标签:编程指南 创建 直接 示例 技术分享 protect ide http 文件夹
两者优缺点对比:
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(FoodIsComing()));
头两个参数是源头对象和信号,后两个参数接收对象和槽函数
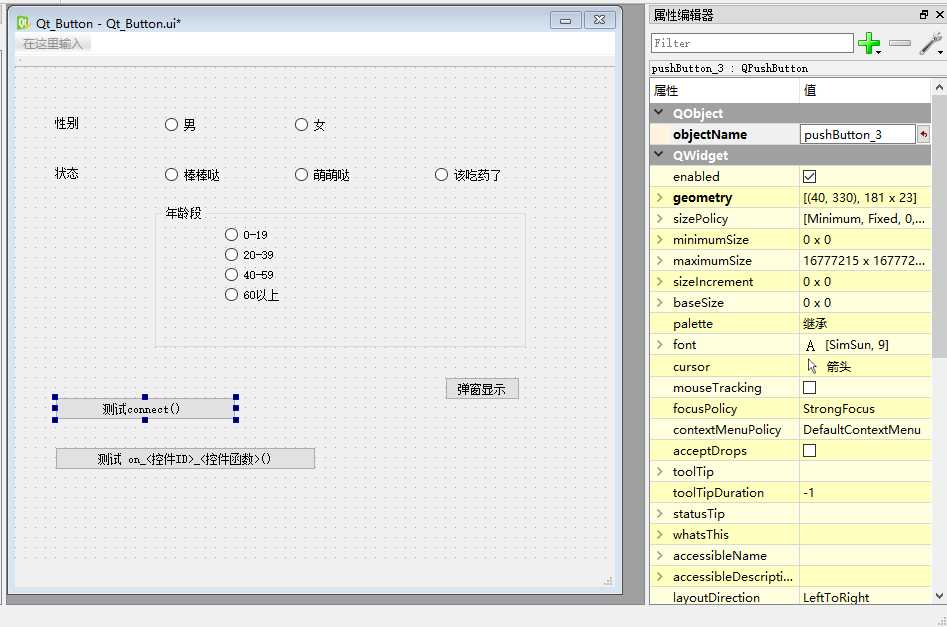
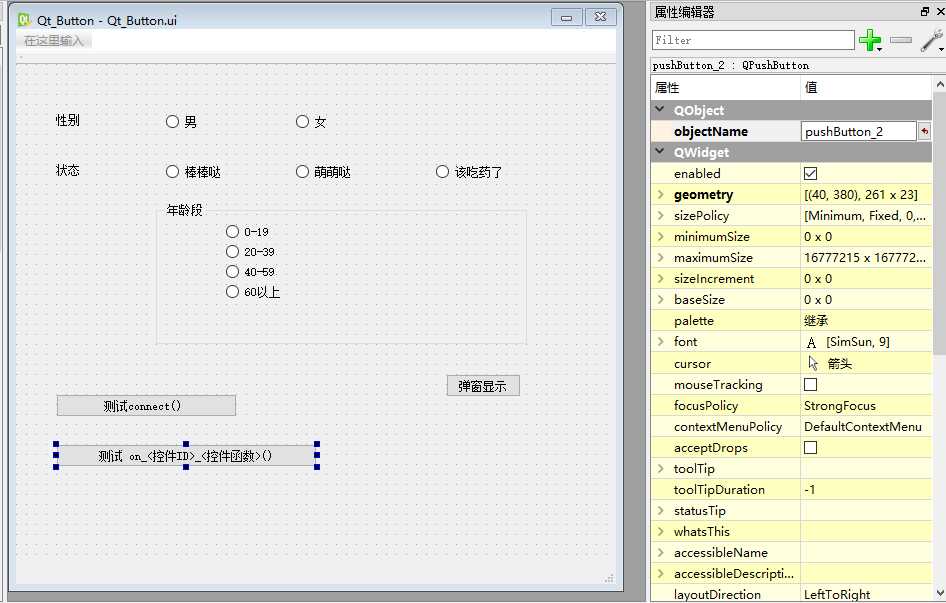
1 添加按键 ”测试connect()“ 名称 pushButton_3

