标签:类型 环境 应该 赋值 提升 size pre es5 const
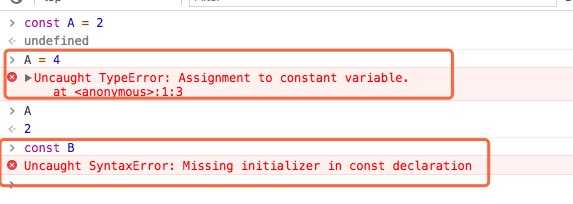
const 声明一个只读的常量,一旦声明,不会被改变,所以const一旦声明,立刻初始化赋值
const的作用域同let一样,在块级作用域内

const 同let一样,不能变量提升,不能在块级作用域内声明之前调用,不可重复声明
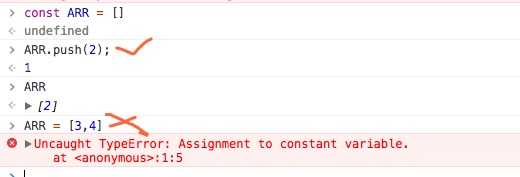
对于复合类型的数据,是指向数据所在的地址,const只保证指向所在地址不变,但是不能保证数据不可变

如果想让对象冻结
const foo = Object.freeze({}); // 常规模式时,下面一行不起作用; // 严格模式时,该行会报错 foo.prop = 123;
面代码中,常量 指向一个冻结的对象,所以添加新属性不起作用,严格模式时还会报错。 除了将对象本身冻结,对象的属性也应该冻结。下面是一个将对象彻底冻结的函数。
var constantize = (obj) => {
Object.freeze(obj);
Object.keys(obj).forEach( (key, value) => { if ( typeof obj[key] === ‘object‘ ) {
constantize( obj[key] );
}
}
} } });};
ES5 只有两种声明变量的方式, var function ES6添加了let const class import
全局对象是顶层对象,在浏览器中指的是window对象,var function在全局对象中,都是指向window,ES6中let const class在全局环境中,不属于全局对象的属性

标签:类型 环境 应该 赋值 提升 size pre es5 const
原文地址:http://www.cnblogs.com/liulin0524/p/7479090.html