标签:技术 mil width 模式 首页 child top 箭头 console
拿途家网来说,查找注册按钮得节点。
步骤一:打开首页

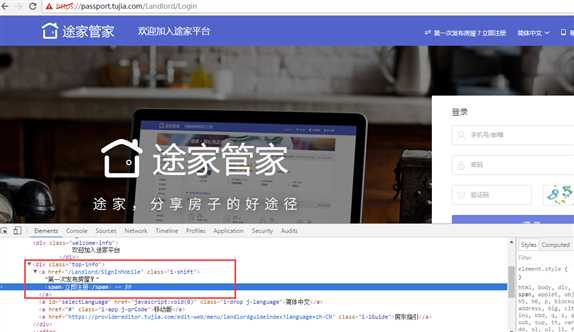
步骤二:右键点击“立即注册”→ 点击“检查”

步骤三:点击完“检查”,可以看到代码自动定位到“立即注册”部分,找到下图中div class 字样,复制等号后面得。

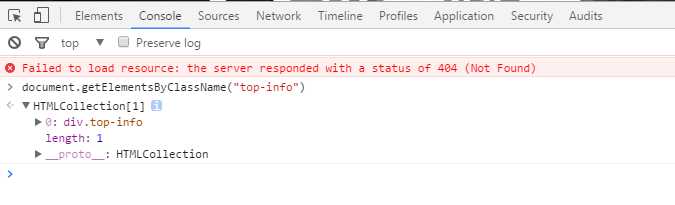
步骤四:点击下面窗口(叫调试台)中得第二个tab页“Console”;输入 document.getElementsByClassName("top-info")
注意大小写,输入过程中可能会出行候选项,可以直接按键盘上 右箭头 直接选上。回车执行。

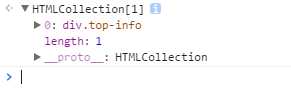
步骤五:可以先点击黑色箭头 展开各个节点先看下。

可以看到“立即注册”字样得文字,它是在第一个节点展开看到得。刚刚执行完语句,结果一共就两个节点。

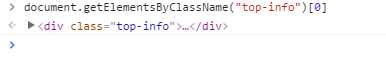
所以先执行document.getElementsByClassName("top-info")[0] 得到得就是第一个节点。后面加[0]就是获取第一个。数组中各个对象得编号是从0开始得。
注意引号和括号都是英文模式下输入得。

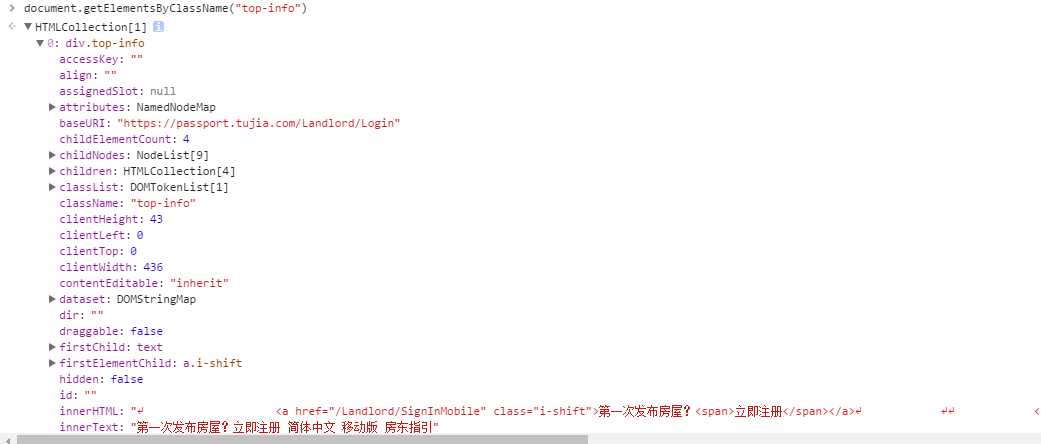
展开看下:

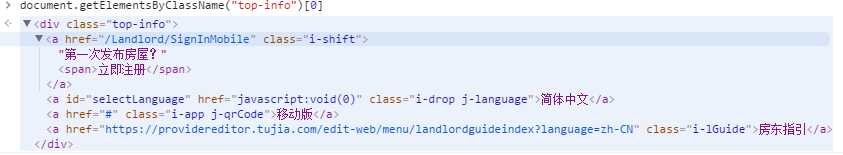
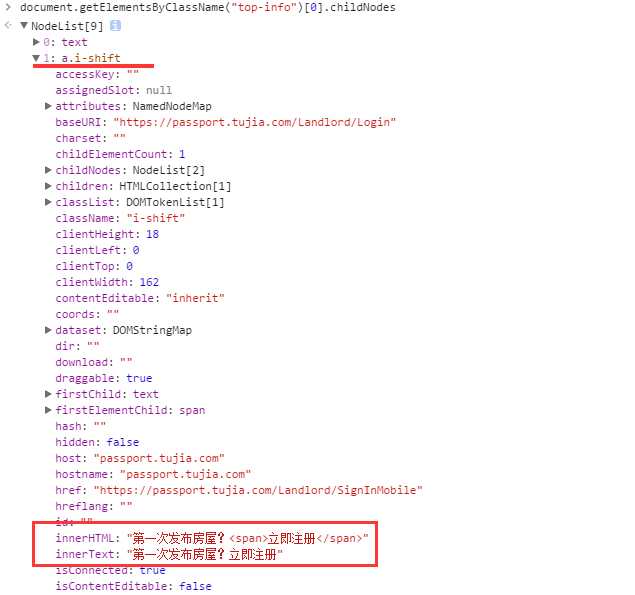
步骤六:可以看到结果直接展开一层就可以看到目标了。它在第一个节点下面。这个时候就不要用[0]得方式了,要用childNodes来获取结果下面得所有东西。看下执行结果。

可以展开各个节点看下都是什么,对应得是页面右上角几个文案以及连接。

展开第二个箭头,可以看到“立即注册”。

步骤七:那确认了“立即注册”在 document.getElementsByClassName("top-info")[0].childNodes 这个执行结果得第二个节点下面。
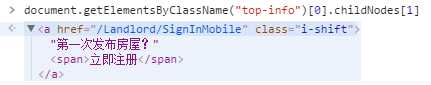
所以就是 document.getElementsByClassName("top-info")[0].childNodes[1]

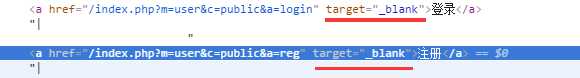
找这个是为了在Selenium中用。因为有些按钮点击后会在新页面打开,而用Selenium自动化时需要切换窗口比较麻烦,所以可以用这种方式找到目标,然后清除在新页面打开得属性,然后再自动化模拟点击。这样就让浏览器一直保持了一个窗口,便于自动化。

类似于上图这样得,就是会点击后在新页面打开。
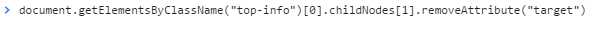
通过执行下面得语句就可以把属性删除。这种删除只针对当前页面,刷新页面后,所有属性都会恢复原有。删除这个只是为了自动化得方便。

--2017-09-05 12:16:32
标签:技术 mil width 模式 首页 child top 箭头 console
原文地址:http://www.cnblogs.com/good-time/p/7478043.html