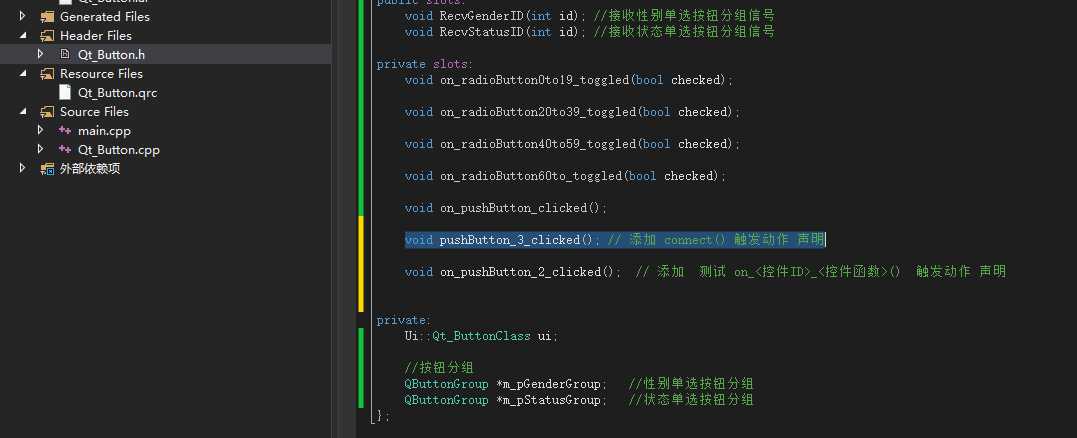
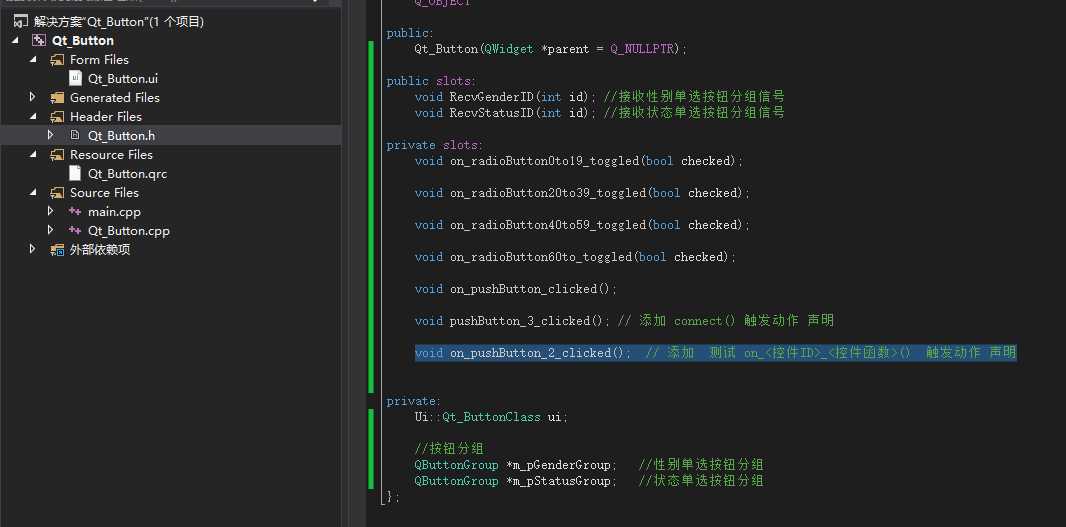
2 窗体的头文件Qt_Button.h 声明信号函数 pushButton_3_clicked()
Qt 的关键字 slots 就是槽函数声明段落的标志,槽函数声明段落可以是 private、protected 或者 public 类型的,这些访问权限和继承权限与普通成员函数是一样的,

