标签:style blog http color os io java ar 2014
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> .boxBg{ position:relative; width:200px; height:20px; margin:0 auto } .sBox{ width:200px; height:20px; } .inputBox{ position:absolute; left:0; top:0; width:179px; height:16px; border:1px solid green; } </style> <script type="text/javascript"> function myselect(value){ var element = document.getElementById(‘inputBox‘); if(value == 0){ element.style.display = "block"; }else{ element.style.display = "none"; } } </script> <title>3D标签-柯乐义</title> </head> <body> <div class="boxBg"> <select id="sValue" class="sBox" onchange="myselect(this.value);"> <option value="0">请输入</option> <option value="1">星期一</option> <option value="2">星期二</option> <option value="3">星期三</option> <option value="4">星期四</option> <option value="5">星期五</option> <option value="6">星期六</option> <option value="7">星期天</option> </select> <input type="text" value="请输入" class="inputBox" id="inputBox"/> </div> </body> </html>
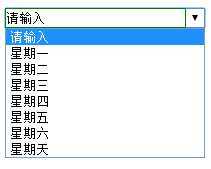
执行结果:

当选择输入时 ,可以手动输入。
标签:style blog http color os io java ar 2014
原文地址:http://www.cnblogs.com/enemy/p/3959803.html