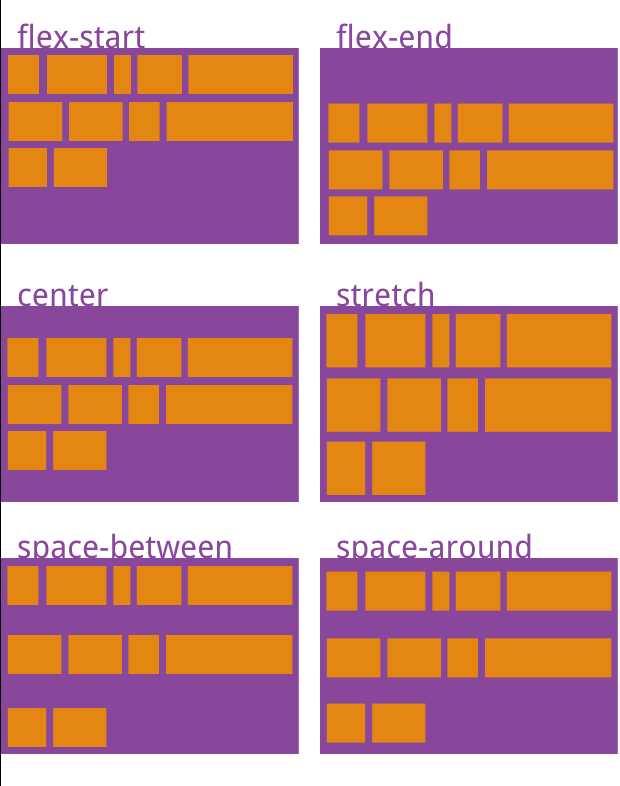
4、justify-content属性定义了 项目 在主轴上的对齐方式。
注意:此属性与主轴方向息息相关,主轴方向:row,起点在左边,row-reverse,起点在右边,column,起点在上边
column-reverse起点在下边
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
(开头后的项目,与父容器边缘有一定的间隔)

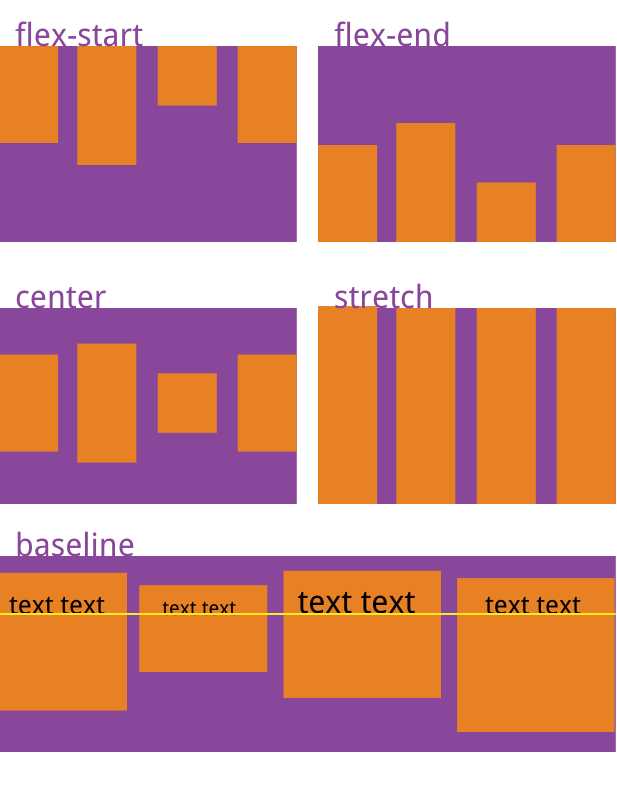
5、align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高,字体大小会影响每行基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换位多行时,可以使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

【作用与项目的属性】
1、order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
注意:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4、flex-basis属性定义项目占据的主轴空间(main size)。
(设置后主轴为水平,则设置这个属性,相当于设置项目的宽度。原宽度会失效)
5、flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性,有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
6、align-self:定义单个项目自身在交叉轴排列方式,可以覆盖掉容器上align-items属性。
属性值:与align-items相同,默认为auto,表示继承父容器align-items属性。
标签:order .com direction 9.png image 如何 模式 end tar
原文地址:http://www.cnblogs.com/lgc-17862800193/p/7464457.html