标签:web int div nta 项目目录 一课 gen progress 获取
github地址:vue-framework-wz
线上体验地址:立即体验
在如今的科技公司中有很多前端的需求都是要写一个类似于后台管理框架,日常的工作中会有太多重复的内容加重我们程序员的工作,浪费我们的时间,导致不能早点下班回家吃饭。
普通程序员拿到一个项目总是会重新写,写路由花了两小时,写vuex花了两小时,写个Header组件花了1小时,侧边栏又要1小时,这样下来项目拿到手一天的时间都没真正去做项目的需求,再加上改bug,写css,准备工作都要花三四天,等到产品过来催,还没有真正去实现功能。这样是极大的浪费时间。
那么我们怎么才能成为一个高效率的程序员呢?
成功的秘籍就在于需要有一个自己的后台管理框架,当你拿到一个项目,所有的UI组件、路由、状态管理、登录鉴权功能、等等都已经写好,你只需要去复用代码再加上少量的逻辑,当你一个小时做完准备工作,出去买杯咖啡回来看到你的同事还在苦逼的写vue路由,你肯定会会心一笑:“框架在手,天下我有”。
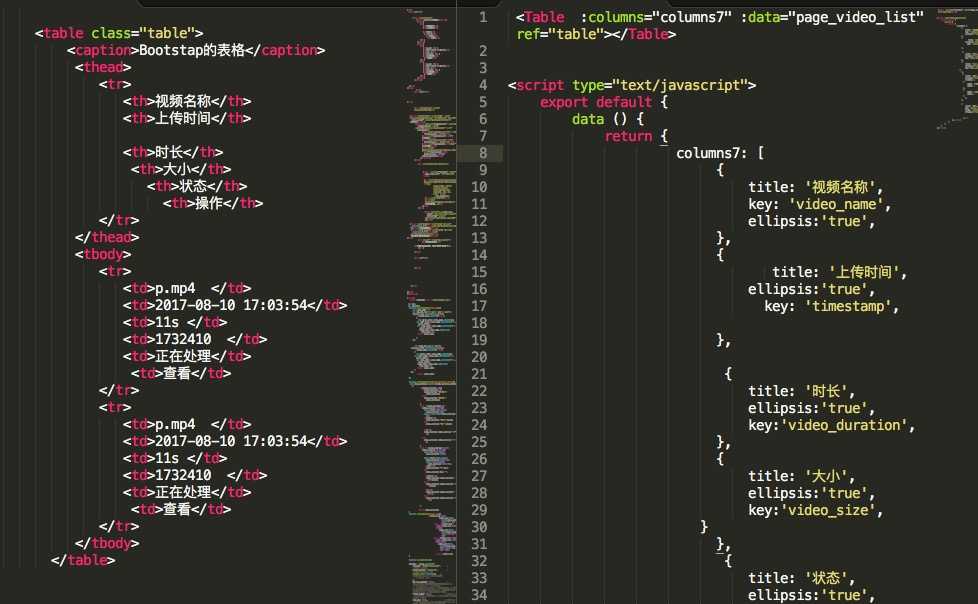
表格是我们工作中最常见的组件。就拿写一个表格来举例吧

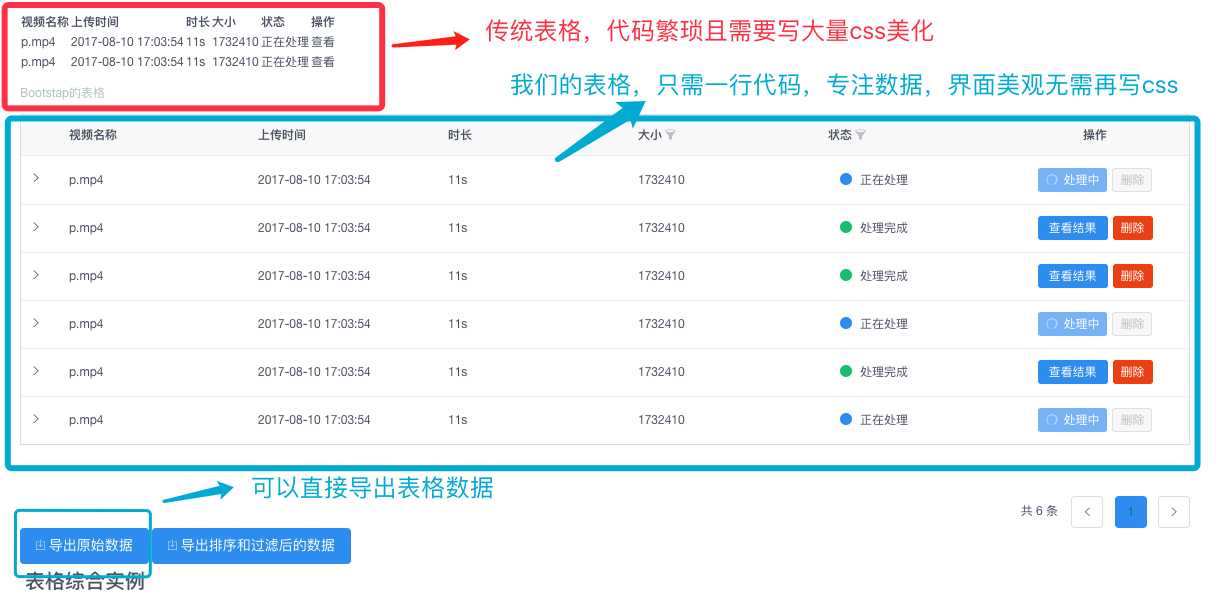
高下立判。传统写一个表格需要大量重复html,且需要自己写css,自己定义数据渲染方式。效率低下且质量不高,而我们的框架已经定义好表格组件,只需要把注意力放在数据获取上,工作瞬间轻松了很多。

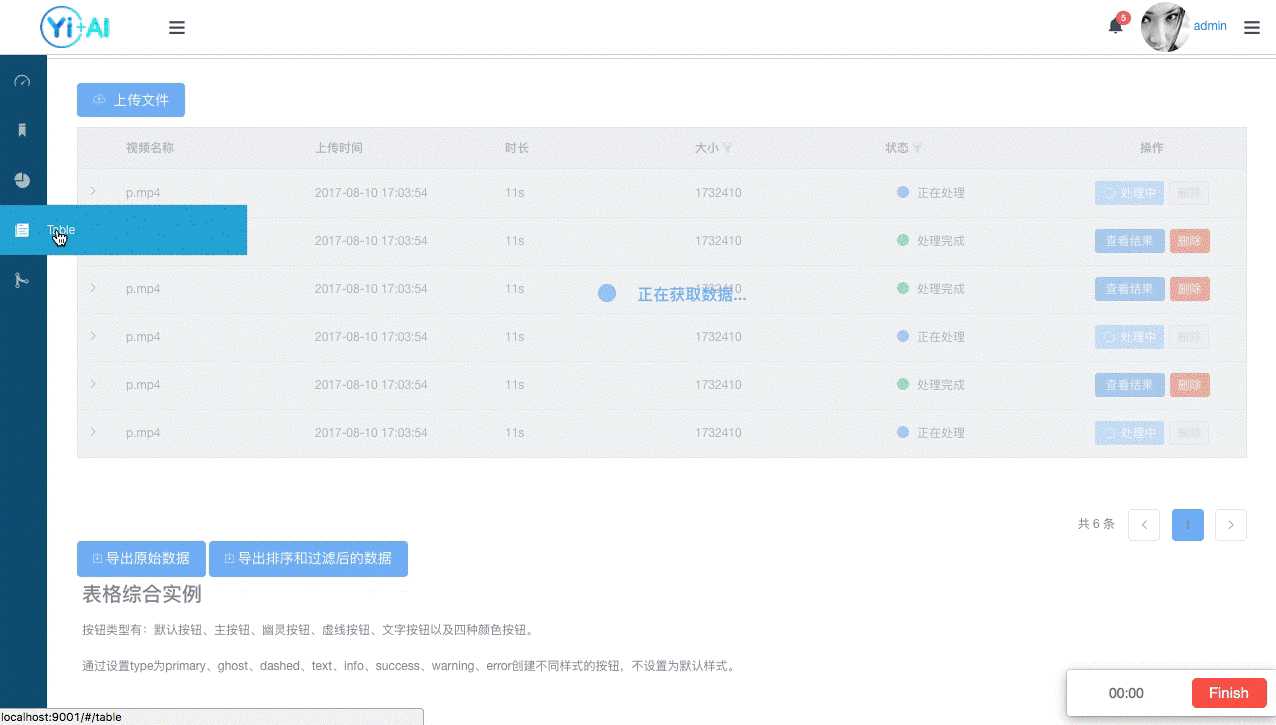
再来看下wz框架表格组件在实际应用中的强大之处吧。

我们的框架已经定义好表格组件,上手即用,是不是又美观又简单好用啊。
不止表格,我们还有各种你工作中会遇到的组件,轻松完成工作中出现的复杂需求。
UI组件已经有了,我们的框架还有哪些特性呢?
