标签:htm idt src 工具栏 img 多个 尺寸 .com 宽高
https://github.com/stone0090/javascript-lessons/tree/master/2.1-BOM
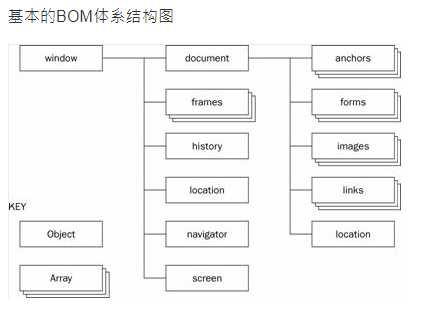
ECMAScript 是 JavaScript 的核心,但如果要在 Web 中使用 JavaScript,那么 BOM(浏览器对象模型)则无疑才是真正的核心。BOM 提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。多年来,缺少事实上的规范导致 BOM 有很多问题,因为浏览器提供商会按照各自的想法随意去扩展它。W3C 为了把浏览器中 JavaScript 最基本的部分标准化,已经将 BOM 的主要方面纳入了 HTML5 的规范中。

1、Window 对象
BOM 的核心对象是 window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以 window 作为其 Global 对象,因此有权访问 isNaN()、isFinite()、parseInt()、parseFloat() 等方法。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:window.document.getElementById("header");
2、Window 尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
对于 Internet Explorer 8、7、6、5:
或者
1 var w=window.innerWidth 2 || document.documentElement.clientWidth 3 || document.body.clientWidth; 4 5 var h=window.innerHeight 6 || document.documentElement.clientHeight 7 || document.body.clientHeight;
3、其他 Window 方法
4、window.screen对象
该对象包含有关用户屏幕的信息可用屏幕的高度:window.screen.availWidth;
可用屏幕的宽度:window.screen.availHeight;
注:返回访问者屏幕的宽高都是以像素计,减去界面特性,比如窗口任务栏等
5、window.location对象
该对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面
location.hostname 返回web主机的域名
location.pathname返回当前页面的路径和文件名
locaton.port返回web主机的端口(80or443)
location.protocl返回所使用的web协议(http://或https://)
location.href返回当前页面的url
location.assign(url)方法加载新的文档,类似与跳转到新的页面
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | "#contents" | 返回 URL 中的 hash(#号后跟零或多个字符),如果 URL 中不包含散列,则返回空字符串 |
| host | "shijiajie.com:80" | 返回服务器名称和端口号(如果有) |
| hostname | "shijiajie.com" | 返回不带端口号的服务器名称 |
| href | "http:/shijiajie.com" | 返回当前加载页面的完整URL。而 location 对象的 toString() 方法也返回这个值 |
| pathname | "/WileyCDA/" | 返回URL中的目录和(或)文件名 |
| port | "8080" | 返回 URL 中指定的端口号。如果 URL 中不包含端口号,则这个属性返回空字符串 |
| protocol | "http:" | 返回页面使用的协议。通常是 http: 或 https: |
| search | "?q=javascript" | 返回URL的查询字符串。这个字符串以问号开头 |
history.back() 与在浏览器点击后退按钮相同
history.forward() 与在浏览器中点击按钮向前想听
history.go(-1);后退一页
7、window.navigator
Navigator 对象的属性
标签:htm idt src 工具栏 img 多个 尺寸 .com 宽高
原文地址:http://www.cnblogs.com/mengyu22/p/7478440.html