标签:bsp 多个 box .com parent maxheight 文章 func png
1.内容超出就隐藏一部分。
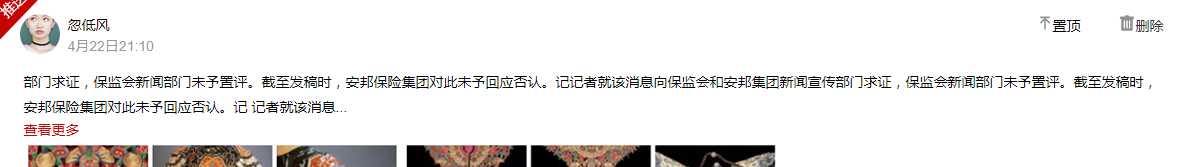
效果

2.实现代码:
js部分涉及到多个
var contents=[];
var maxheight=150;
for (var i=0;i< Allbox.find(‘.neirong_nr‘).length;i++){
contents.push(Allbox.find(‘.neirong_nr‘).eq(i).html())
};
console.log(contents)
var hide = function (){
Allbox.find(‘.neirong_nr‘).each(function(){
if($(this).text().length>maxheight){
$(this).text($(this).text().substring(0,maxheight));
$(this).html($(this).html()+‘...‘);
$(this).parent().find(‘.zk_kuanwen‘).html("查看更多");
} else {
$(this).parent().find(‘.zk_kuanwen‘).hide();
}
});
};
hide();
Allbox.on(‘click‘, ‘.zk_kuanwen‘, function () {
var index=$(this).parent().parent().index();
// console.log()
if($(this).parent().find(‘.neirong_nr‘).html().length<contents[index].length){
console.log( contents[index])
$(this).parent().find(‘.neirong_nr‘).html(contents[index]);
$(this).html("收起文章");
more = false;
}else{
hide();
}
});
标签:bsp 多个 box .com parent maxheight 文章 func png
原文地址:http://www.cnblogs.com/dengxiaolei/p/7473777.html