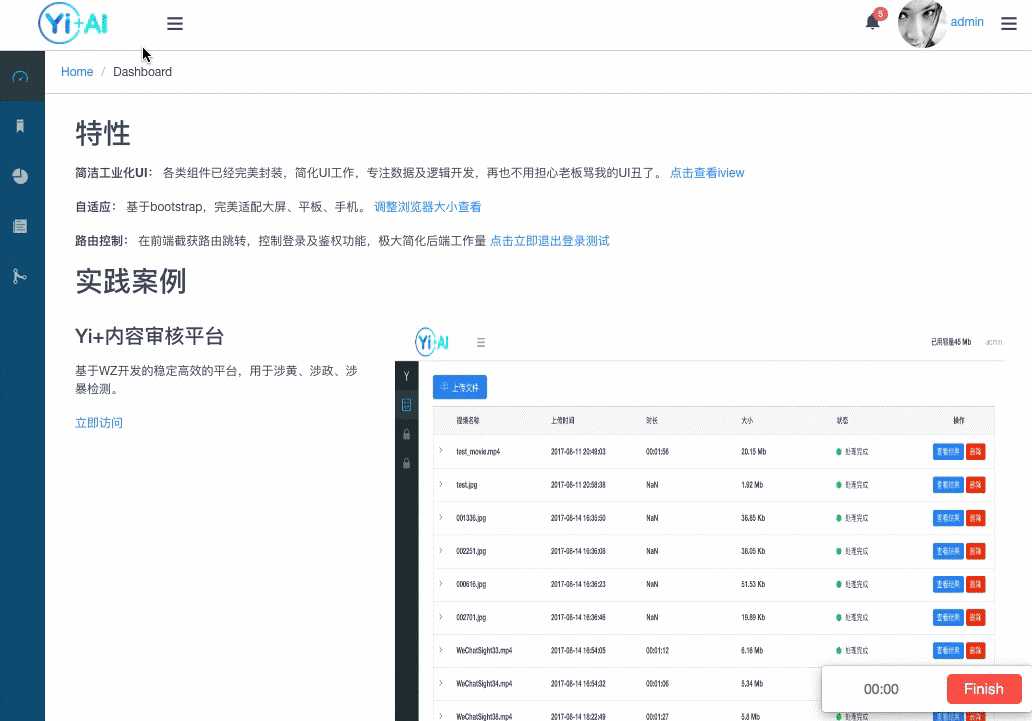
自适应!!! 现在很多vue框架都没有自适应功能,而很多使用场景也在手机上会有,这也是wz后台管理框架诞生的原因之一。想想要自己每次做自适应就头疼,现在有了wz框架老板再也不用担心我的界面适配问题了。
我们看下效果:

是不是很棒!wz框架基于bootstrap,采用了row和col的思想,Row为一行,Col为一列,配置Col 的sm md lg 等属性就可以做到无缝自适应。
代码如下例
<Row> <Col :md="8" :sm="12" :lg="9"> </Col> </Row>
简单好上手,没有用过bootstrap或vue的程序员也能轻松使用。
还有什么令人激动的特性呢?
莫过于登录鉴权功能了!