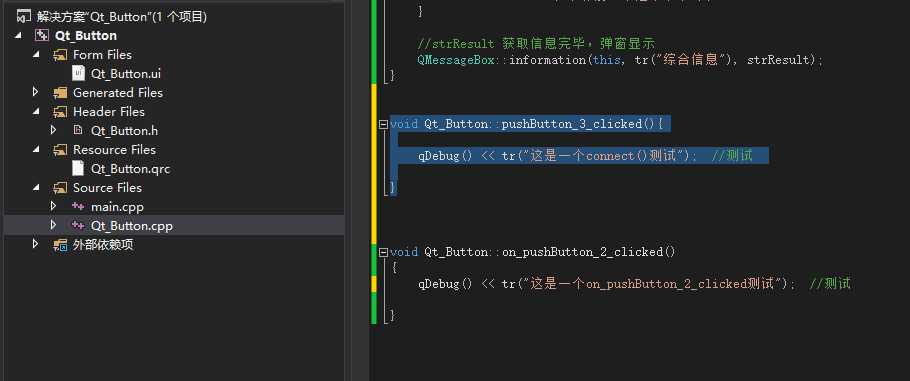
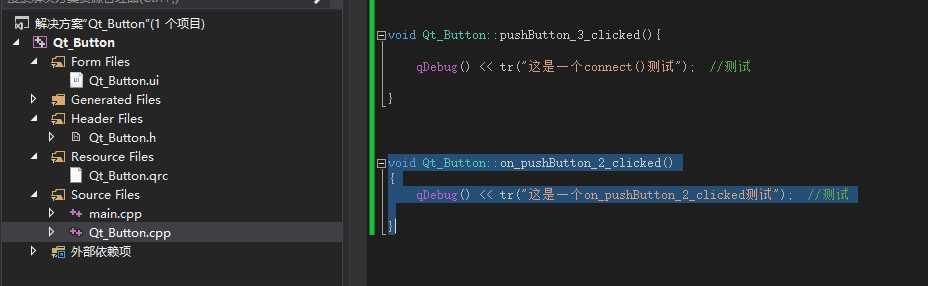
3 窗体的Qt_Button.cpp 实现函数实体 pushButton_3_clicked()

注意 引用
#include <QDebug> //调试输出类
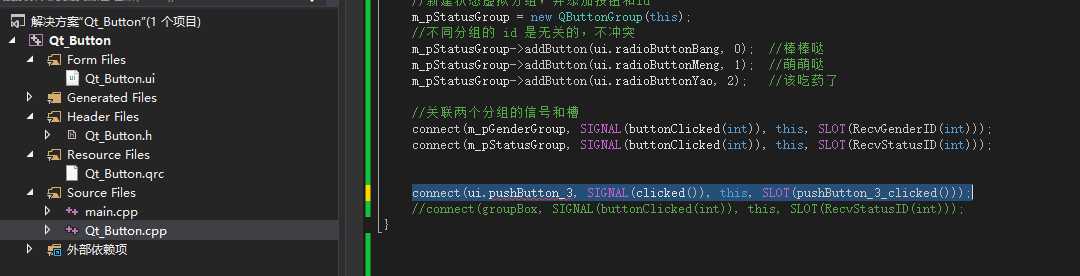
4 窗体的Qt_Button.cpp 构造函数里添加 connect()链接, 将按键的单击动作 clicked()和 要执行的函数pushButton_3_clicked()链接

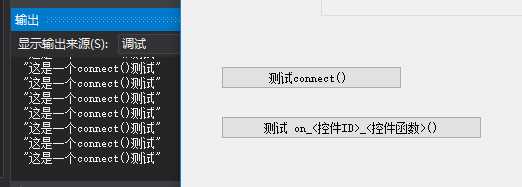
执行

这种方法 不需要额外添加 connect() 函数。但需要修改一处,函数的命名非常关键。
void on_<object name>_<signal name>(<signal parameters>);
1 创建一个按钮 按钮名称测试 on_<控件ID>_<控件函数>(), 它的ID是 pushButton_2

2 窗体的Qt_Button.h头文件 添加 信号函数 on_pushButton_2_clicked() 声明 (private slots 信号声明)

3 窗体的Qt_Button.cpp中 完成实体部分

4 不需要 额外在 窗体的构造函数中 添加connect(); 直接运行

为什么呢?
Qt_Button.h 里面有 on_pushButton_2_clicked 函数的声明,也是 QtCreator 自动添加的,不需要修改
有 QtCreator 自动生成的槽函数,有了自动关联,我们实际只遍了两行代码,自动关联的方式大大简化了我们需要做的工作
Debug 文件夹里可以找到 ui_Qt_Button.h,最关键的就是 setupUi 函数末尾一句:
QMetaObject::connectSlotsByName(Widget);
connectSlotsByName 就是完成自动关联的函数,这是元对象系统包含的功能,根据对象名、信号名与 on_<object name>_<signal name>(<signal parameters>) 槽函数进行自动匹配关联,可以给程序员提供便利,省了许多 connect 函数调用的代码。后面 4.5 节还会再详细讲这些代码,本节学会用自动关联大法就够了。
参看:https://qtguide.ustclug.org/
标签:编程指南 创建 直接 示例 技术分享 protect ide http 文件夹
原文地址:http://www.cnblogs.com/dongvdong/p/7473212.html