标签:增删改查 tag color list span 基本 html table war
1.datagrid基本属性
<script charset=UTF-8">
$(function(){
$("#datagrid").datagrid({ //给datagrid初始化
url:‘‘,
title:‘datagrid‘,
iconCls:‘icon-save‘,
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:‘id‘, //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:‘编号‘,
field:‘id‘,
width:100 //宽度一定要给出,不给出会报错
},{
title:‘姓名‘,
field:‘name‘,
width:100
},{
title:‘密码‘,
field:‘password‘,
width:100
}
]],
});
});
</script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-tabs" border="false" fit="true">
<div title="用户管理" border="false">
<table id="datagrid"></table>
</div>
</div>
2.datagrid增删改查
(1)

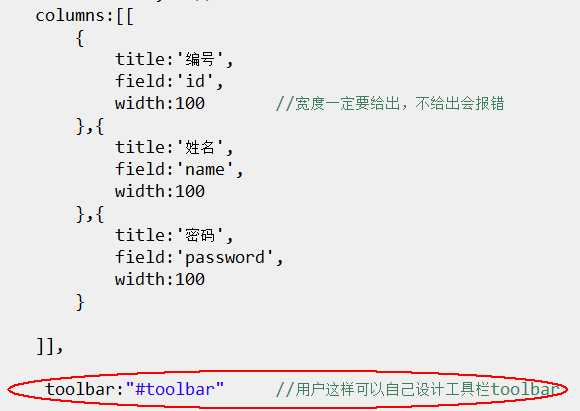
columns:[[
{
title:‘编号‘,
field:‘id‘,
width:100 //宽度一定要给出,不给出会报错
},{
title:‘姓名‘,
field:‘name‘,
width:100
},{
title:‘密码‘,
field:‘password‘,
width:100
}
]],
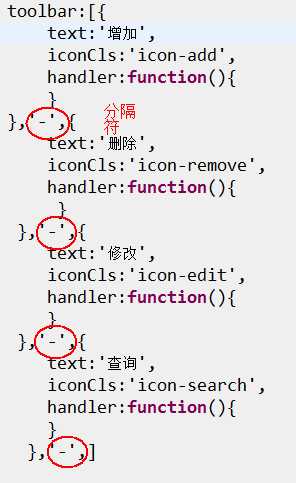
toolbar:[{
text:‘增加‘,
iconCls:‘icon-add‘,
handler:function(){
}
},{
text:‘删除‘,
iconCls:‘icon-remove‘,
handler:function(){
}
},{
text:‘修改‘,
iconCls:‘icon-edit‘,
handler:function(){
}
},{
text:‘查询‘,
iconCls:‘icon-search‘,
handler:function(){
}
}
]
其中可以将这些工具按钮添加分隔符,如下

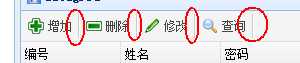
效果如下:

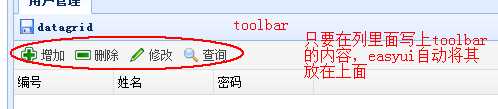
也可以自己设计toolbar


标签:增删改查 tag color list span 基本 html table war
原文地址:http://www.cnblogs.com/GumpYan/p/7472254.html