标签:代码 提升 size es6 ima fun 全局 png 调用
let
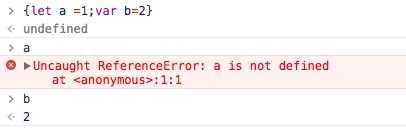
声明变量,只在声明的代码块内有效

var 声明是全局内声明,每一次循环i都会被重新覆盖
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () { console.log(i);
}; }
a[6](); // 10
let 声明是局部,代码块内有效,每一次循环都是一个新的变量
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () { console.log(i);
}; }
a[6](); // 6
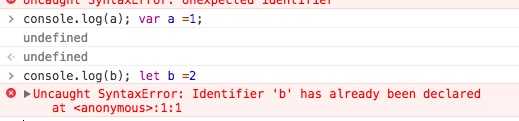
不存在变量提升

暂时性死区
ES6 明确规定,区域块中存在let const,这个区块对let const声明的变量,从一开始的就形成了封闭作用域,在let const声明之前调用,都会报错
标签:代码 提升 size es6 ima fun 全局 png 调用
原文地址:http://www.cnblogs.com/liulin0524/p/7477949.html