产品要做登录功能你把希望寄托于后端,后端不背锅把锅甩你身上?求人不如求己,wz框架已经替你封装好登录鉴权,只需发送服务端验证一下用户名密码即可。
来看下我们炫酷的登录界面

炫酷狂拽吊炸天是不是。
原理就是登录的时候输入密码存到cookie里,可以由个人选择加密方式,每次在路由跳转的时候利用router.beforeEach((to, from, next) 判断是否有token,如果有,发送到服务端验证,如果通过,就继续路由,如果没有,就重定向到登录界面。
鉴权也是一样的道理,在router配置中加上 meta: { role: [‘Administrator‘] },在router.beforeEach()中判断要去的那个界面是否需要权限。并且侧边栏是根据可访问的路由动态生成的,不同级别的用户可以看到的侧边栏是不一样的,这就在一定程度上做到了简单的权限管理的功能。
可以看一下这端代码,就是登录鉴权的核心。
router.beforeEach((to, from, next) => { // console.log(to) NProgress.start(); // 开启Progress if (store.getters.token) { // 判断是否有token // alert(‘dont need login ‘); if (to.path === ‘/login‘) { next({ path: ‘/‘ }); } else {//如果不是去login 而是其他需要判定权限的 // console.log(store.getters.roles) if (store.getters.roles.length === 0) { // 如果当前用户没有拉取完user_info信息 store.dispatch(‘GetInfo‘).then(res => { // 拉取user_info const roles = res.data.role; store.dispatch(‘GenerateRoutes‘, { roles }).then(() => { // 生成可访问的路由表 router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表 // console.log(store.getters.addRouters); next({ ...to }); // hack方法 确保addRoutes已完成 }) }) } else { // 没有动态改变权限的需求可直接next() 删除下方权限判断 ↓ if (hasPermission(store.getters.roles, to.meta.role)) { // console.log(to.meta.role) // console.log("has permission"); next();// } else { // console.log("has no permission"); next({ path: ‘/‘, query: { noGoBack: true } }); } // 可删 ↑ } } } else { if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入 next() } else { alert(‘please login‘); next(‘/login‘); // 否则全部重定向到登录页 NProgress.done(); // 在hash模式下 改变手动改变hash 重定向回来 不会触发afterEach 暂时hack方案 ps:history模式下无问题,可删除该行! } } });
说完特性,我们再来看看框架的目录结构。
build和config是webpack的配置文件,src中存放着框架的主要文件,api是已经封装好的api请求,components是我们的UI组件。mock是便于我们前端调试的一个工具,可以截获http请求,返回数据,从而做到独立于后端开发,加快我们的开发进度,当我们需要请求服务器的时候要把这个文件夹删掉。
我们需要新加页面就在views里面加上新的界面文件,然后在router里配置好路由就可以正常访问了。
当我们需要提交页面放到服务器上也很简单,运行
npm run build:prod
项目目录下就会多出一个dist文件夹,里面有index.html文件和static文件夹,放在服务器上就行。不需要在服务器上安装任何环境,甚至不需要node即可。
再也不用为发布项目操心了。
├── build // 构建相关 ├── config // 配置相关 ├── src // 源代码 │ ├── api // 所有请求 │ ├── components // 全局UI组件 │ ├── directives // 全局指令 │ ├── mock // mock数据 │ ├── router // 路由 │ ├── store // 全局store管理 │ ├── utils // 全局公用方法 │ ├── containers // 自适应布局组合 │ ├── vendor // UI组件依赖js │ ├── views // views界面 │ │ ├── charts //图表组件 │ │ ├── components //首页组件 │ │ ├── login //登录界面 │ │ ├── pages //错误界面 │ │ └── permission //权限测试界面 │ ├── App.vue // 入口页面 │ └── main.js // 入口 加载组件 初始化等 ├── static // 静态资源 │ ├── bower_components //七牛SDK │ ├── css //css │ ├── js //js │ └── Jquery.min.js // jq ├── .babelrc // babel-loader 配置 ├── eslintrc.js // eslint 配置项 ├── .gitignore // git 忽略项 ├── favicon.ico // favicon图标 ├── index.html // html模板 └── package.json // package.json
关于框架的介绍就基本是这些了,wz框架的特点就在于自适应、登录鉴权、封装好UI组件、简单易上手、稳定高效。
希望大家多多使用,多多宣传。
后续教程会尽快出,下节课讲下怎么上手使用。
标签:web int div nta 项目目录 一课 gen progress 获取
原文地址:http://www.cnblogs.com/herozhou/p/7434931.html