标签:宽高 写的不好 com log css 原始宽高 bsp otto logs

1、从上图知道原始图片大小是 800 * 250,即宽高比为 3.2;
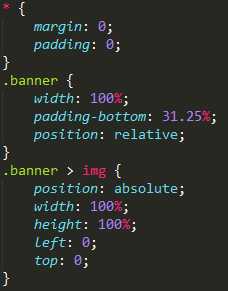
2、html 及 css 代码如下,


可以知道就只是在一个div里面放了一张图片,那么如何让这张图片的宽高比固定呢,看了css之后就知道了原来是神奇的padding帮了我们的忙。
3、当img的宽度为100%时,那么.banner的padding-bottom(padding-top也可以)的值为 100%(图片想要设置的宽度) / 3.2(图片的原始宽高比)= 31.25%;
(如果你想把 img 的宽度设为50%的话,那么padding-bottom的值为 50% / 3.2 = 15.625%;)
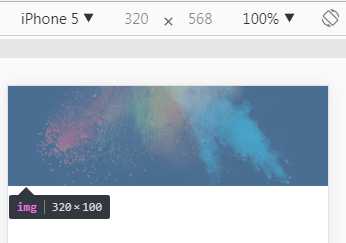
4、最终结果为:
看图片可以知道自适应后的宽高比 320 / 100 = 800 / 250 (原始宽高比)。
tips: 文章可能写的不好,还望见谅。
有疑问可以留言,看到了之后一定回复。
标签:宽高 写的不好 com log css 原始宽高 bsp otto logs
原文地址:http://www.cnblogs.com/muou2125/p/7477840.html