标签:ref es2017 大小 strong ace htm webkit 初始化 adjust
很初级的问题,无聊决定写一个故事。
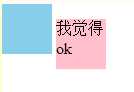
故事的主人公很简单,两个inline-block元素。代码如下,为了看起来简单明了,写得很简陋。效果图如右。发现有两个问题。
1:两个元素水平有空隙,简单的初始化margin:0好像并没有起想象中的作用,为什么呢
2:两个元素垂直也没有对齐,等高的的行内块元素不应该阿:



最终效果
讲解demo
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">热血</a>
</div>
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
热血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
等。
.space a {
display: inline-block;
margin-right: -3px;
}
例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
如下处理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血</a>
</div>
注意,为了向下兼容IE6/IE7等喝蒙牛长大的浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血
</div>
好吧,虽然感觉上有点怪怪的,但是,这是OK的。
类似下面的代码:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
类似下面的代码:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
类似下面的代码:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
类似下面代码:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
元素在父元素垂直居中有许多办法:1,设置line-hight等于父元素高度
2.设置父元素的after伪类,宽度为0,高度为100%的行内块和元素垂直居中,再设置vertical-align: middle;
3.父元素table-cell,再给父子元素设置vertical-align: middle等
这次我们主要讲解为什么好好的两个inline-block没有对齐



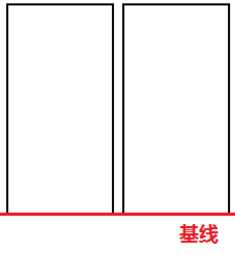
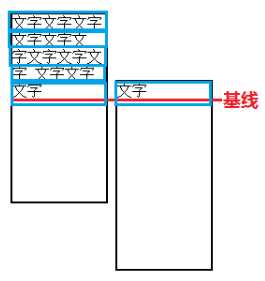
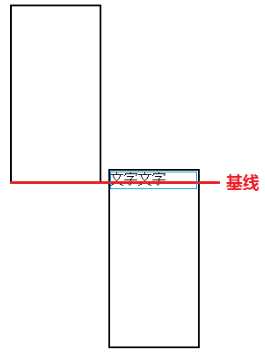
由此可以看出对于inline-block元素来说,他的基线取决于元素本身的特性,
在该元素中没有行内子元素(注意是DOM树的子元素,有块子元素不算或者块子元素中有行元素这个行元素算)的时候或者overflow不为visible,该inline-block的基线为margin-bottom的下边界。
否则,以该元素中最后一个行框子元素的基线为该元素的基线。(这就能解释能为什么我们起初的两个inline-block为什么不在同一水平线了)
设置vertical-align: middle;即可

标签:ref es2017 大小 strong ace htm webkit 初始化 adjust
原文地址:http://www.cnblogs.com/coderL/p/7460437.html